
はじめに
前回の記事ではFigmaの基本操作を説明して、簡単なワイヤーフレームを作りました。
今回はプロトタイプについて、縦スクロールと横スクロールのやり方を説明します。
縦スクロール
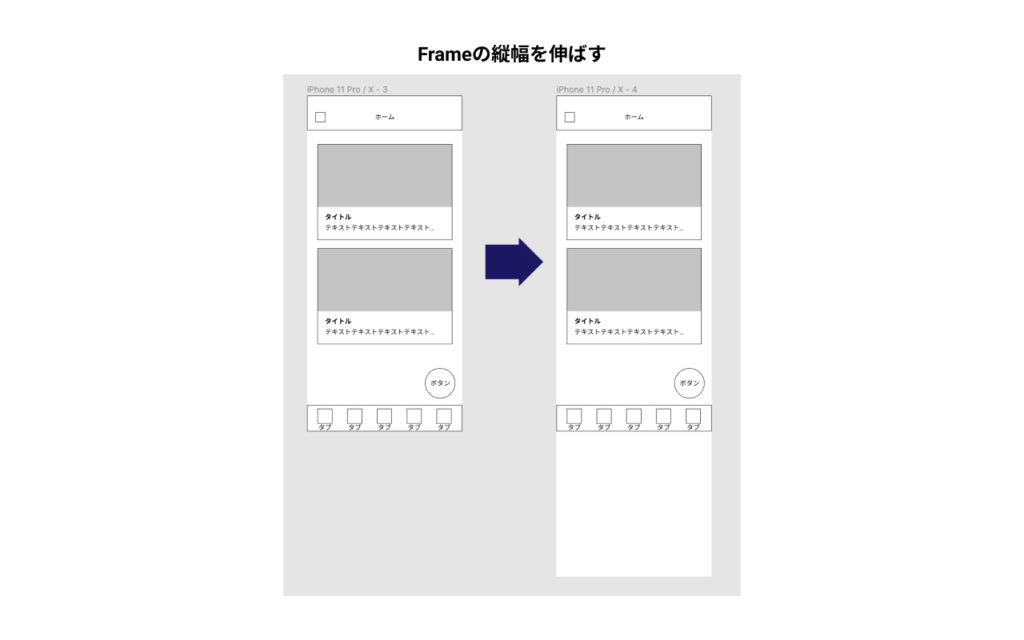
まずは作ってあったFrameの縦幅を下の方から伸ばします。

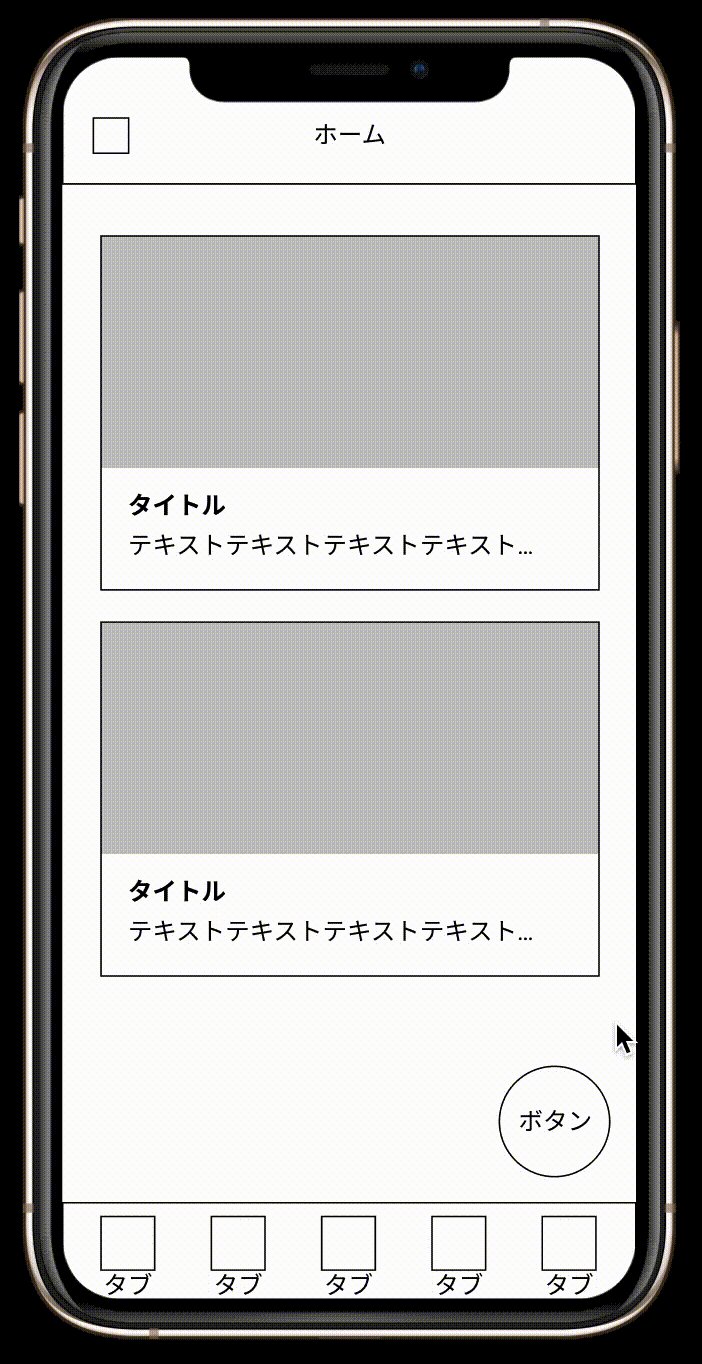
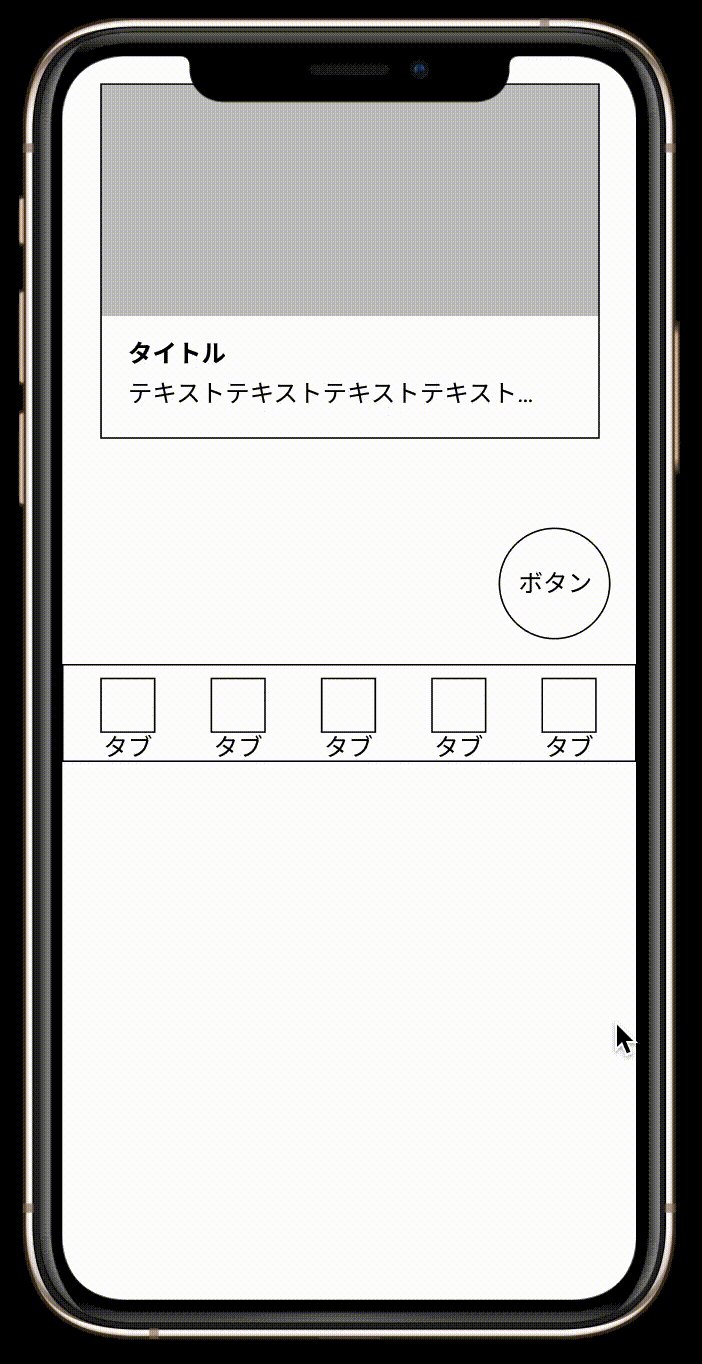
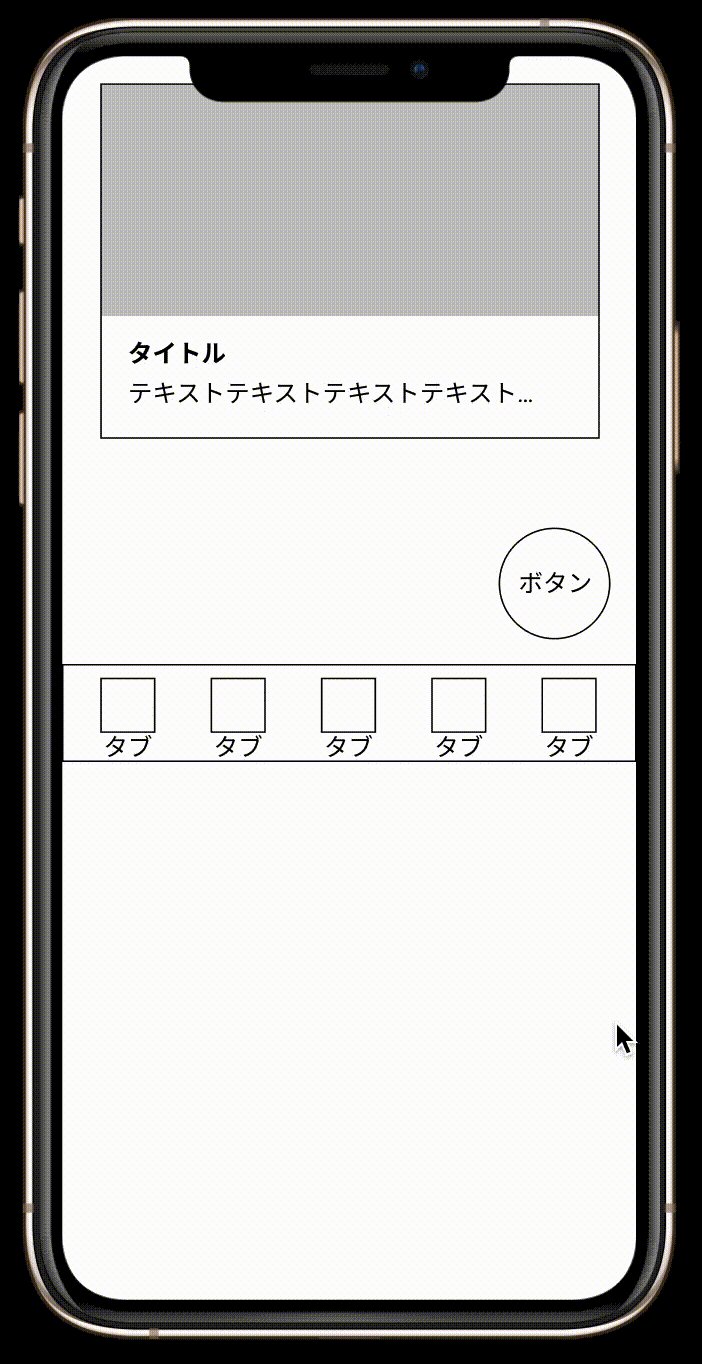
一回この時点でプロトタイプをプレビューしてみます。下のような動きになります。

予想と違う動きでした。作りたい動きは、上下のバーと右下のボタンが固定されて、真ん中のカードコンテンツのみスクロールできる状態です。
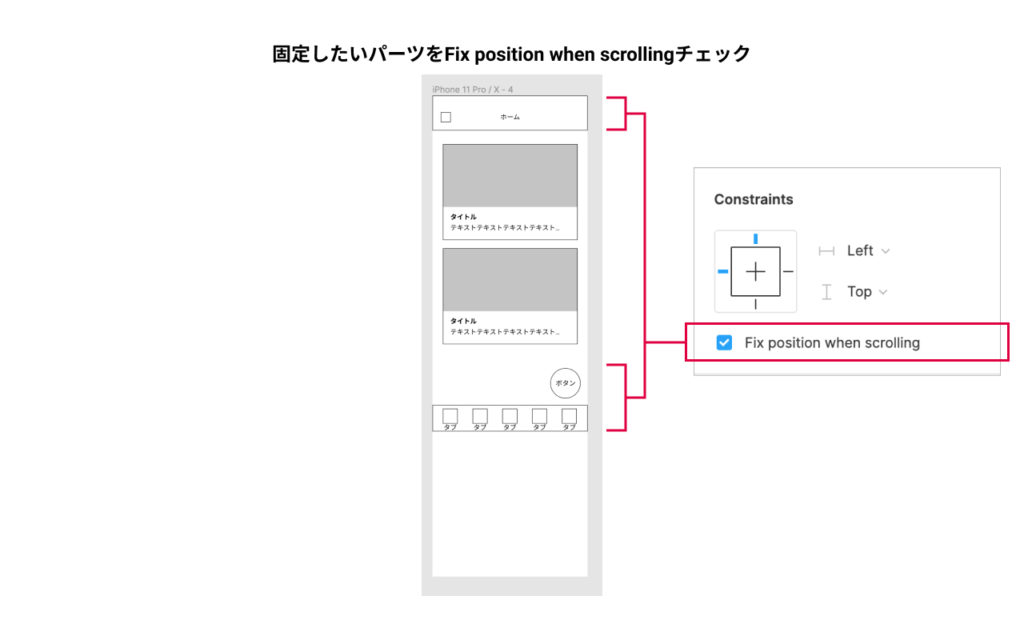
ですので、固定して欲しいパーツのFix position when scrollingのチェックを入れます。
※パーツはちゃんとグループにする必要があります
※Fix position when scrolling:スクロール時に位置を固定する

この状態でもう一度プロトタイプのプレビューを確認しましょう。

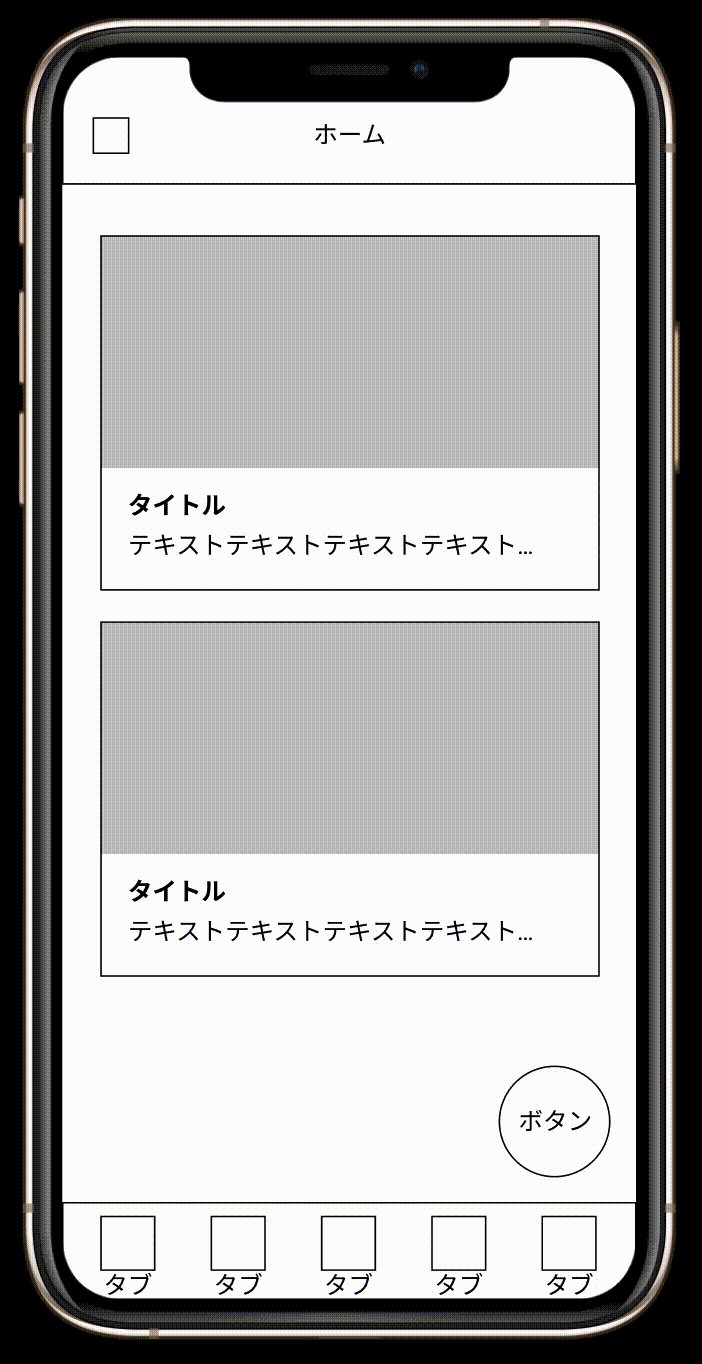
無事に想定の動きになりました!
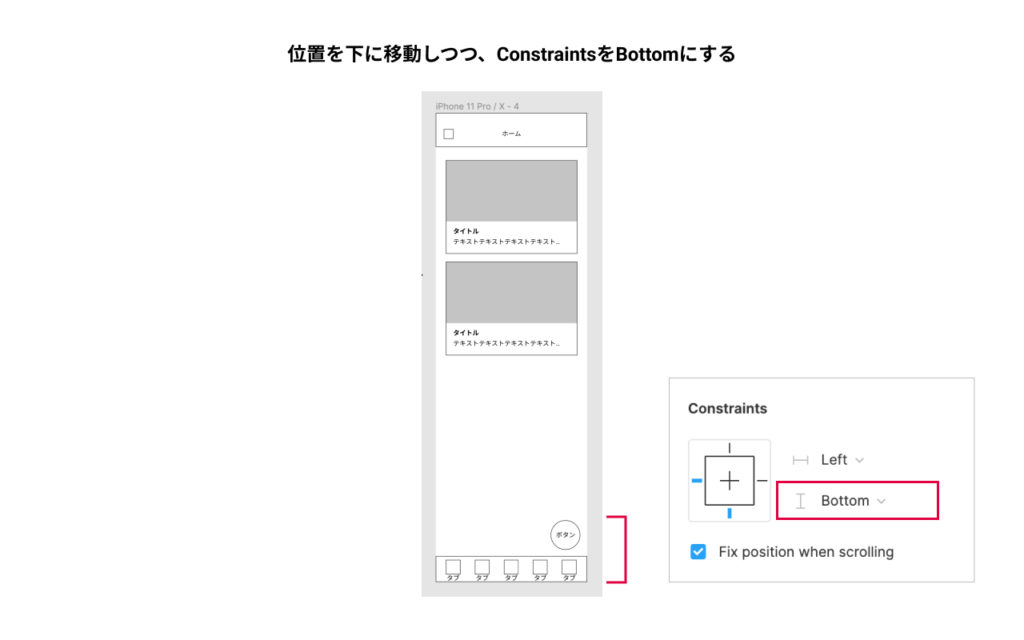
ですが、デザインデータ上はタブバーが中途半端なところになってしまうので、ここでちょっと調整してみましょう。タブバーとFABボタンを一番下に移動しつつ、Constraints(整列方法)の縦をBottomに設定します。

そうしますと、プロトタイプがいい感じに動いてくれるし、デザインデータ上もすっきりになります。
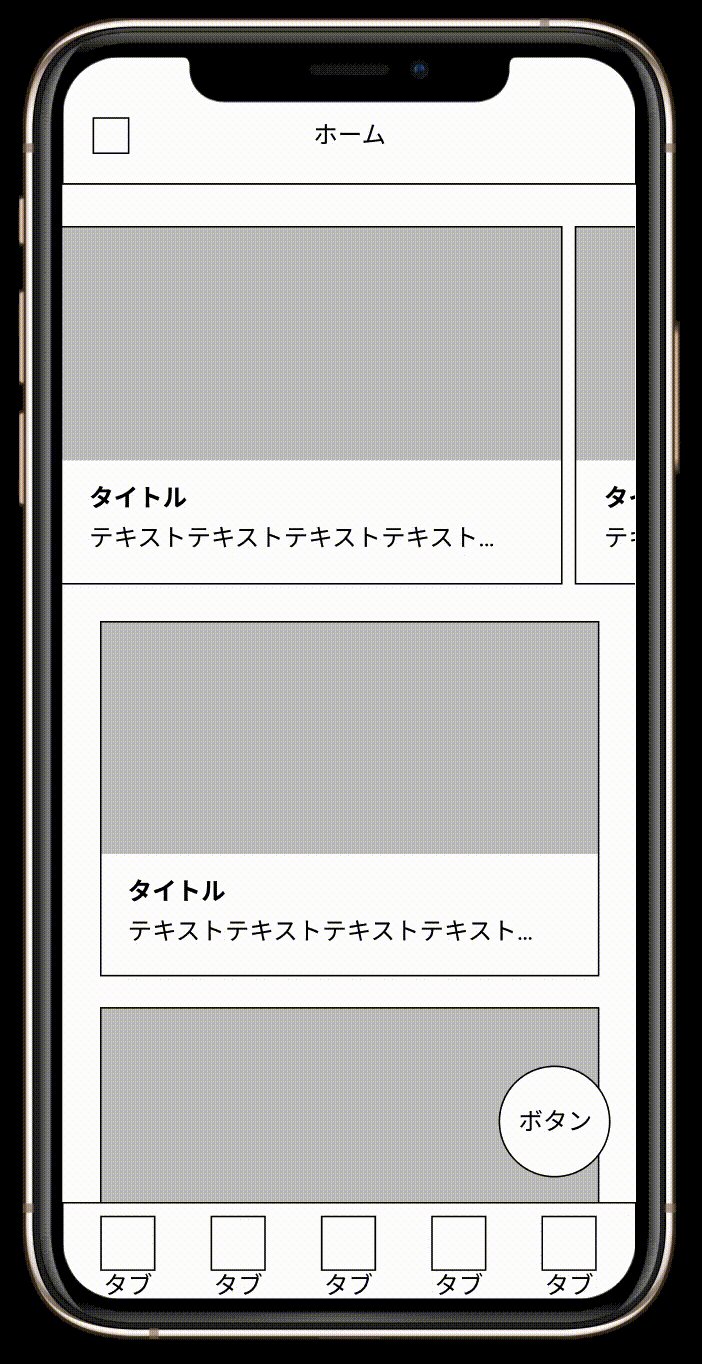
最後は中身のカードコンテンツを増やしてそれっぽくすると完成です。

横スクロール
次は横スクロールについてです。
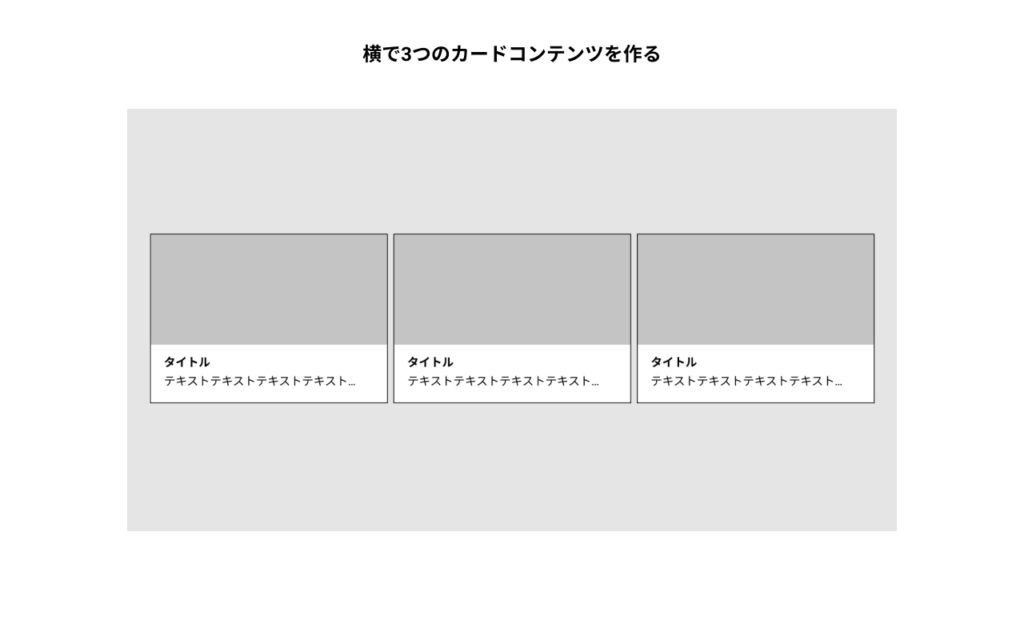
まずは、横スクロールさせたいカードコンテンツを三つほど作って横並びにします。

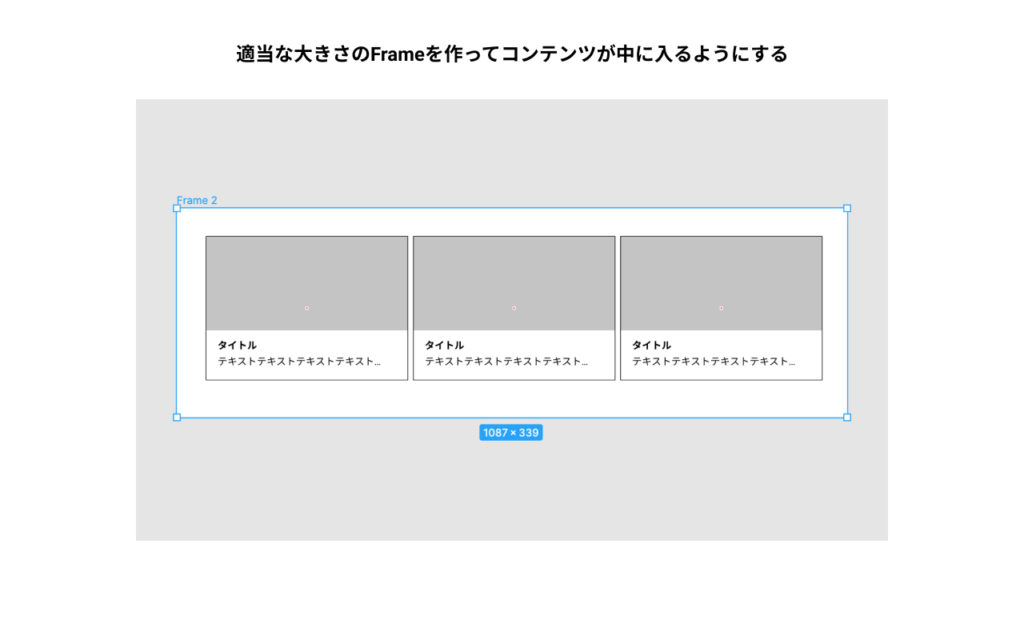
次は、その側に適当な大きさのFrameを作ります。カードコンテンツはちゃんとFrameの中に入るように注意してください。

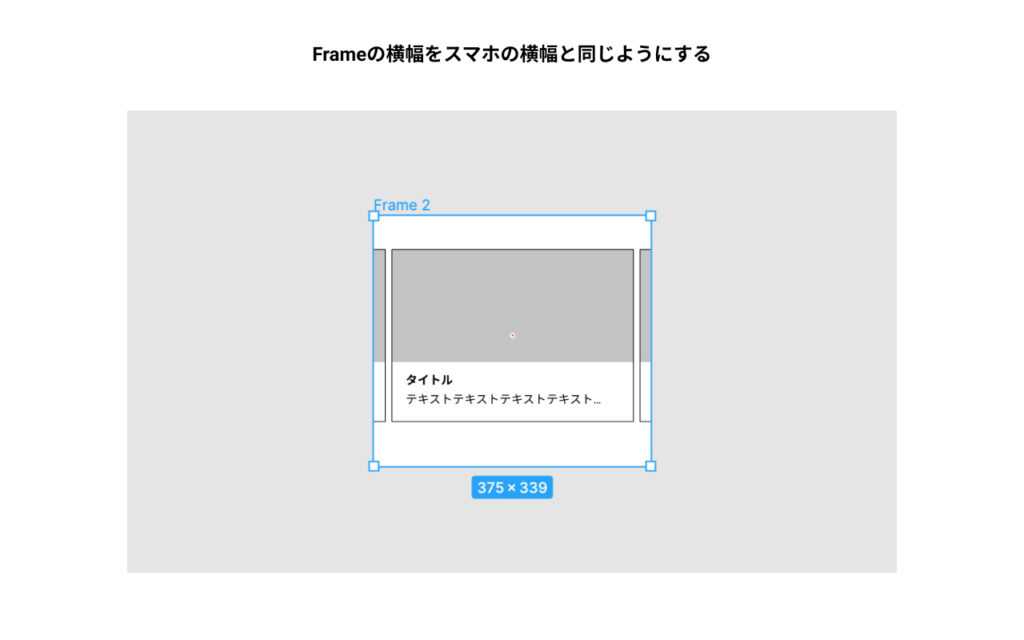
次は、Frameの横幅を狭くする必要があります。横幅は先ほどのプロトタイプで作ったスマホ画面と同じ幅にします。(ここは375pxにします)

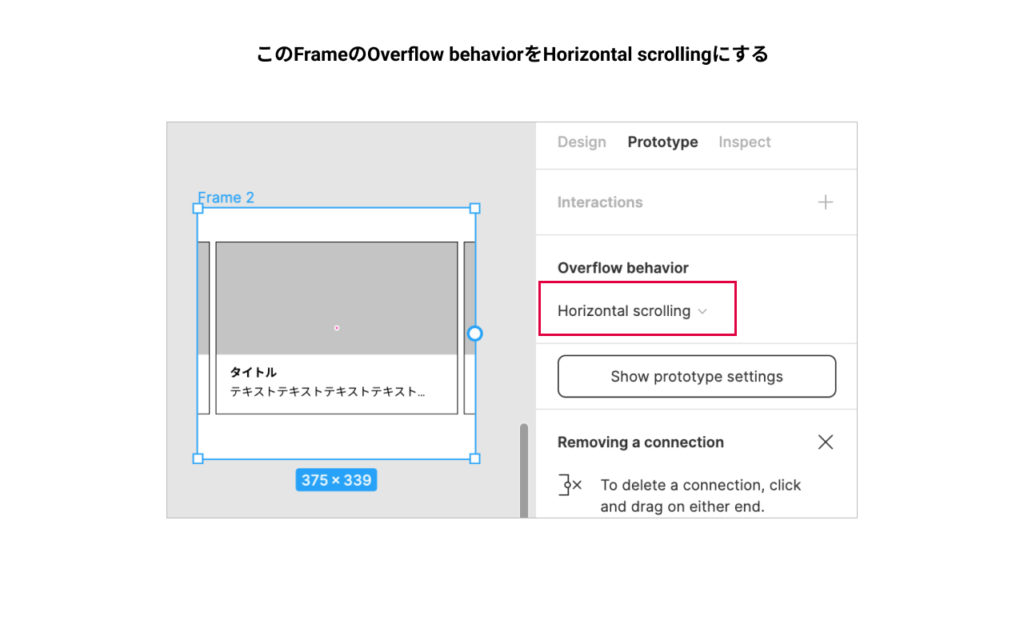
幅を狭くしたら、右側のモードを一回Prototypeに切り替えます。そうしますとOverflow behaviorという項目が出てきますので、それをHorizontal scrolling(水平スクロール)に設定します。

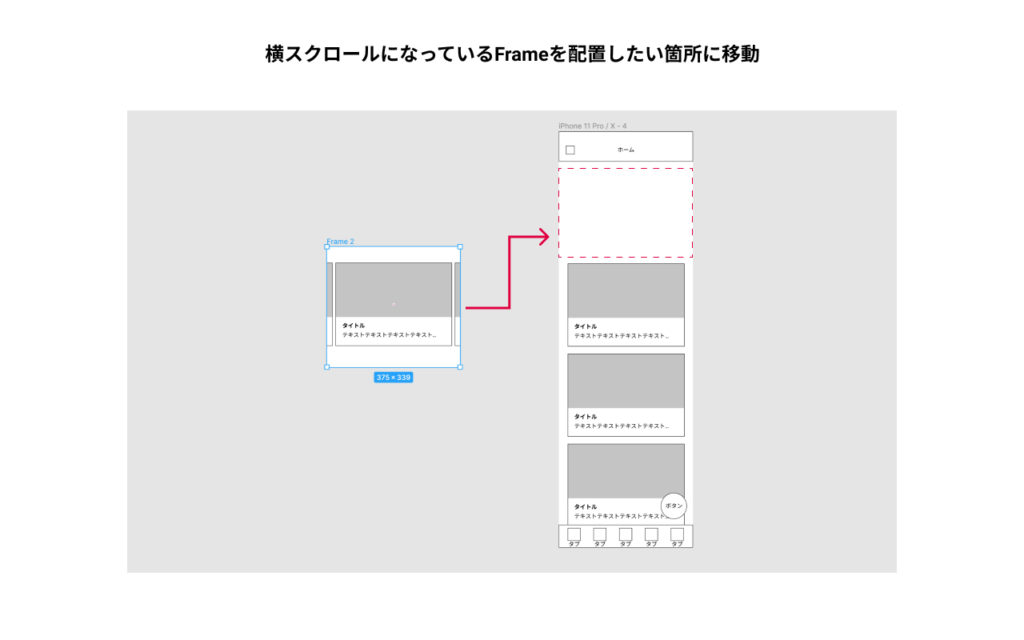
ここまでは一旦横スクロールの設定が完了になりました。最後はこの設定済みのFrameを、配置したい箇所に移動するだけです。

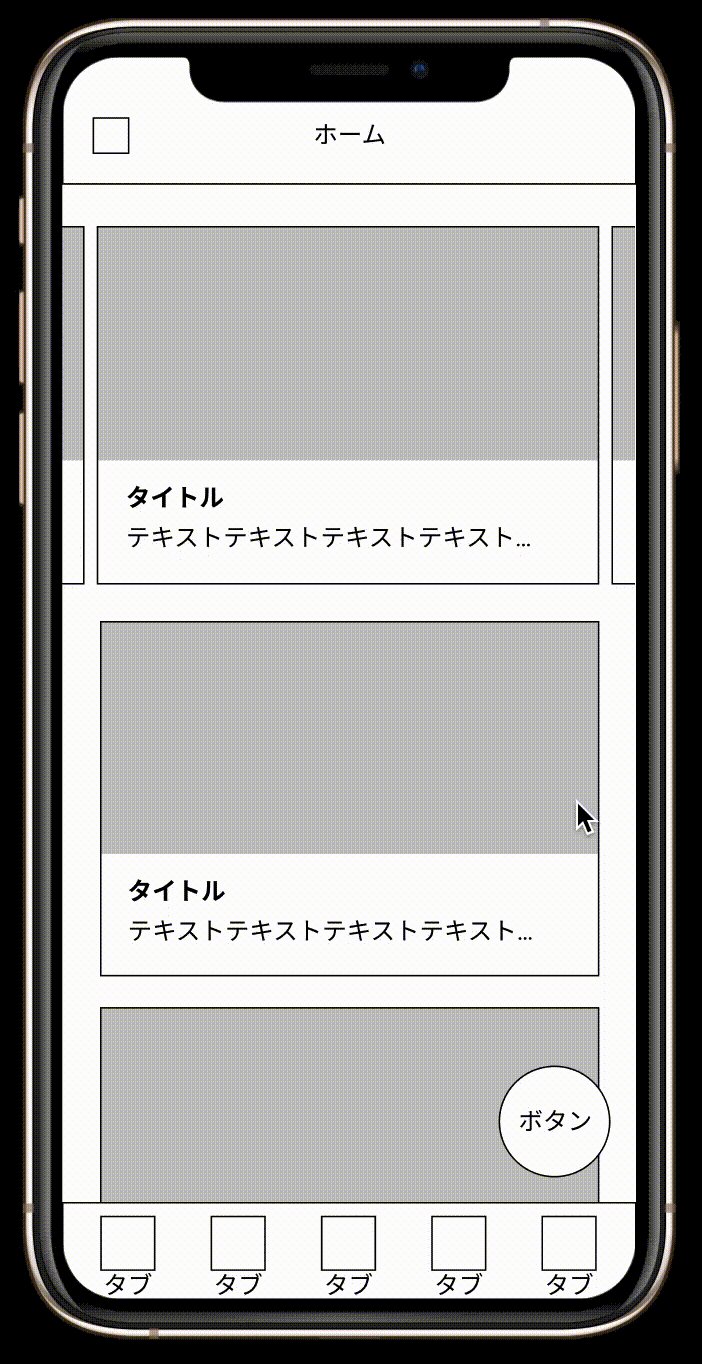
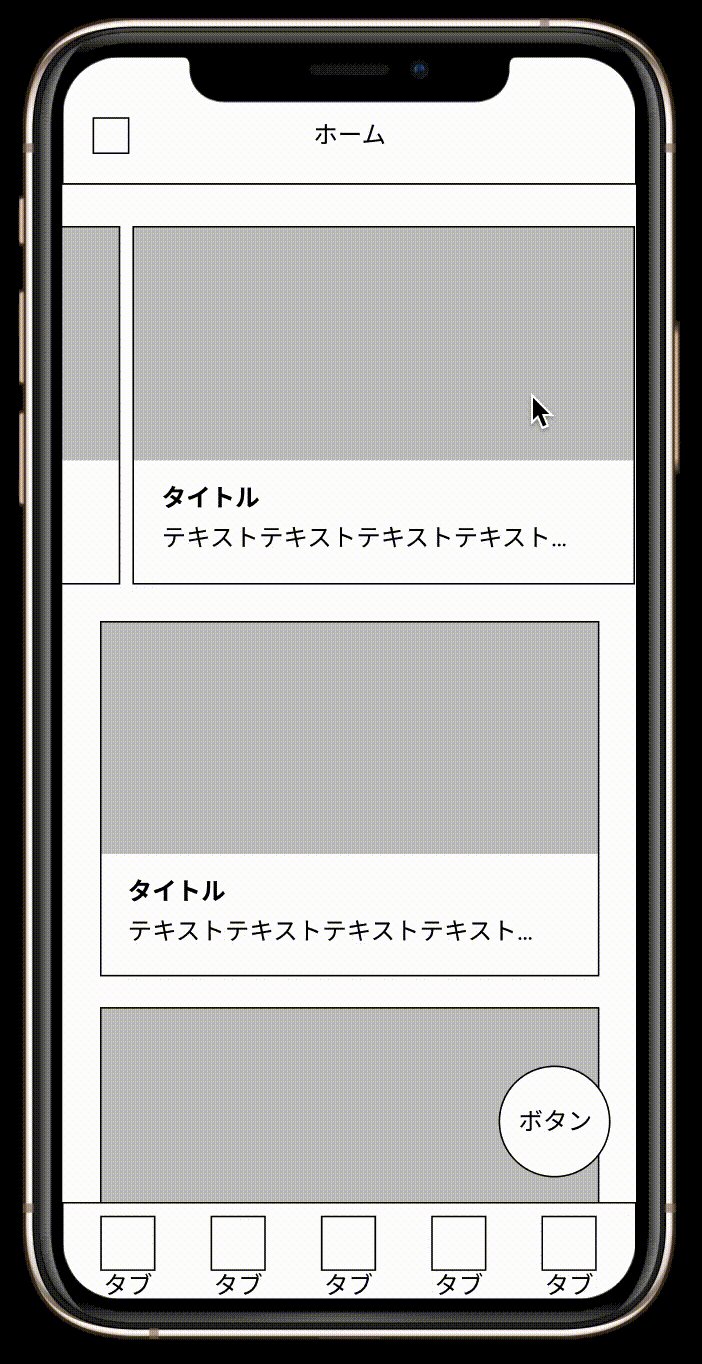
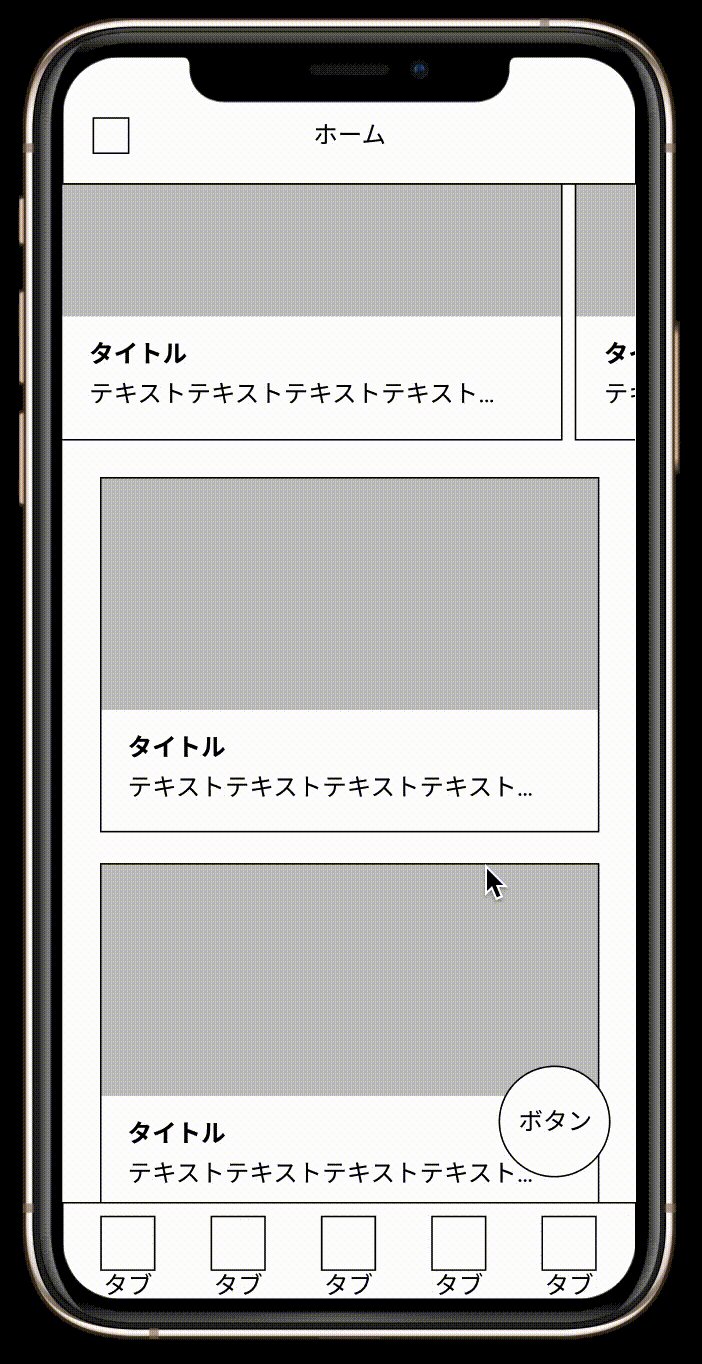
一回プロトタイプのプレビューを見てみましょう。これで横スクロールが完成します。

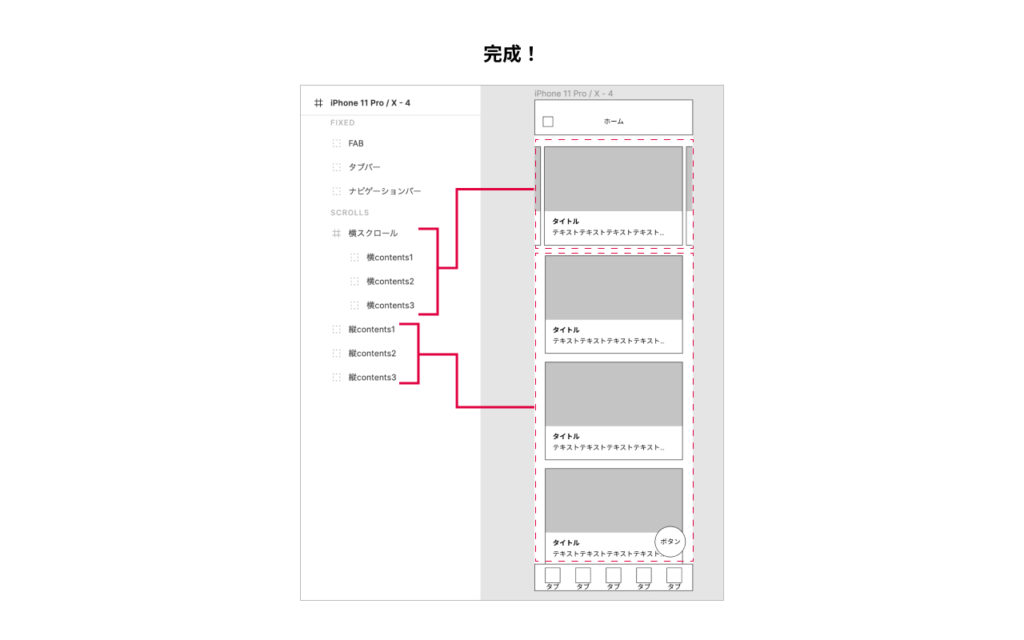
もし何かうまくいかない場合は、左側のレイヤーを確認してみてください。コンテンツがちゃんとFrameに入ってなかったりすると、うまくいきません。

最後に
Figmaのプロトタイプで、縦スクロールと横スクロールの作り方を説明しました。同じスクロールなのに、作り方の概念的な部分が違っているのはわかったのではないでしょうか。横スクロールの方がちょっとややこしい操作になり、Frameについてある程度の理解が必要です。コンテンツもFrameに入ったり入ってなかったり、常に左側のレイヤーを確認する必要があります。



