
Figmaとは
Figmaとは、メインにアプリデザイン(UIデザイン)のツールとして知られています。割と新しいサービスではありますが、最近どんどん進化してきてとても素晴らしいツールになってきていると思います。
まだFigmaが人気になる前、SketchもしくはAdobe社のAdobe Xdがメジャーのツールですが、最近ではUIデザイン界隈でFigmaがかなり話題ができてきたので、本記事で初心者向けの使い方を紹介したいと思います。
誰が使う?
そもそも、誰がFigmaを使うの?
Figmaはデザインツールではありますが、インストールなしでブラウザですぐ使えるので、ハードルが非常に低いです。エンジニア、ディレクター、PO、ビジネスなどサービスに関わるそれぞれの職種の人が、手軽に使えるツールです。
ワイヤーフレームを引いてプロトタイプで遷移をつけたり、または共同編集で複数人同時に画面を見て議論することも可能です。
動作が軽い、使いやすい、共有しやすい、共同編集もできるのはFigmaの最大特徴です。
何ができる?
Figmaではアプリの画面デザインはもちろん、WEBデザイン、グラフィックデザイン、もしくはワイヤーフレームなど幅広く作ることができます。PowerPointの代わりに資料作成などに使うのも全然ありです。開発用のコードも見えるので、エンジニアに渡す指示書としても使えます。
出来上がったワイヤーフレーム・デザイン画面に動きやページ遷移をつけてプロトタイプにするのもできるので、プレゼンテーションの材料としても使えます。
Figmaの使い方、実例で学ぶ
では実際に簡単なワイヤーフレームを作っていくので、実例としてFigmaの使い方を解説していきます。
画面の基本説明
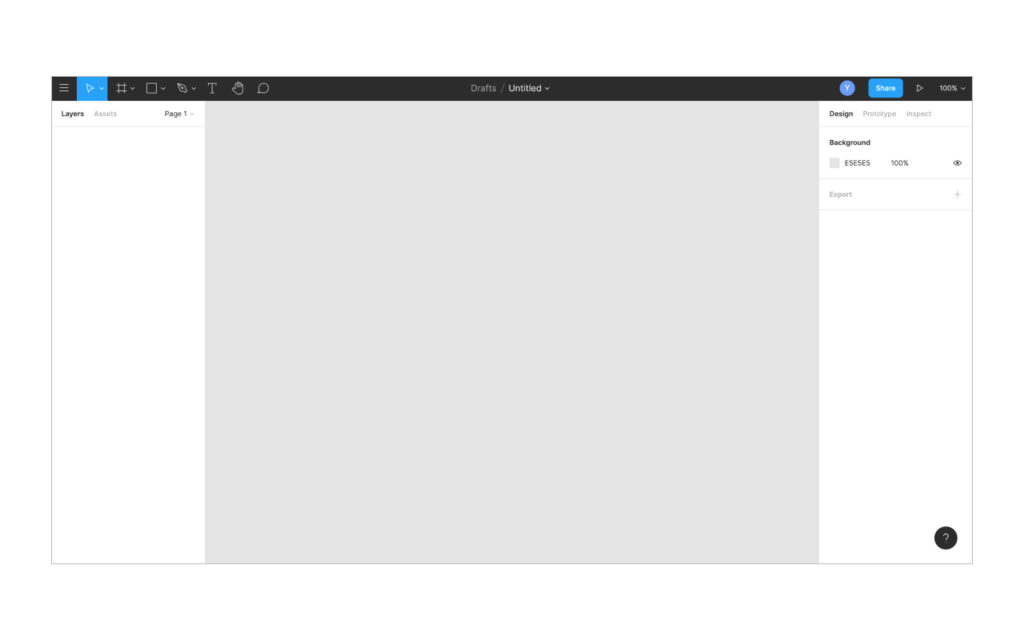
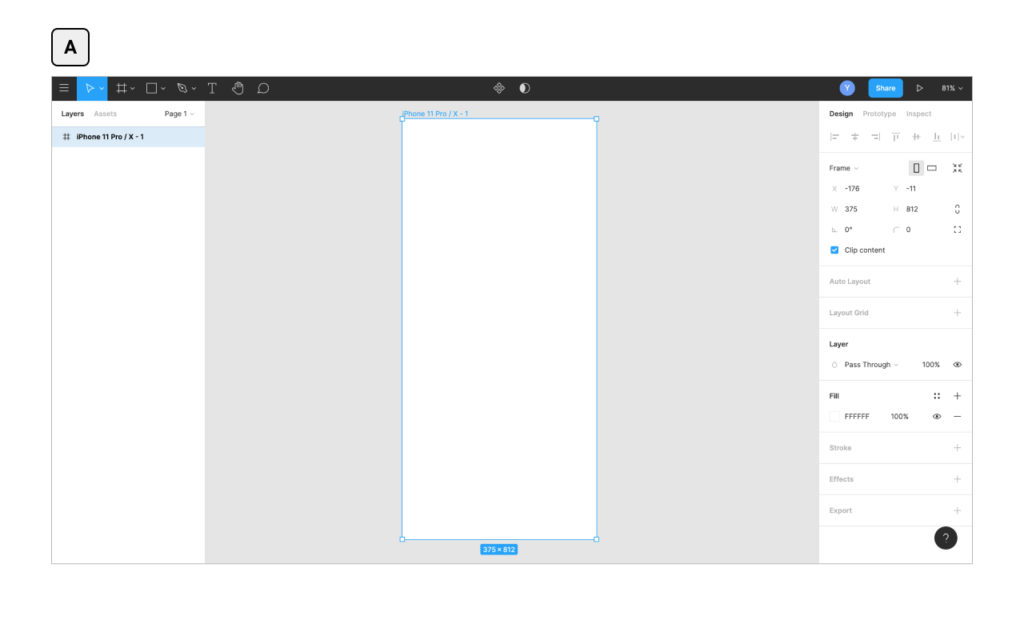
まずはFigmaの画面説明になります。Figmaのアカウントを作ったら新規ファイルを作成します。このような画面になります。

真ん中のグレー部分は作業スペースになり、左側はLayers(レイヤー)で、右側はオブジェクトに対する詳細調整などのスペースです。
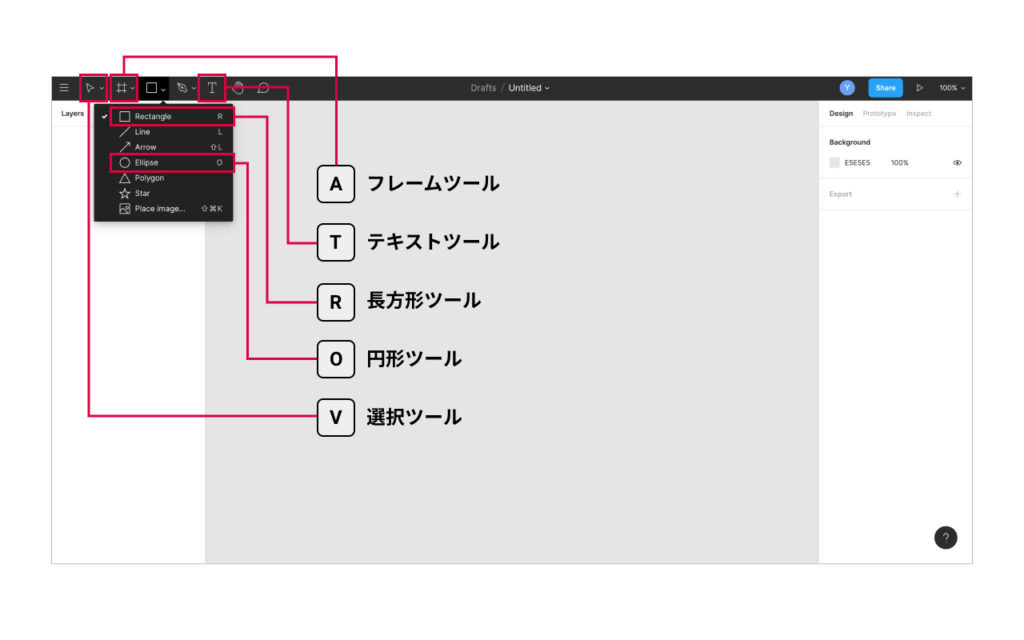
上にある黒いバーはツールバーです。色々ありますがよく使うものをピックアップします。

アルファベットはショートカットキーを表しています。該当のキーを押すとそのツールに切り替わります。この辺りのツールを使えばほとんどの画面が作成できます。
フレームを作る
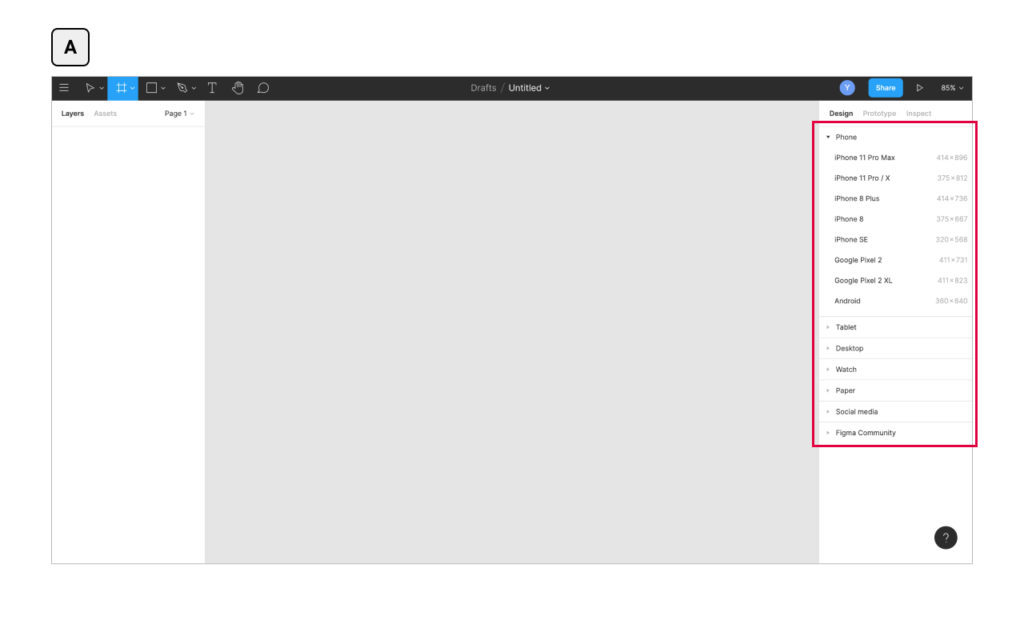
Figmaの新規ファイルを作りましたが、まだ作業スペースに何も入っていないので、まずはフレームを作ります。Aを(もしくはF)押すと右側にフレームの選択肢が出てきます。適宜なものを選んで作成します。


コンテンツを作る
作成したら次は中身を作っていきます。
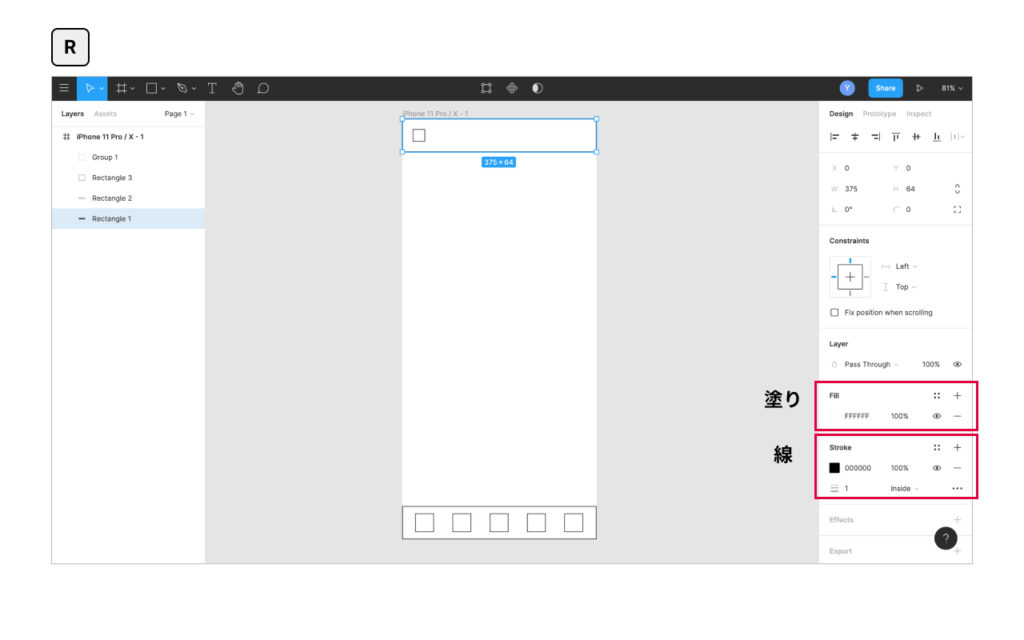
R(長方形ツール)でナビゲーションバー、タブバーを作っていきます。長方形を選択した状態で右側で線や塗りの色を選べます。ワイヤーですので、一旦シンプルな形で白黒にします。

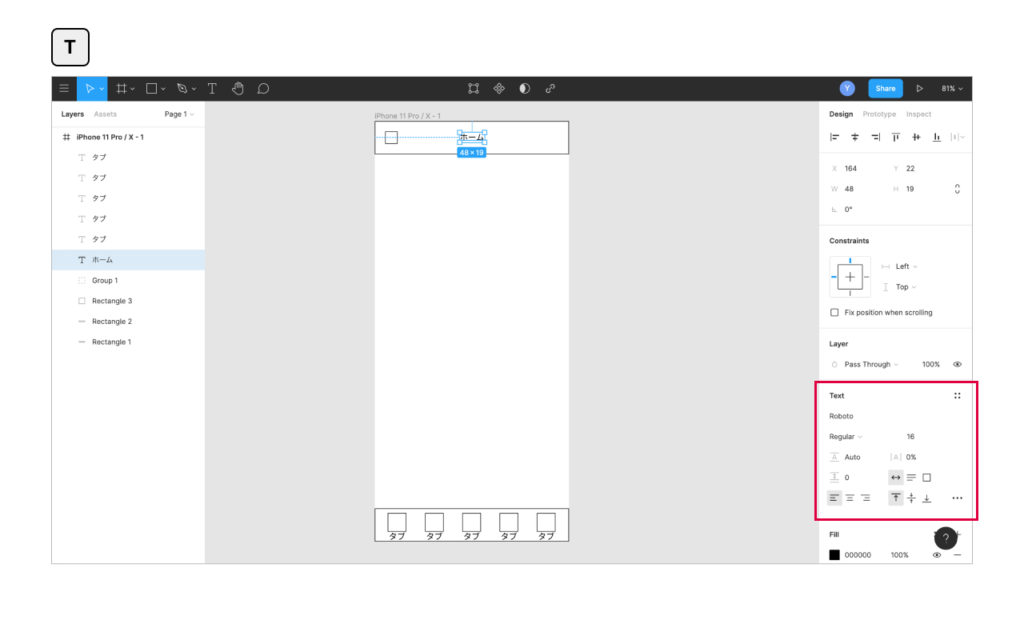
次はT(テキストツール)で文字を入れていきます。右側でフォント・大きさ・揃え方など細かい調整ができます。

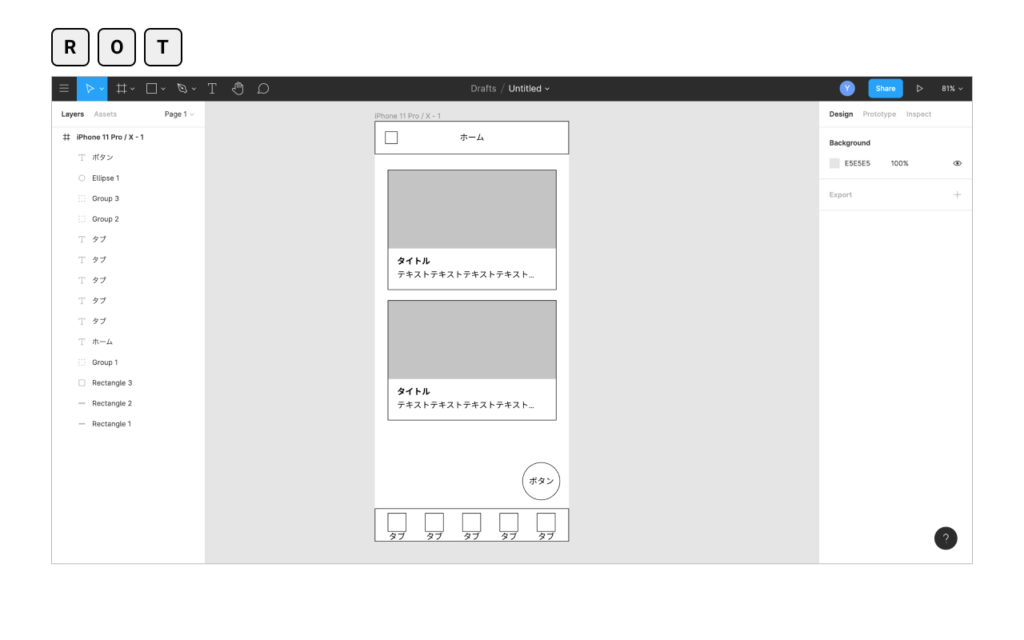
次は長方形・円形・テキストツールでどんどんコンテンツを作っていきます。

フレームを複製してもう一ページ作ります。

プロトタイプを作る
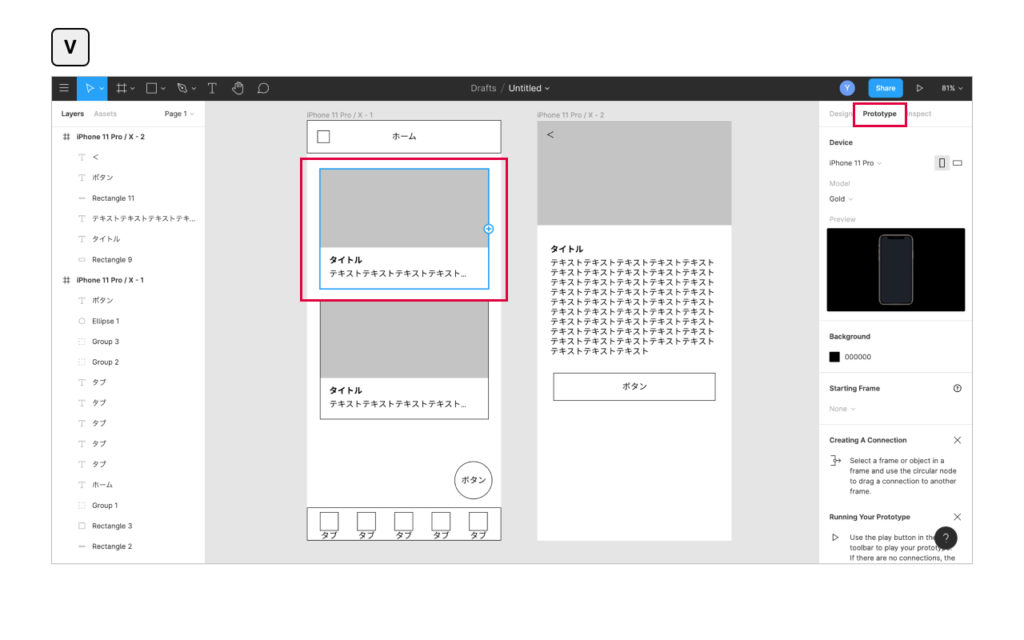
大体出来上がったらページ遷移などの動きをつけてプロトタイプにします。右上あたりに3つのタブ「Design」「Prototype」「Inspect」がありますが、「Prototype」を選びます。そうすると「Prototype」モードに切り替わります。
このモードでパーツをクリックすると、青い丸の「+」が出てきます。

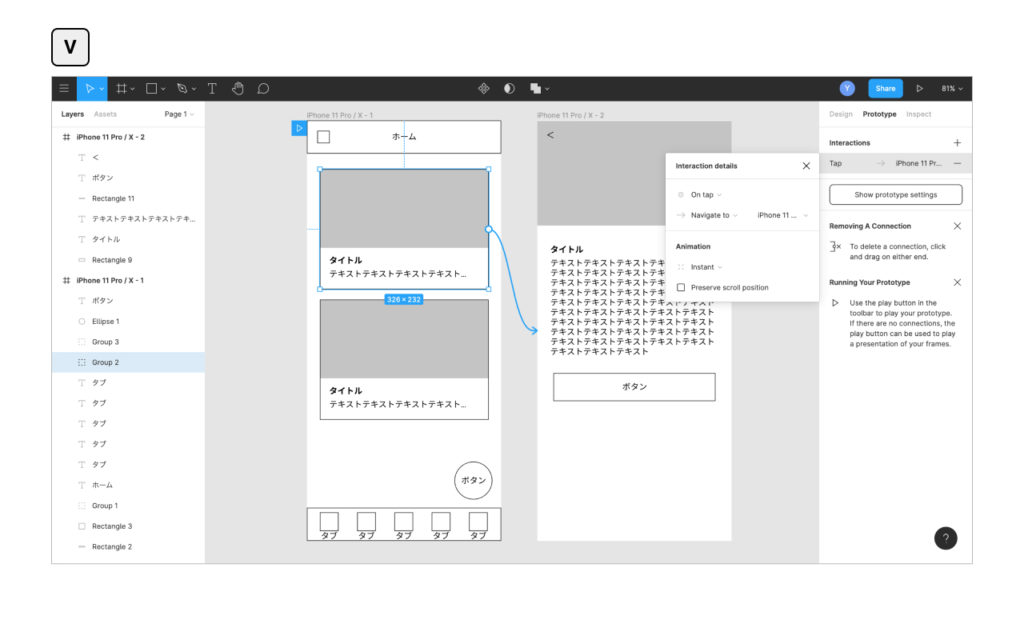
この丸をドラッグ&ドロップで次の画面に引っ張ります。そうすると青い矢印が出てきて、この二ページを繋げます。左の画面のカードをクリックすると右の画面に遷移する、という動きになります。

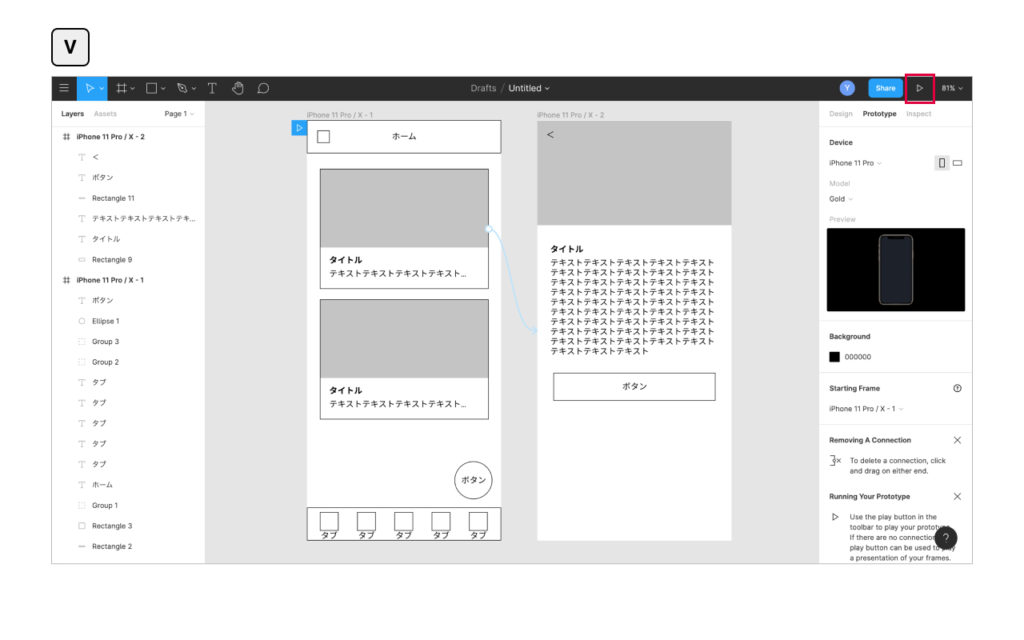
遷移を付けたら、一番右上にある「▷」のプレイボタンをクリックするとプロトタイプの画面に変わり、実際の動ける画面で遷移を見れます。

共有する
Figmaで一通りワイヤーフレーム・プロトタイプを作成したら、他の人に共有します。
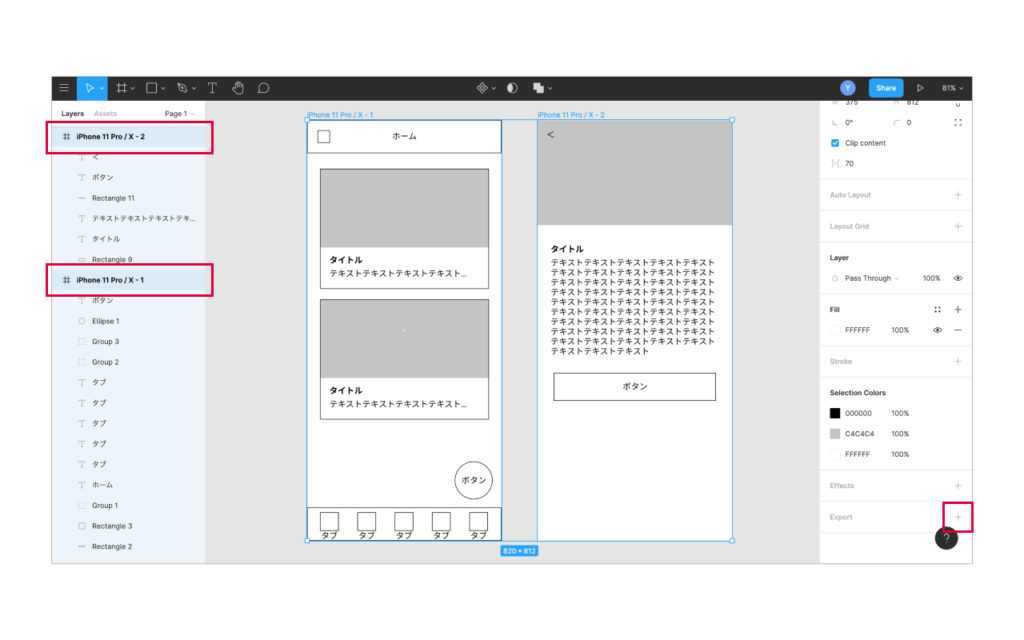
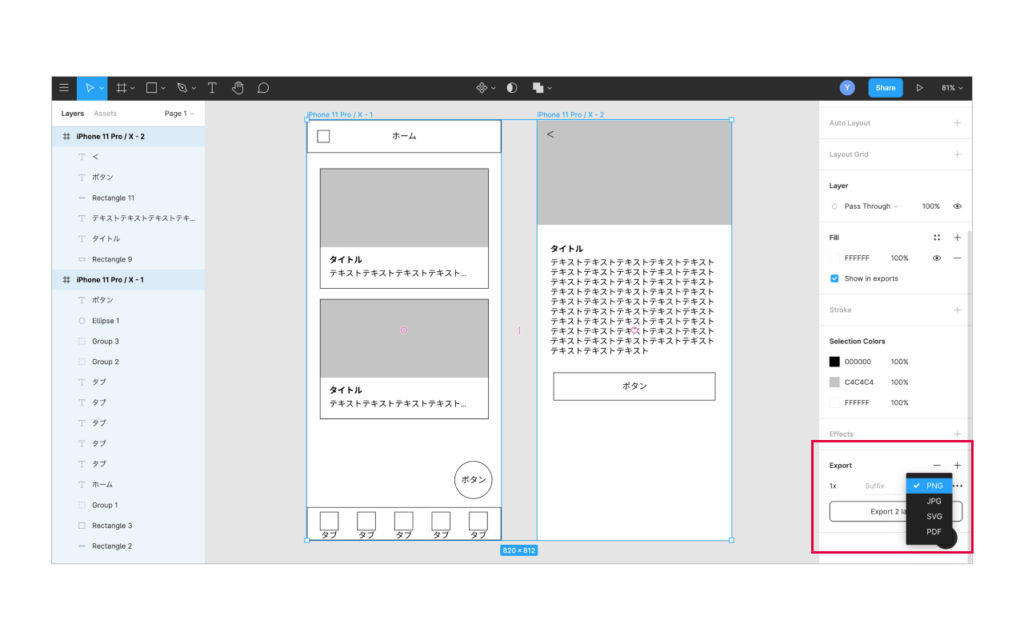
Figmaの共有方法は画像データの共有とリンクの共有があります。画像データで共有したい場合は、共有したい画面を選択して右側にあるExportの横の「+」ボタンで書き出します。

「+」ボタンを押したらPNG、JPG、SVG、PDFなどのファイル形式が選べます。適宜なファイル形式に設定して下のExportボタンをクリックしたら書き出しができます。

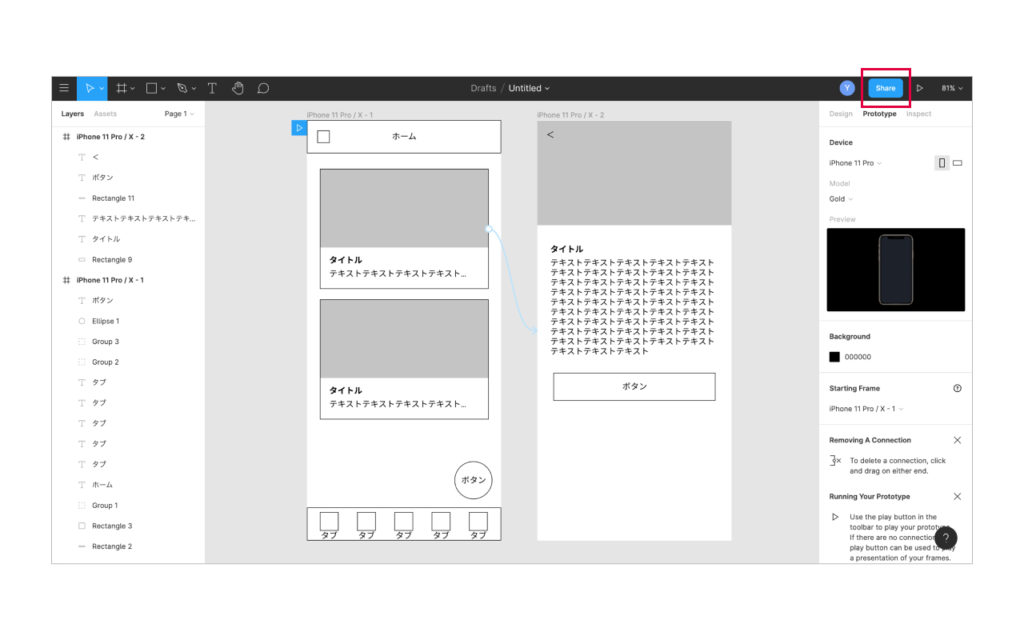
リンクでの共有は、一番右上の青い「Share」ボタンをクリックします。

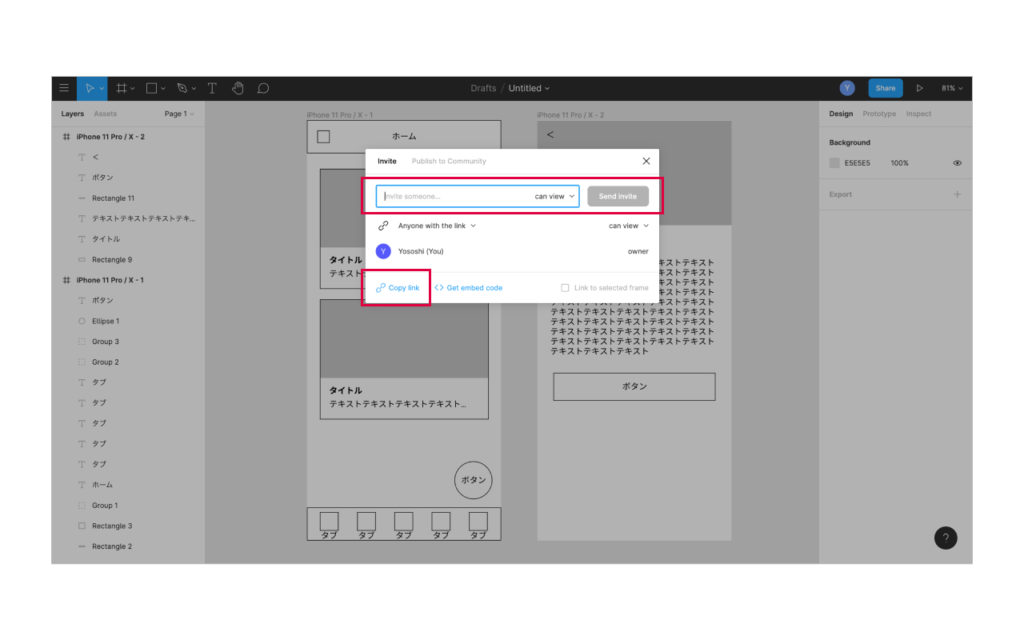
そうするとポップアップが表示されます。ここに共有したい相手のメールアドレスを入力して「Send invite」ボタンを押すと招待メールは飛ばします。もしくは「Copy link」でこのファイルのリンクをコピーし、共有したい相手にそのリンクを伝えれば共有できます。

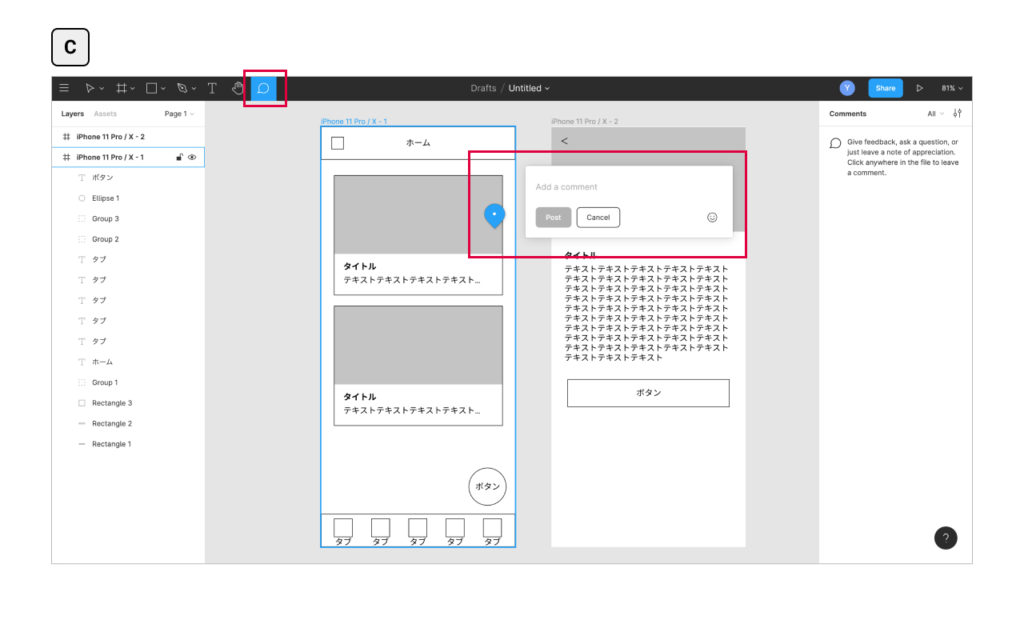
共有した相手は「C」を押すとコメント機能に切り替えます。ファイルのどこにでもコメントを残せるのでやりとりには便利です。

最後に
実例で一通りFigmaの基本操作・使い方を説明しましたがいかがでしょうか?
ノンデザイナーでも手軽に操作できるツールなのでぜひ試してみてください。簡単なワイヤーフレームを作るには本記事の操作で十分かと思いますが、ガッツリデザイン画面を作成するとまた複雑になってきて、テクニカルな操作になります。
今後もFigmaの使い方について解説していきます。


