
こんにちは。Figma大好きのUIデザイナーYOSOSHIです。前回はこちらの記事で、一通りFigmaの基本の使い方について紹介しました。
今回の記事では、さらにFigmaのよく使うショートカットを紹介したいと思います。
Figmaのショートカット
Figmaのショートカットは、Sketch・XdなどのUIデザインツールと一部同じショートカットが存在しています。他のツールが使いこなしていれば、Figmaも同様にすぐ使いこなせるでしょう。
以下は私が実際の業務上に、パターン別でよく使うFigmaのショートカットを紹介していきます。使う頻度の低いものは除外しているのであらかじめご了承ください。
はじめに
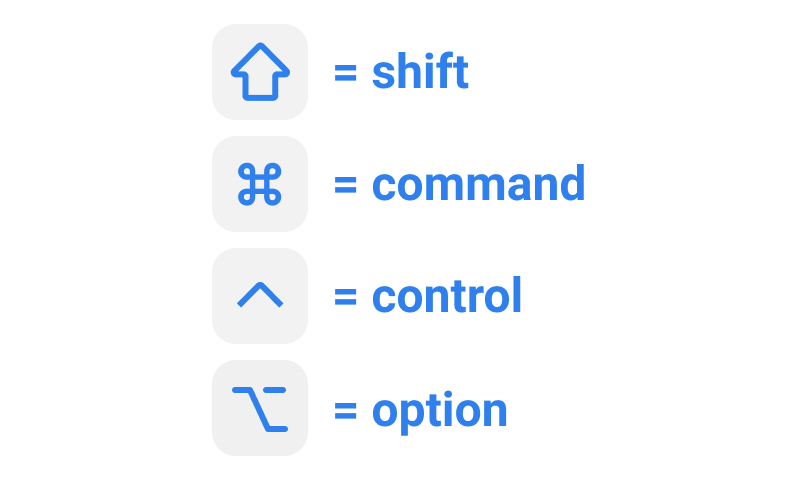
Mac環境でのショートカットの紹介となりますので、まずは特別なキーの記号を説明しますので確認しておいてください。

では次はどんどんショートカットキーを紹介していきます!
ツール系
基本形です。これらを覚えておくと、基本操作は問題ありません。

この中に、特にA・T・R・Vさえあれば、簡単なワイヤーフレームを作ることができます。一番頻度高く使われているショートカットと言っても過言ではありません。
選択系
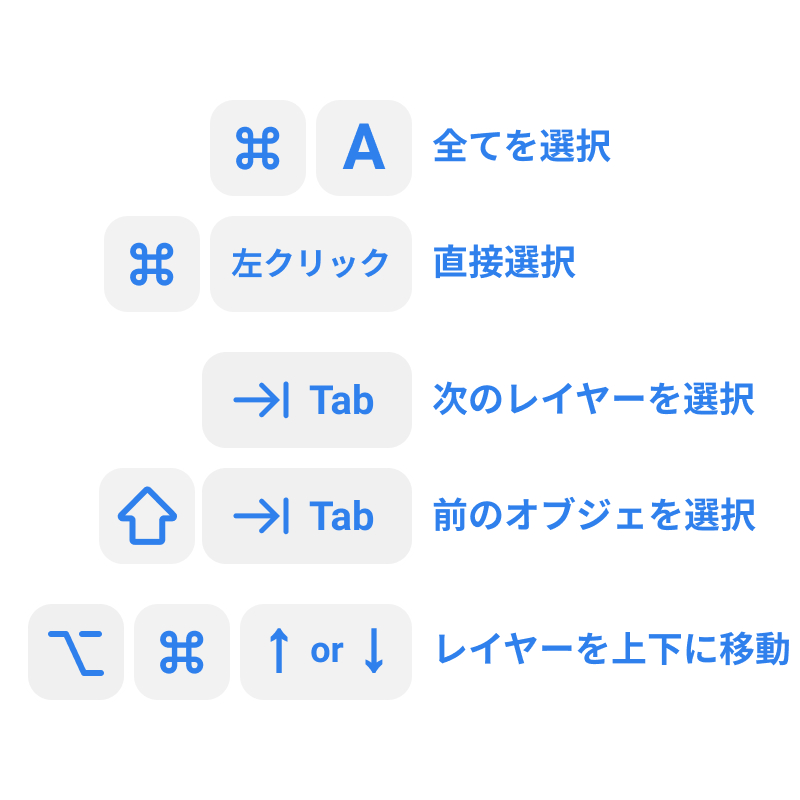
オブジェクトの選択などで役に立つショートカットです。

直接選択は、例えばgroupやframeで複雑になっているオブジェクトの、深い階層の中に一つの部品だけ選びたいときに役に立ちます。通常はgroupをダブルクリックすることで一個下の階層に選択していきますが、コマンド+左クリックで、階層の構造問わず、一発で選択したいものをフォーカスできます。
Tabもしくはshift+Tabで、オブジェクト間でのフォーカス移動はできます。layer上の一個上、もしくは一個下の部品を選びたい時に最適です。または、選びたいものはちょうど上のオブジェクトに隠されている場合、Tabキーを押すと、下のものにフォーカス移動できます。
その延長線で、option+command+方向キーの上下で、選択しているレイヤーの順番を上下に移動することができます。
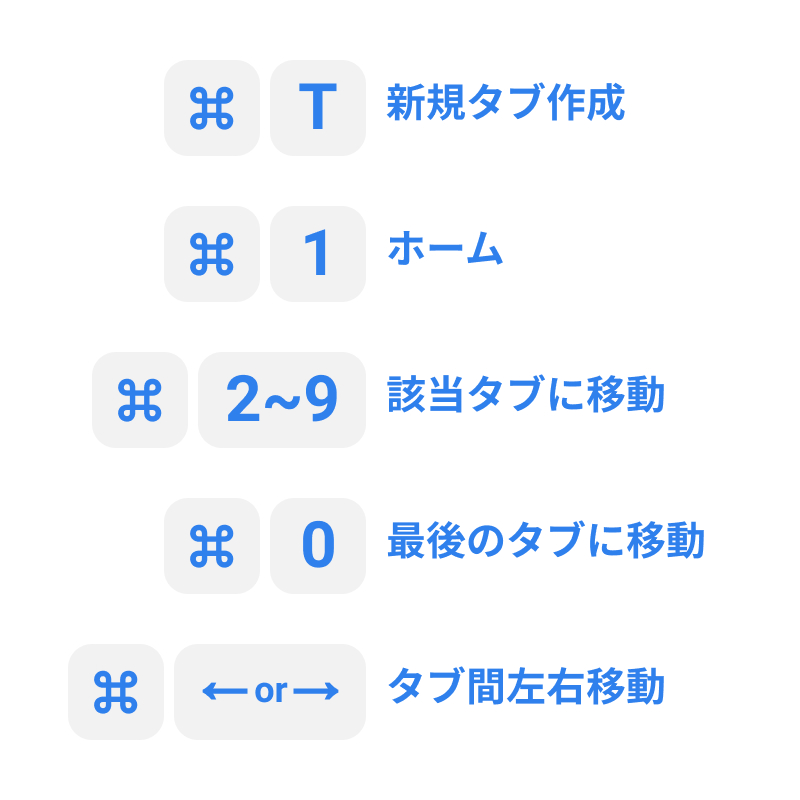
タブ系
タブ関連のショートカットになります。基本全てgoogle chromeと同じです!(ここは、Figmaのデスクトップアプリでのショートカットになります)

その他
最後は色々便利なショートカットをまとめます。

文字サイズ変更のショートカットは、イラレと全く同じなので、覚えやすいでしょう。
ショートカットシートは、Figma上でのショートカットを一覧できるシートです。リアルタイムに押すと、シートも反応してくれるので面白いです。
最後に
いかがでしょうか。特に使う頻度の高いものをピックアップしましたので、例えば「componentを作成」とか、あまりにも頻度が低いのであえて入れていません。
使う頻度の低いショートカットは、一時的に覚えたとしても、あまり使わないのでいざ使うときは忘れてしまうものです。常に覚えようとするより、いざ複数回使う場面に直面した時のみ、調べてからでも全然間に合うのでその時一時的に覚えればOKです。
もちろん本記事で紹介されているショートカットは、私個人だけよく使うものになっているので、使い慣れていないものは、無理やりにこの記事の通りに覚えて使う必要がありません。
自分のよく使いそう、使いこなせそうなものだけ活用していただければと思います。



