
はじめに
配色はデザイン制作にあたってとても大事な存在です。人間は色彩から受け取る情報・感情がとても多く、人間の行動に大きい影響を与えています。
デザイン制作やパワポで作成する提案資料など、配色・色の使い方に一工夫をすると、雰囲気も一気に変わります。
この記事は特に初心者やノンデザイナーの方のため、配色のコツをわかりやすく解説していきたいと思います。
色の基本知識
まずは色の基本知識からざっくり説明します。最低限以下のことを把握しておくと、色を選ぶ時にかなり感覚が掴めやすくなります。
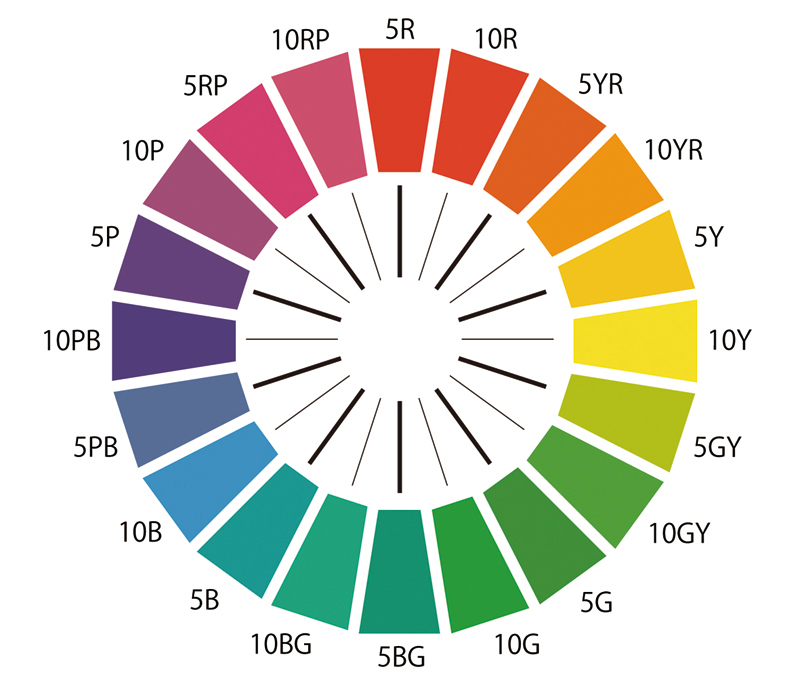
色相
色相(しきそう)とは、色の様相のことです。赤、青、黄、緑などそれぞれ違う色で、広義的に「色」というニュアンスです。
「色相環」というものがあり、名前通り違う「色相」を表しているグラフです。

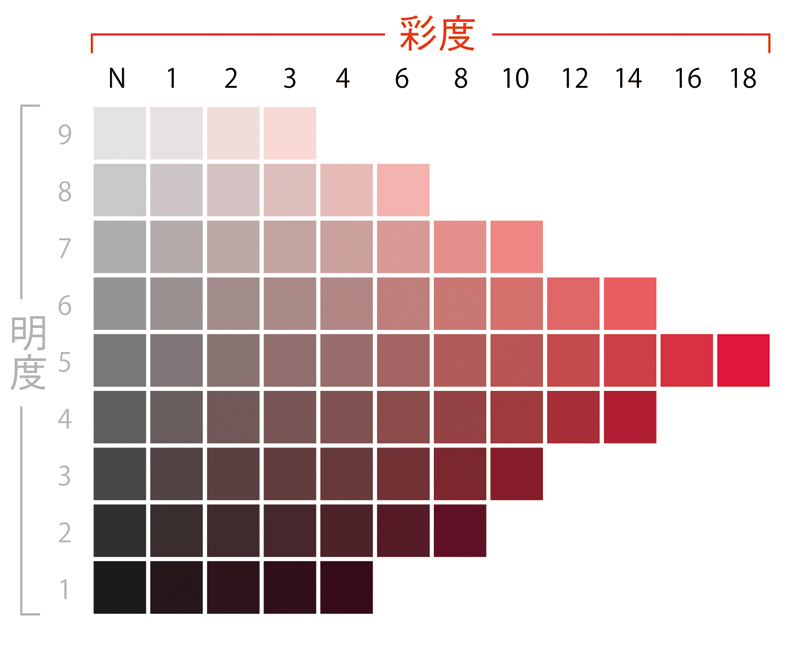
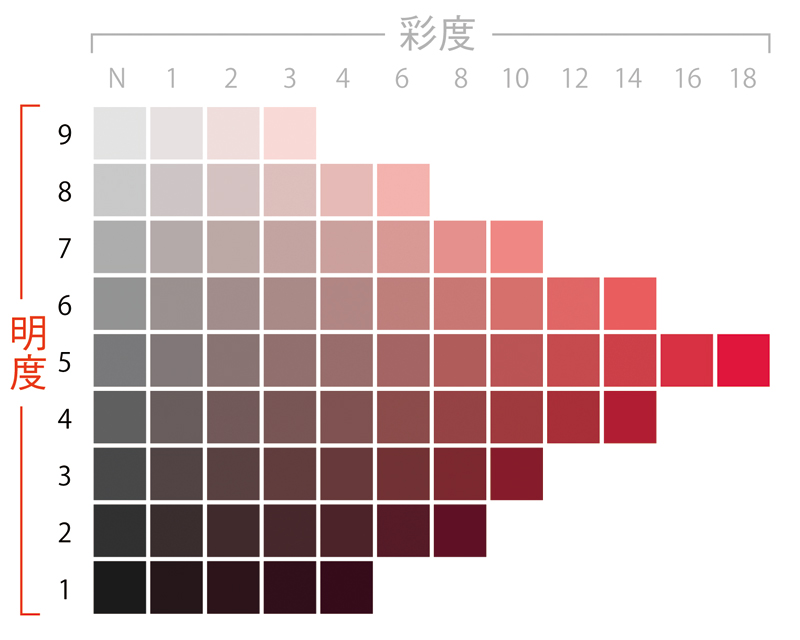
彩度
彩度とは、色の鮮やかさです。彩度が高い・彩度が低い、などの表現になっています。
彩度の高い色は鮮やかで、その一方彩度の低い色はグレーに近い色になり、濁っているように見えます。

明度
明度とは、色の明るさです。明度が高い・明度が低い、などの表現になっています。
極力明度の高い色だと真っ白になる一方で、極力低い色は真っ黒になるイメージです。

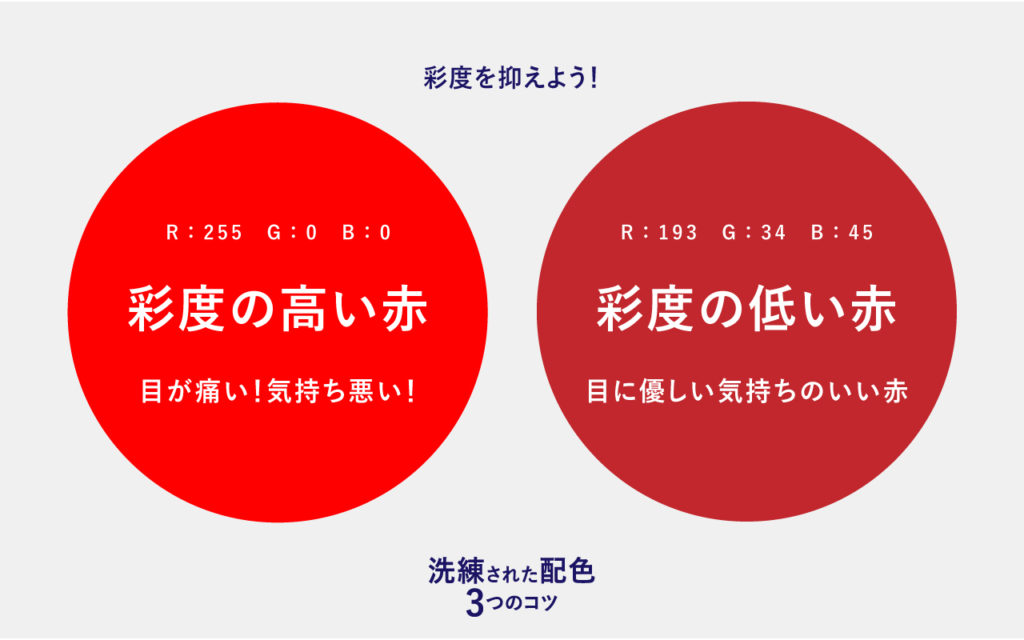
コツ1:彩度を抑える

彩度(鮮やかさ)を抑えることで、一気に気持ちのいい配色になります。
色の発色はRGBとCMYKこの2種類があります。RGBはパソコンやスマホなどのモニターで光による発色です。CMYKは印刷物などインクによる発色です。ここでいう彩度を抑えるのはメインにRGBの場合になります。なぜかというと、彩度の高い色は、光も強くなります。モニター上で見ると目が痛くなり、気持ちの悪い色になります。
コツとしては、使いたい色の彩度が高い場合、やや彩度を抑えて、気持ちちょっと濁った色にした方が、洗練された配色になります。
色の鮮やかさを抑えるだけではなく、「真っ白」「真っ黒」の色もちょっと微調整するとさらに良いです。


白に近い薄いグレー、黒に近い濃いグレーにすると、見え方もだいぶ変わってきます。
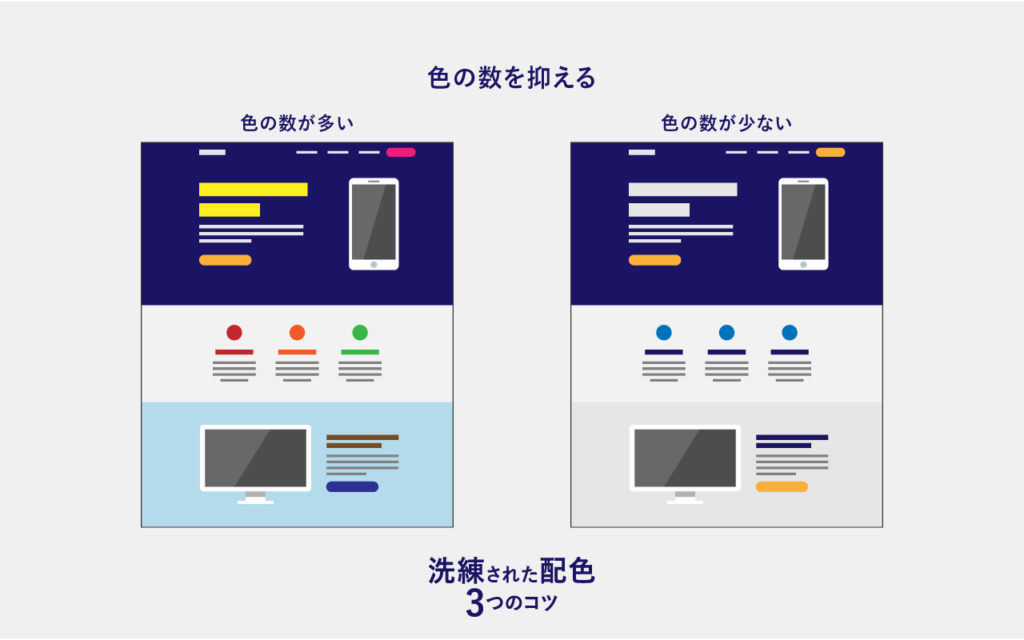
コツ2:色の数を抑える
まずはメインカラーを決める必要があります。主軸が決まったらそれに合わせて他の色を決めていくイメージです。
ここで注意しないといけないのは、一つの画面に使っている色の数を、できる限り抑えた方が、ごちゃごちゃにならず、洗練されたように見えます。目安としては2~3色、多くても3~4色くらいが良いかと思います。

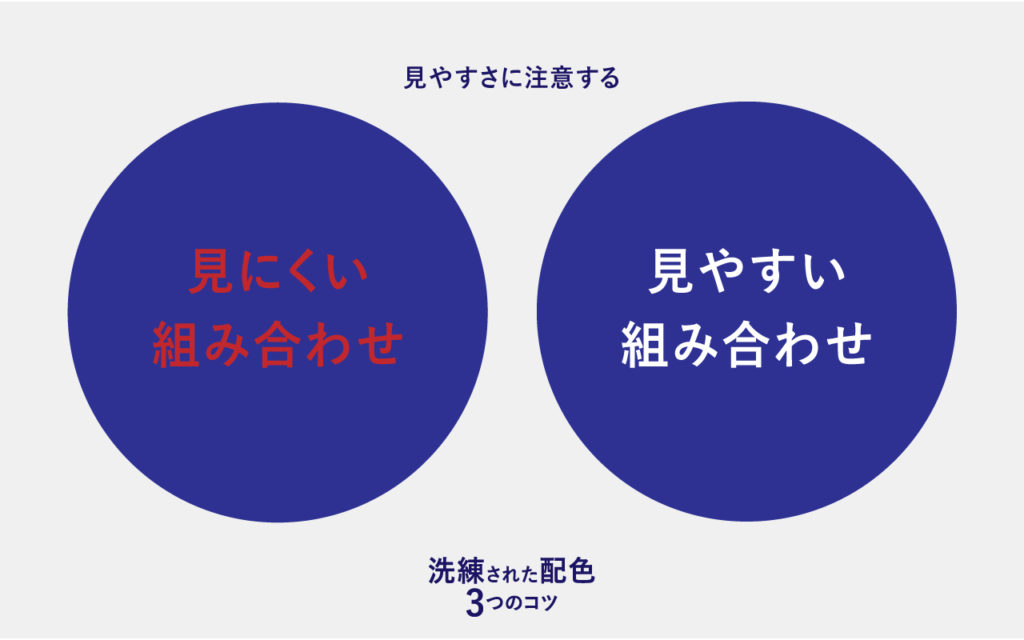
コツ3:見やすさに注意する
最後ですが、全体的に見やすいかどうかを確認して、必要があれば調整します。特に背景色と比較して、見にくくなっていないかの確認が大事です。

おまけ
配色について本記事では紹介しきれない部分もありますが、よかったらこちらの記事を参考にしてみてください。



