
デザイン4大原則シリーズの1本目の記事です。
まとめはこちらです:

デザインの4大原則とは?
デザインの4大原則とは、一体なんのことでしょうか?
- 近接(Proximity)
- 整列(Alignment)
- 強弱(Contrast)
- 反復(Repetition)
この記事は特に「近接」の意味と具体的なやり方を紹介します。
デザインの4大原則:「近接」の意味と使い方
デザインの4大原則「近接」の意味は、関連性の高い情報同士は近付けるようにすること。

人間の視覚の心理によって、近くにいるものは1つのグループに見えるので、この心理を活かして関連のある情報を近く配置すると、情報伝達も自然になるのでスッキリにまとめることができます。
逆にいうと、関連性のない情報は間隔を空けることで、これは違うことを言っているんだよねと自然に認識できます。
デザインは情報伝達。情報伝達の第一歩は情報を整理することです。洗い出した情報を近接のスキルを使って情報を分類しグループ分けをします。
デザインの4大原則:「近接」の応用
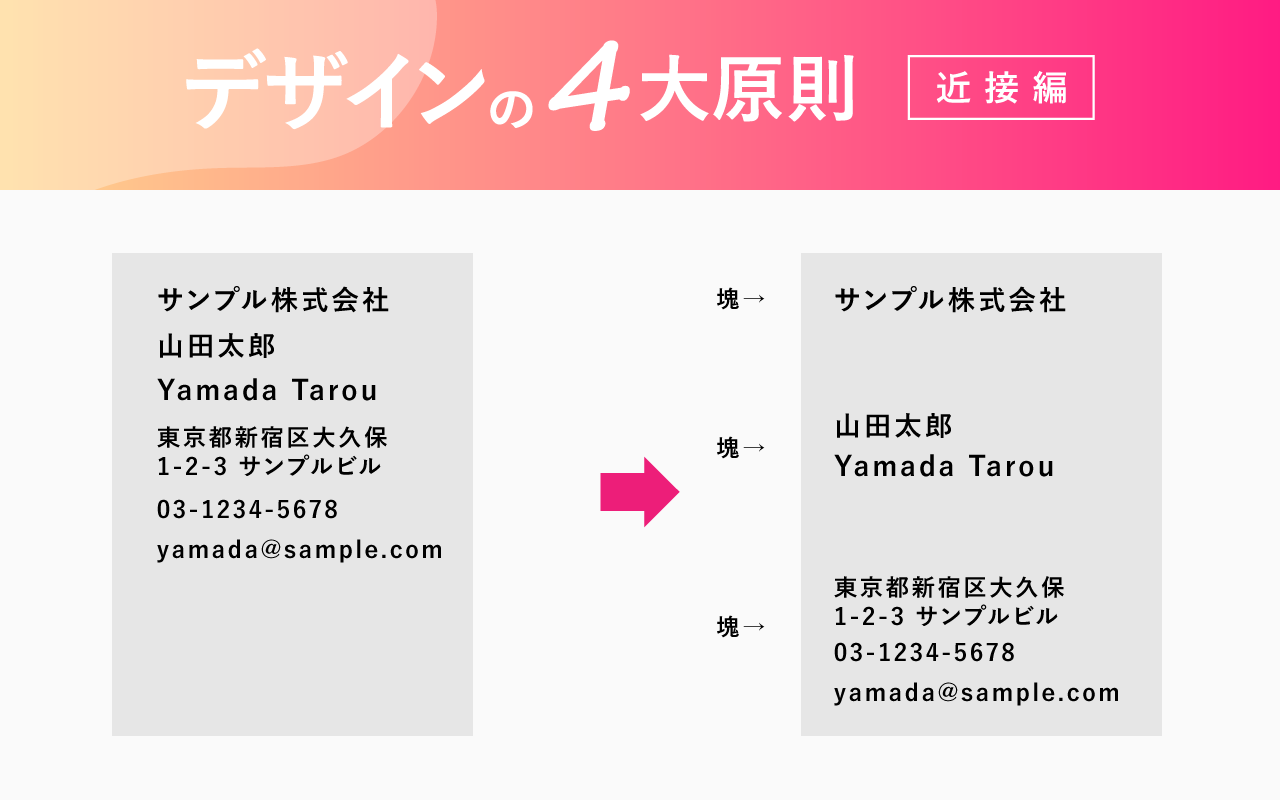
塊を意識

部屋の片付けと同じような要領で、とりあえずものをカテゴリー別で分類して、近くに置いておくこと。そうすると、情報が1つ1つの塊になります。さらにその塊たちをレイアウトしていくことで、デザインの全体レイアウトが出来上がります。
名刺デザイン、チラシデザイン、ポスターデザイン、またはwebデザインなども、全てこの要領で、塊にした情報たちをレイアウトしていきます。
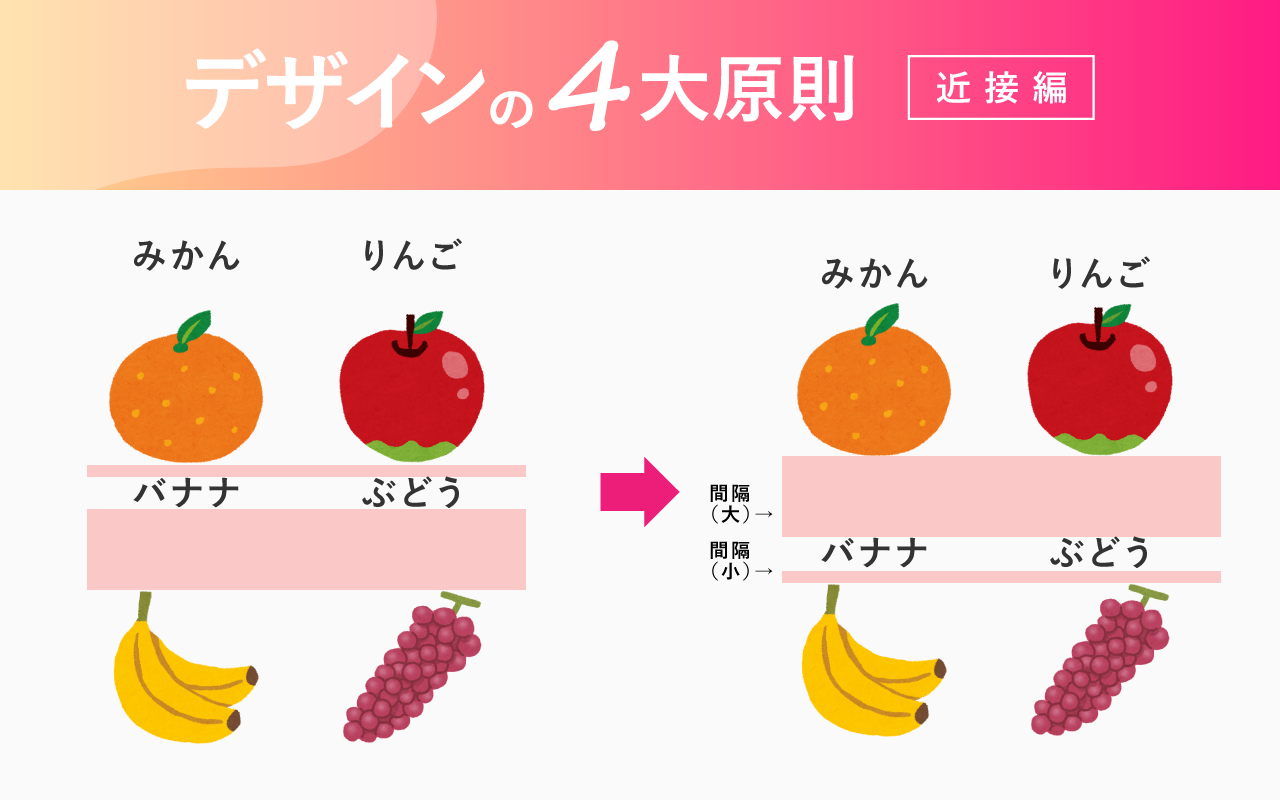
間隔を意識

左はバナナ・ぶどうの文字がみかん・りんごのイラストと近すぎるので、ぱっと見で何についての説明なのか混乱してしまいます。
塊を作る、という考え方の逆は間隔を広げることです。関連性の低い内容が近すぎると勘違いが生じてしまうので間隔の広さに気をつけましょう。
塊はちゃんとできていても、塊同士が近すぎると1つの塊になってしまい、情報がわからなくなるので要注意です。
- 関連性高い→間隔を縮める→塊にする
- 関連性低い→間隔を広げる→塊と塊の間に余白をつける
- 塊の内側にある間隔<塊の外側になる間隔
近接以外の記事はこちらで紹介しています。








