
どうも、在日台湾人デザイナーのヨウソウシです。今回の記事は今時っぽくおしゃれな画像を作るコツを研究してみます。
しかし、綺麗なビジュアルを作成するため、ある程度のセンスが必要ですね。自分のセンスに自信のない方(新人デザイナー、学生、もしくは非デザイナー)、いい情報があります。今回はなんと…
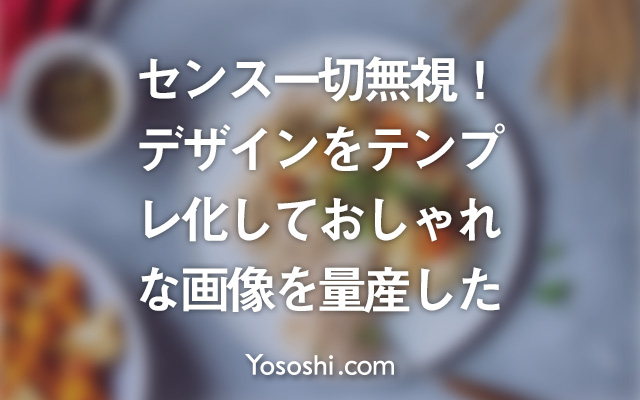
センスなんて一切無視!デザインをテンプレ化しておしゃれな画像を「量産」します!
デザインのテンプレ化について
最近写真加工アプリが増えて手軽におしゃれな写真が作れるようになってきました。Instagram、Snapseed、VSCO、Meitu、Snowとかですね。その中に、何より一番便利なのは、デザインの知識がなくても、アプリ内で用意されたフィルターやテンプレートをワンタップするだけで綺麗になるということです。
そこでちょっとした気付きがあります。
「デザイン」はこれからもどんどんテンプレ化、ルール化されていく
ことです。
特にAIが発展していて、デザイン自動化がより加速されるのではないかと。デザイナーの私にとって悲惨なことですね。
でも逆に!この波に乗ります!
色々見て、自己流でデザインをルール化してみました。
テンプレ化していく
早速テンプレ化の手順を紹介していきます。
画像をダウンロード
こちらの記事で無料の良質写真サイトを紹介しました。今回はunsplashから適当に画像をダウンロードして使用します。
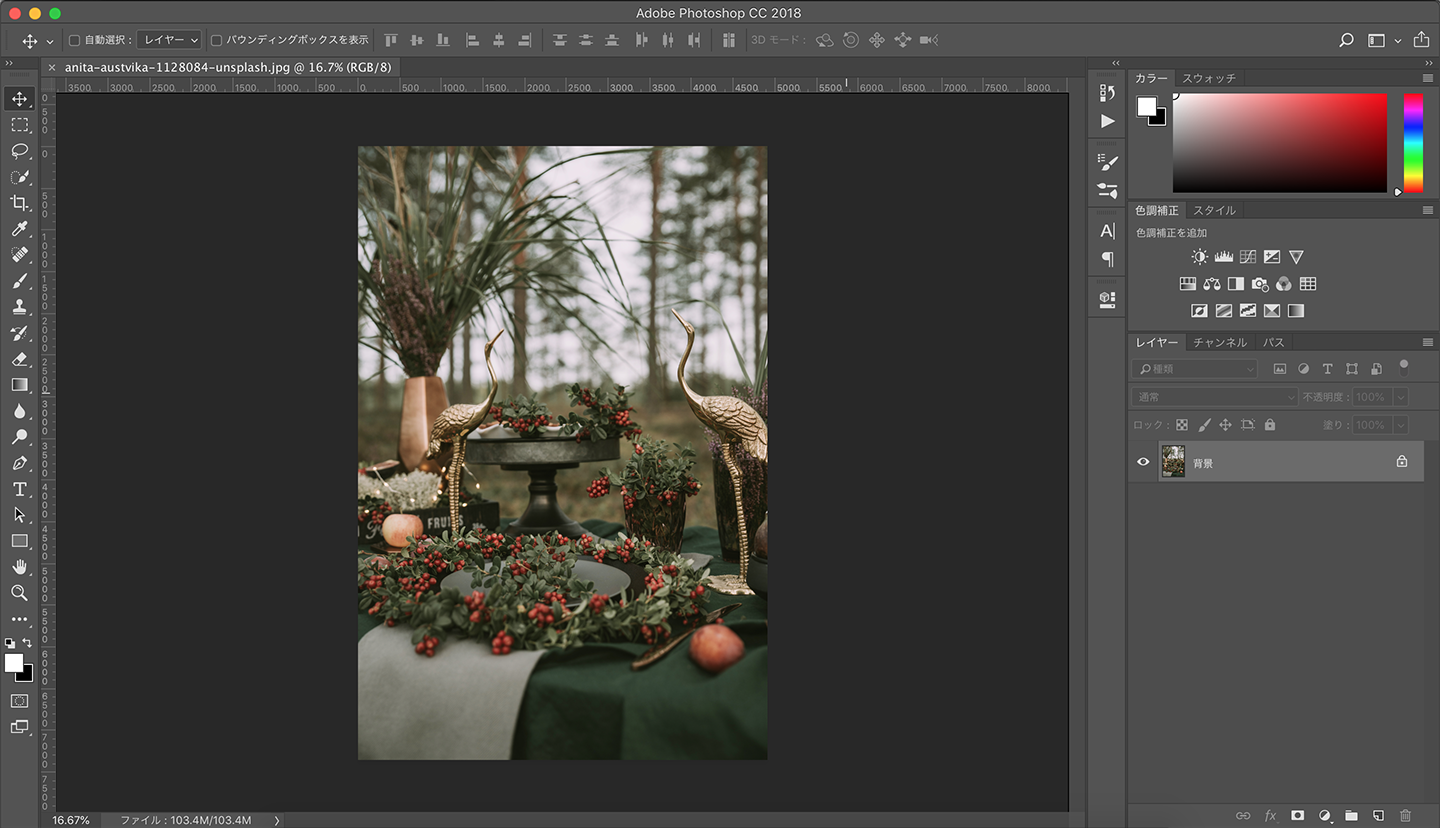
このサイトの写真ならどれでもおしゃれで本当に適当に選んでOKです。ダウンロードできたらphotoshopにぶち込みます。私が選んだ画像は以下です。

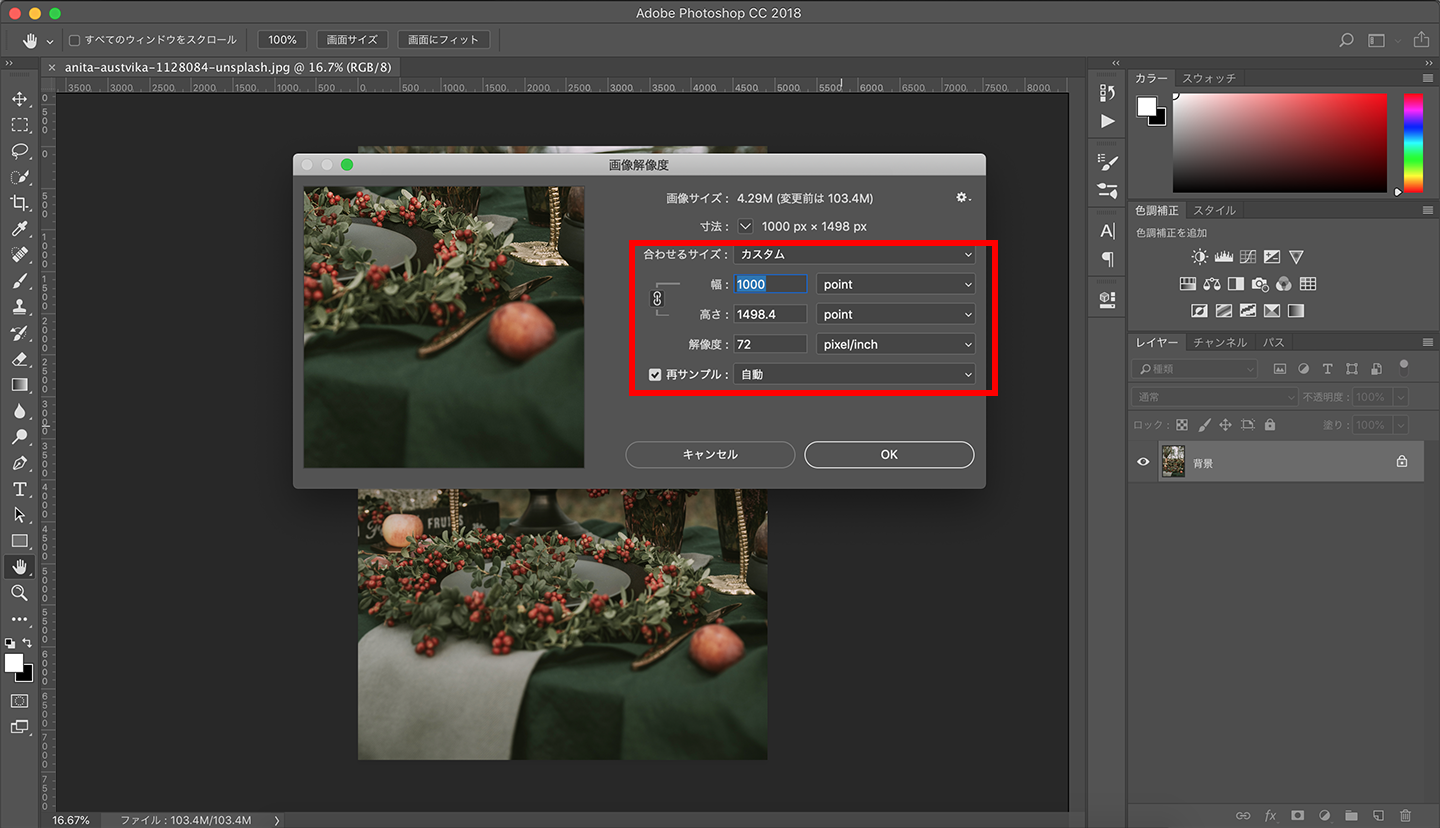
このサイトの写真は大体解像度高く画像サイズも大きいので、適宜にサイズを小さくしておきましょう。
イメージ>画像解像度>幅1000とかを入力>OK

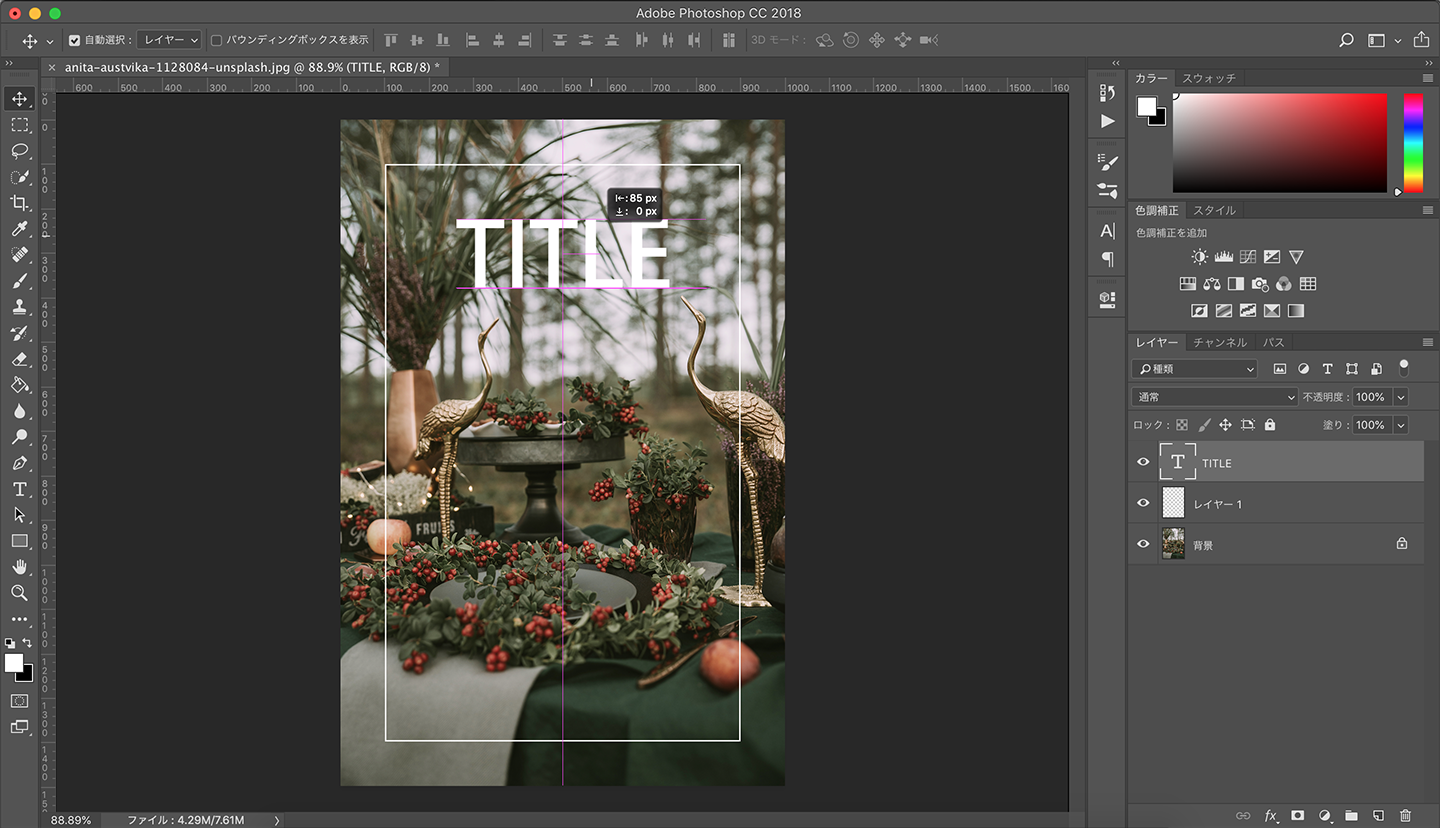
白い枠線を作る
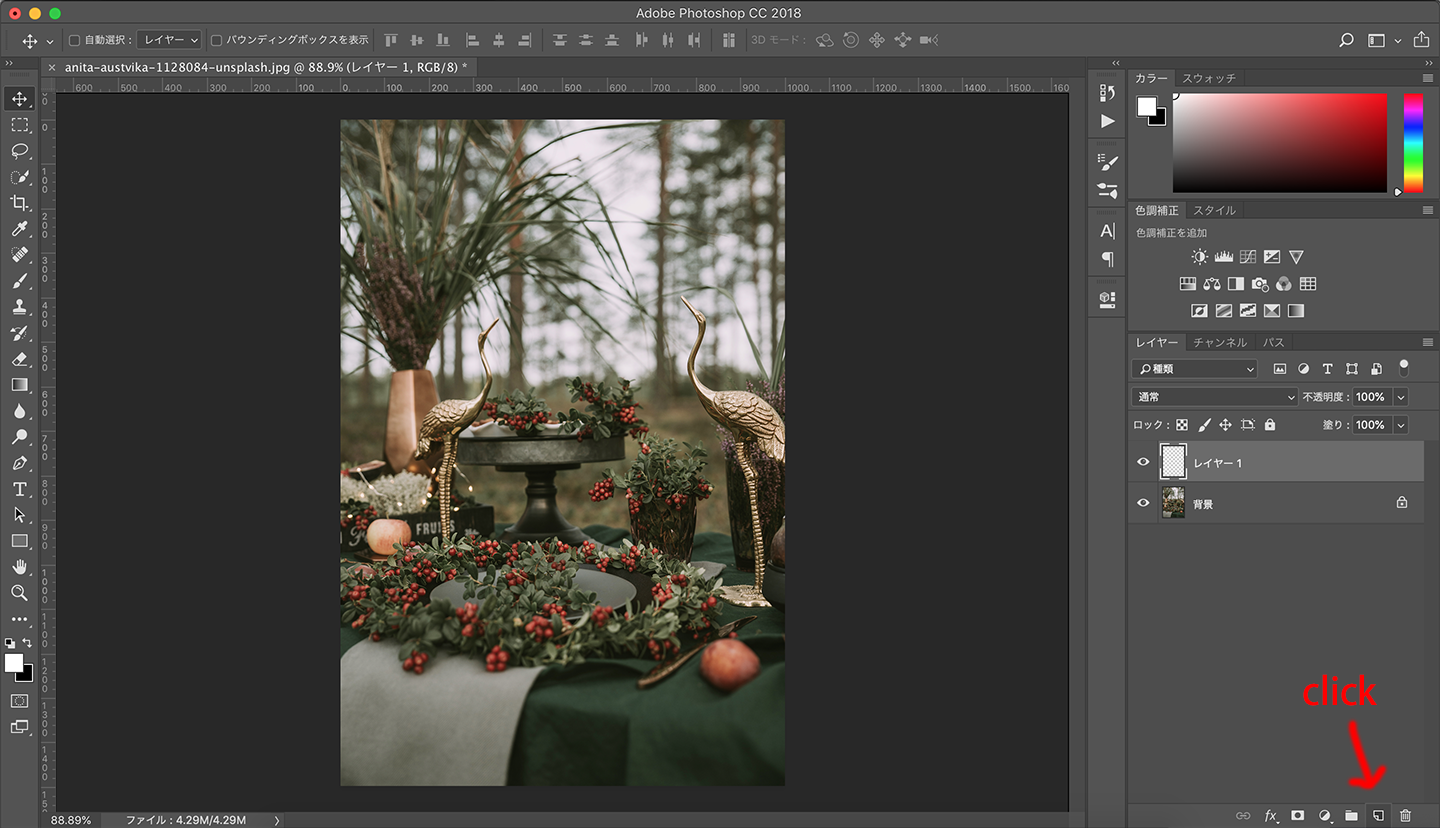
次は新しいレイヤーを作ってそこに白い枠線を入れます。

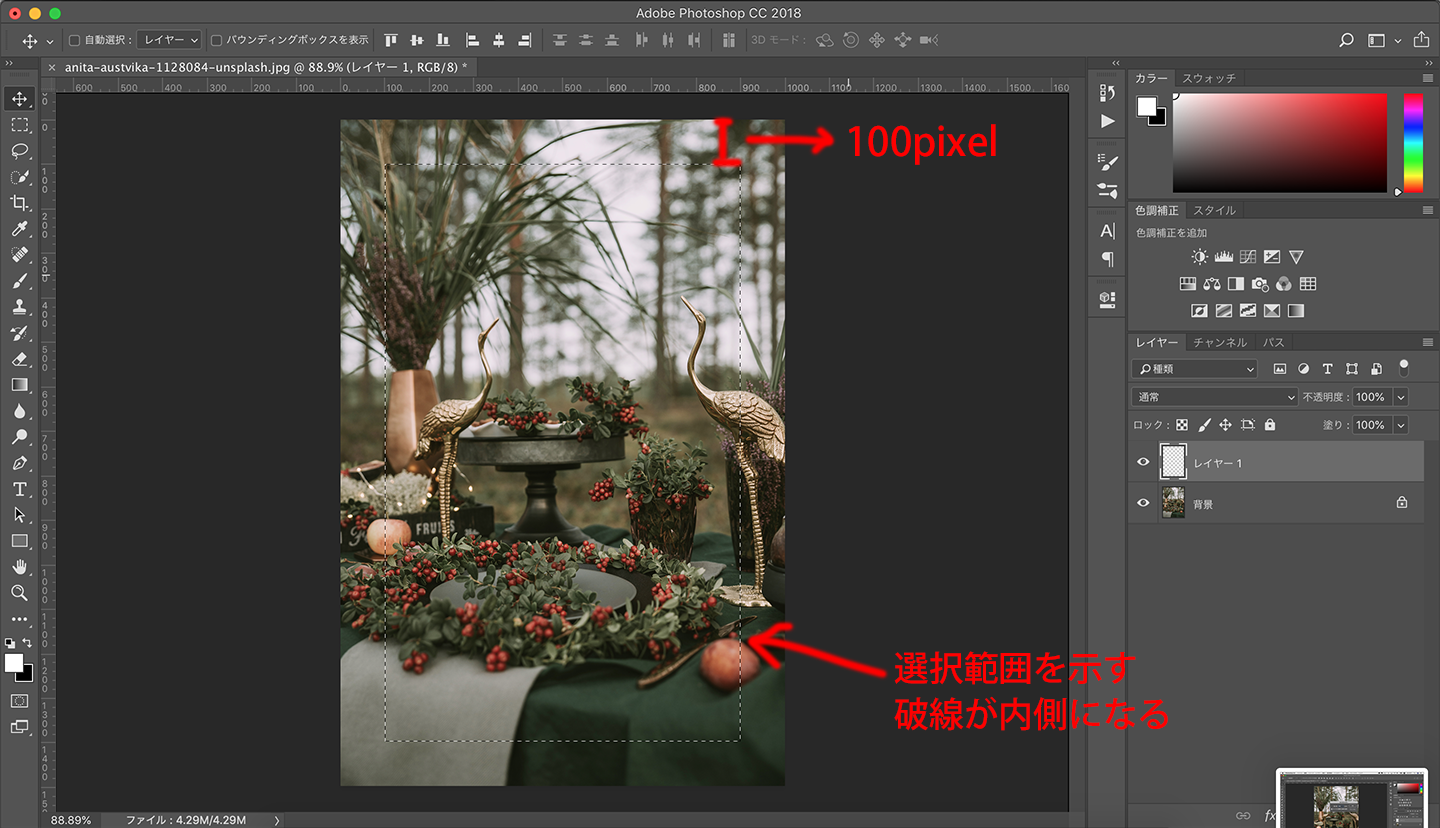
新規レイヤーをを作成>選択範囲>すべてを選択>選択範囲を変更>縮小>縮小量:100pixel

これで枠の大きさが決まります。縮小量は感覚で調整できます。
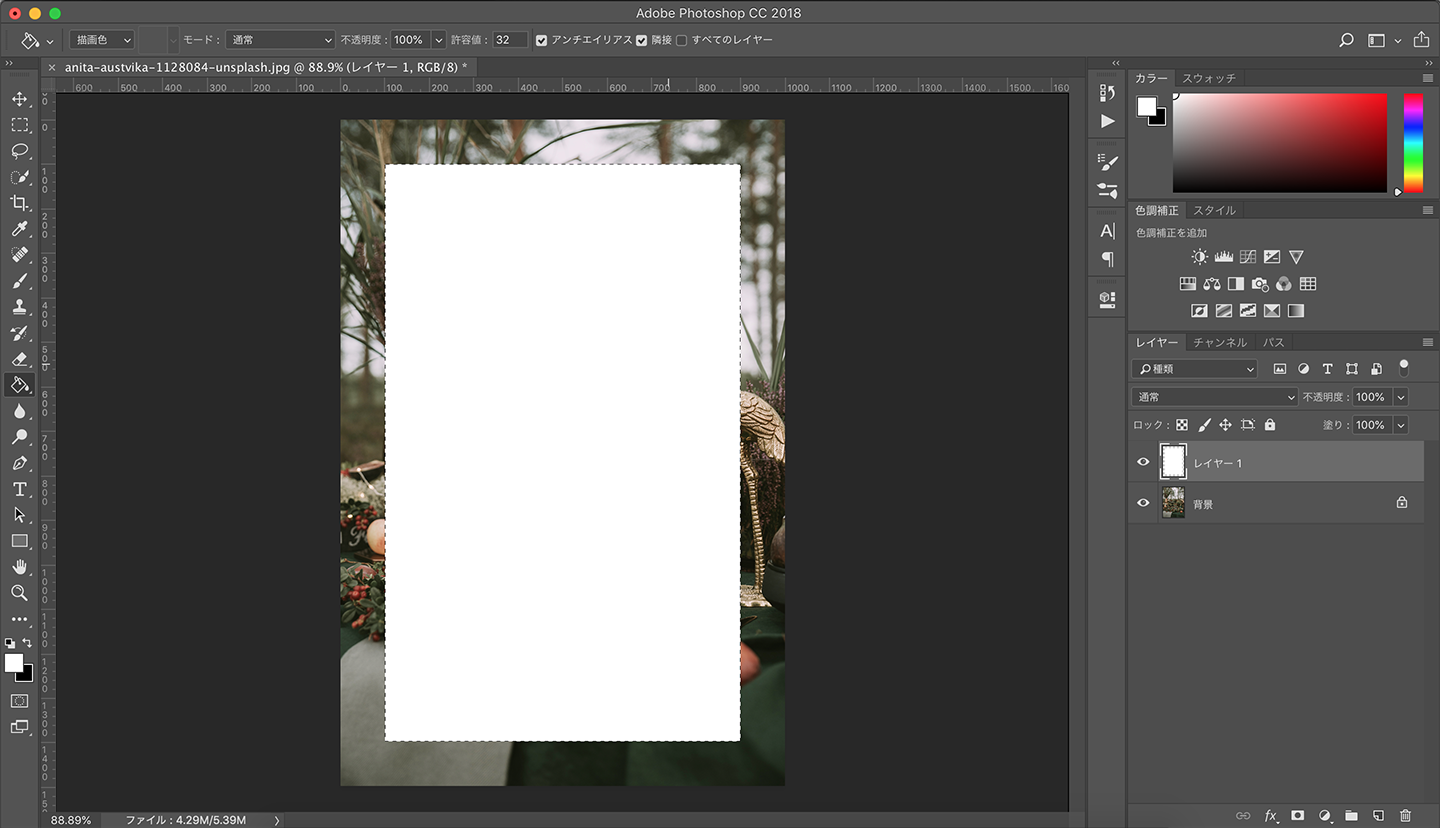
塗りつぶしツールで白で塗りつぶす>選択範囲変更>縮小>縮小量:3pixel>deletキーを押す


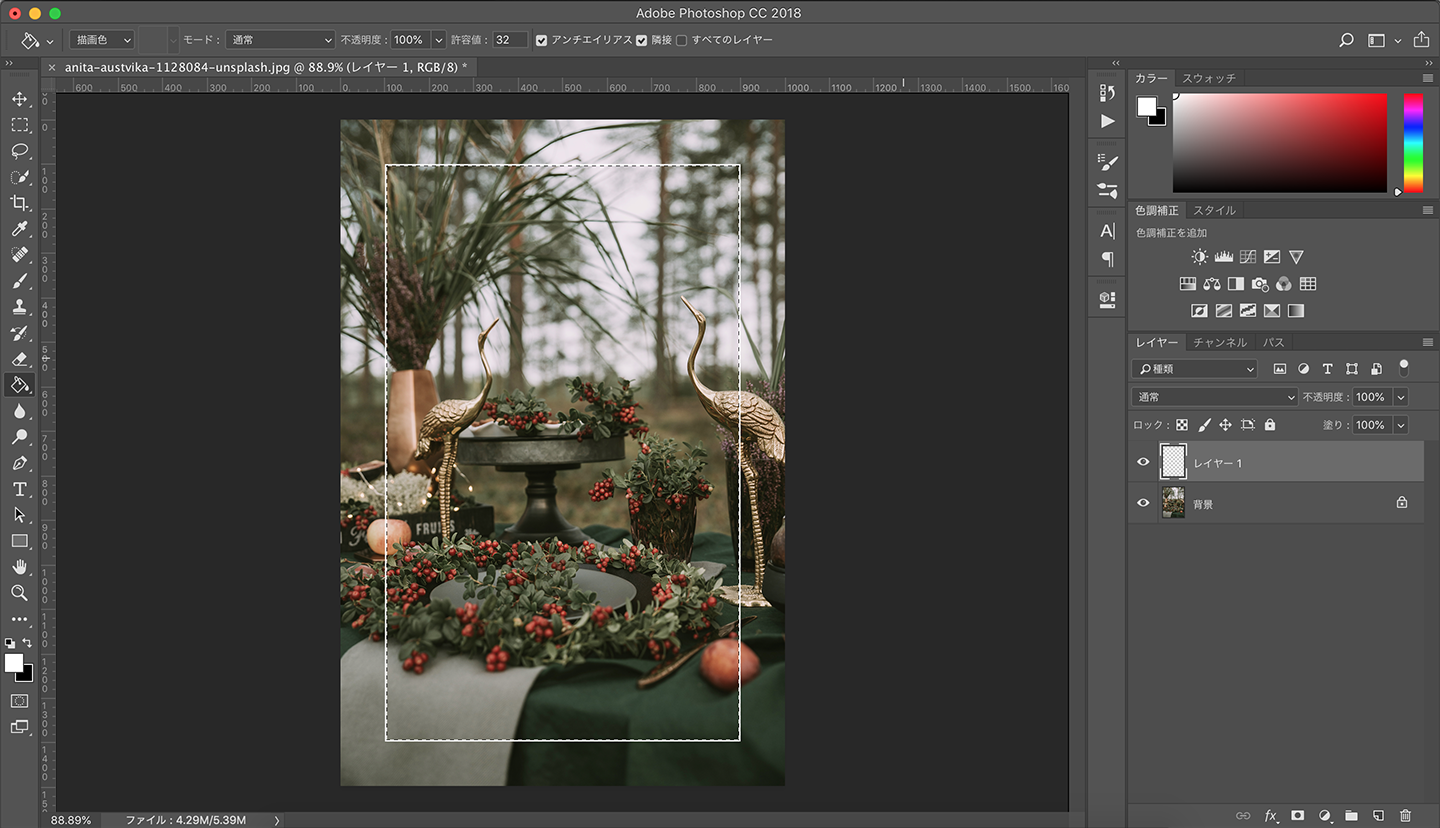
これで枠が出来上がりました。縮小量の3pixelで枠の太さの調整ができます。選択範囲も解除しておきます。
選択範囲>選択を解除
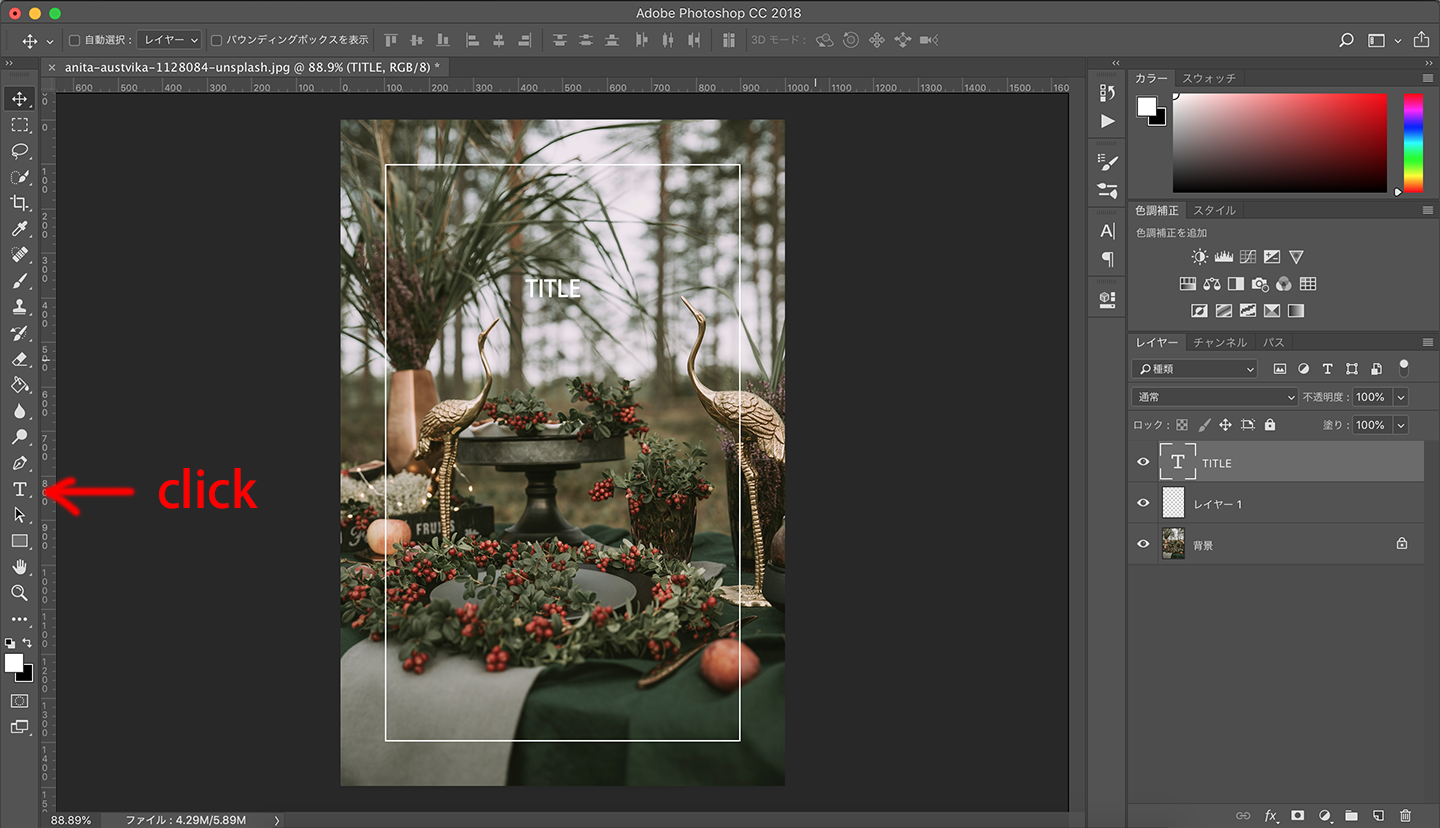
タイトルを入れる
テキストツールで適当にタイトルを入れます。色も枠と同じ白にします。文字サイズ拡大してやや上ら辺の中央に移動します。


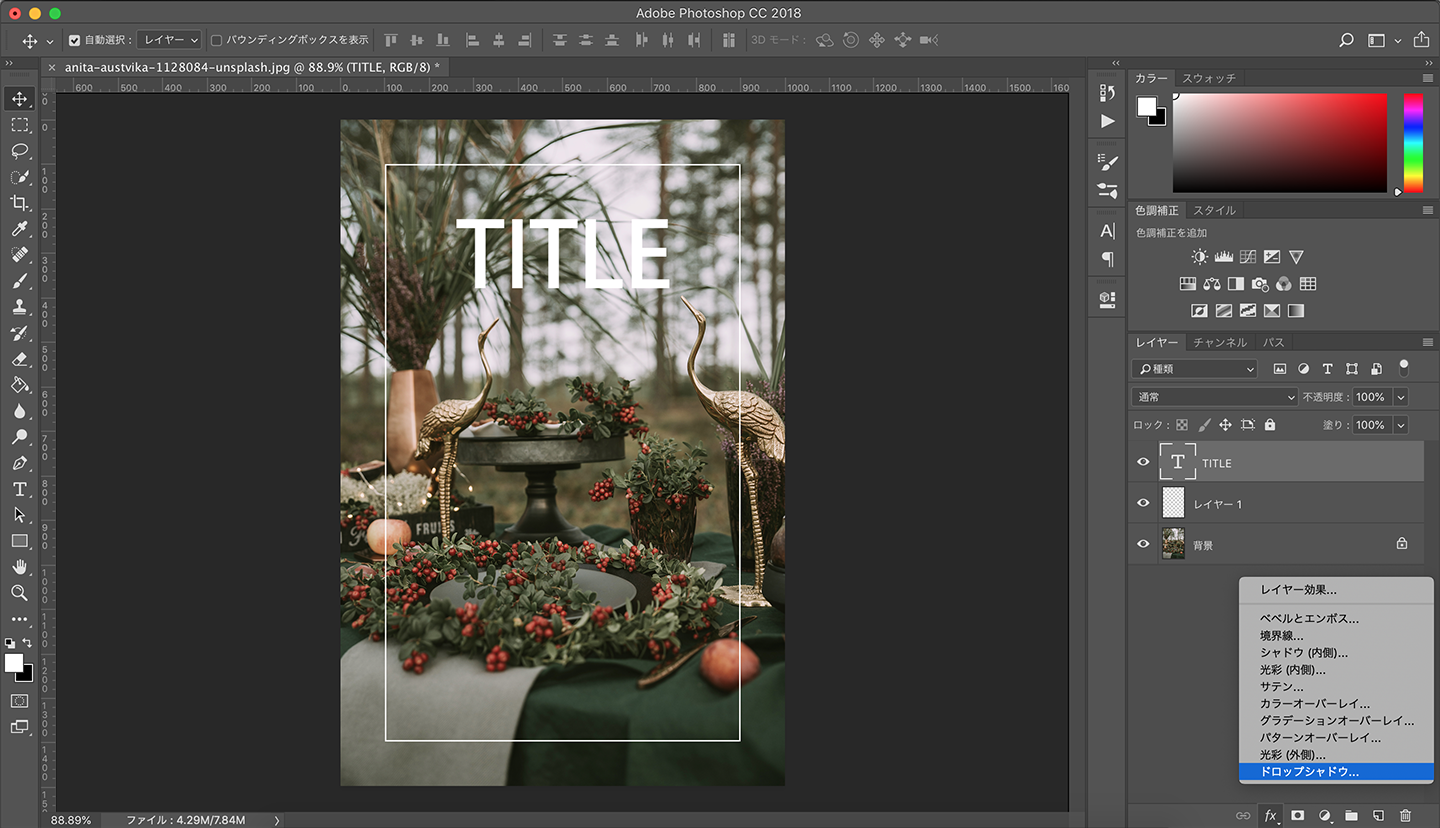
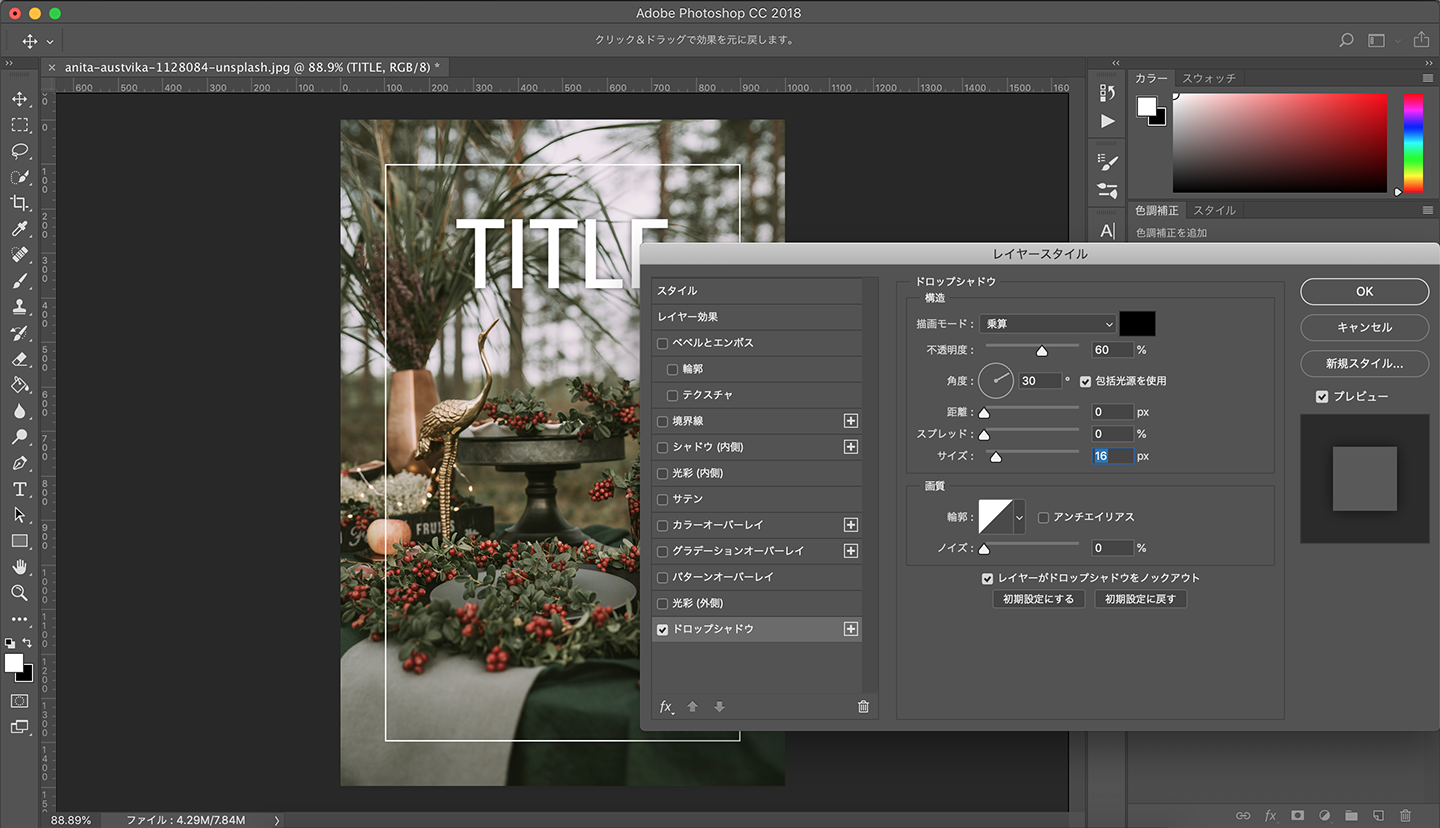
ドロップシャドウをつける
枠線とタイトルにドロップシャドウをつけます。
ドロップシャドウ:描画モード乗算、不透明度60%、角度どちらでもOK、距離0、スプレッド0、サイズ10~20くらい


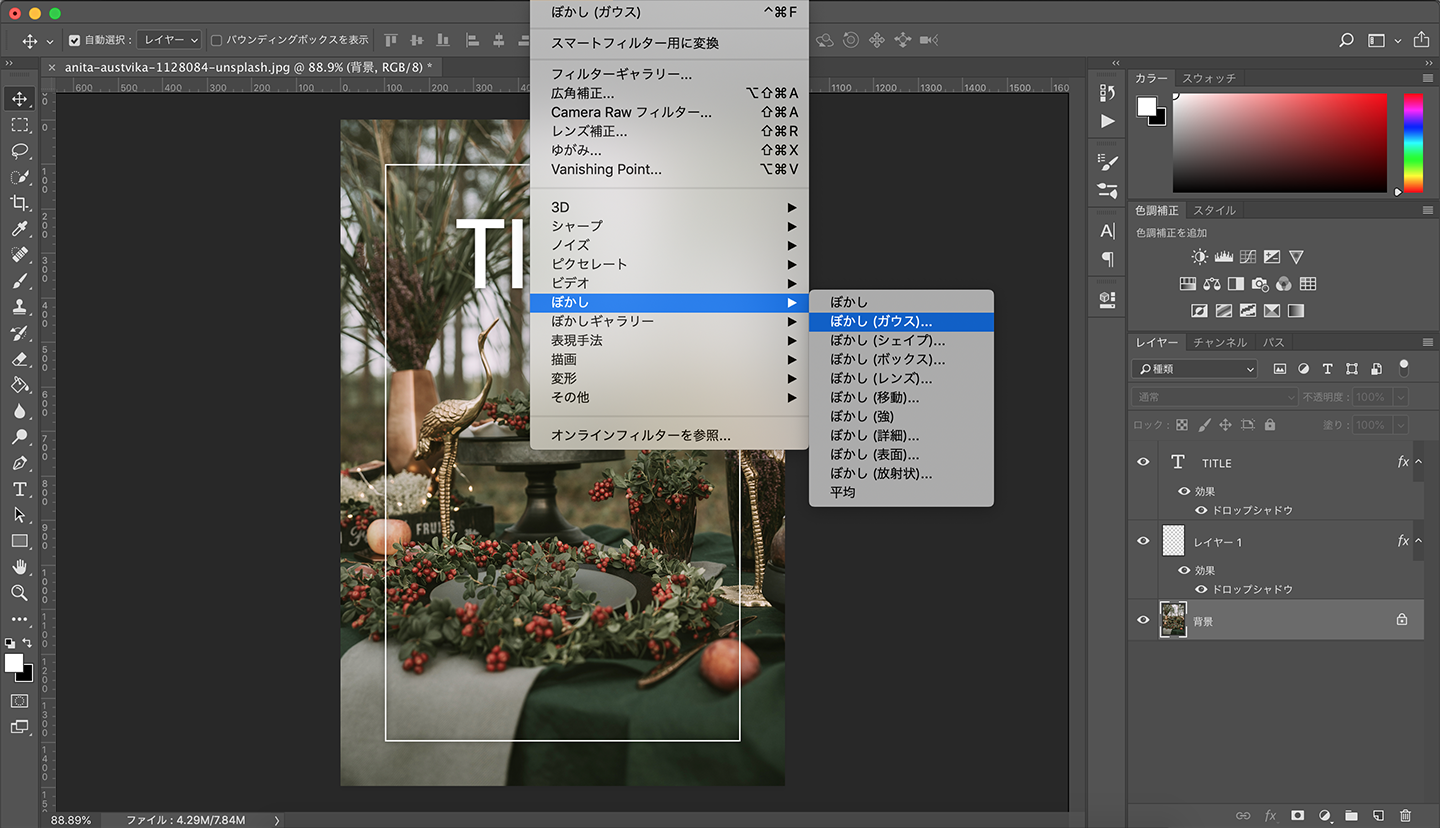
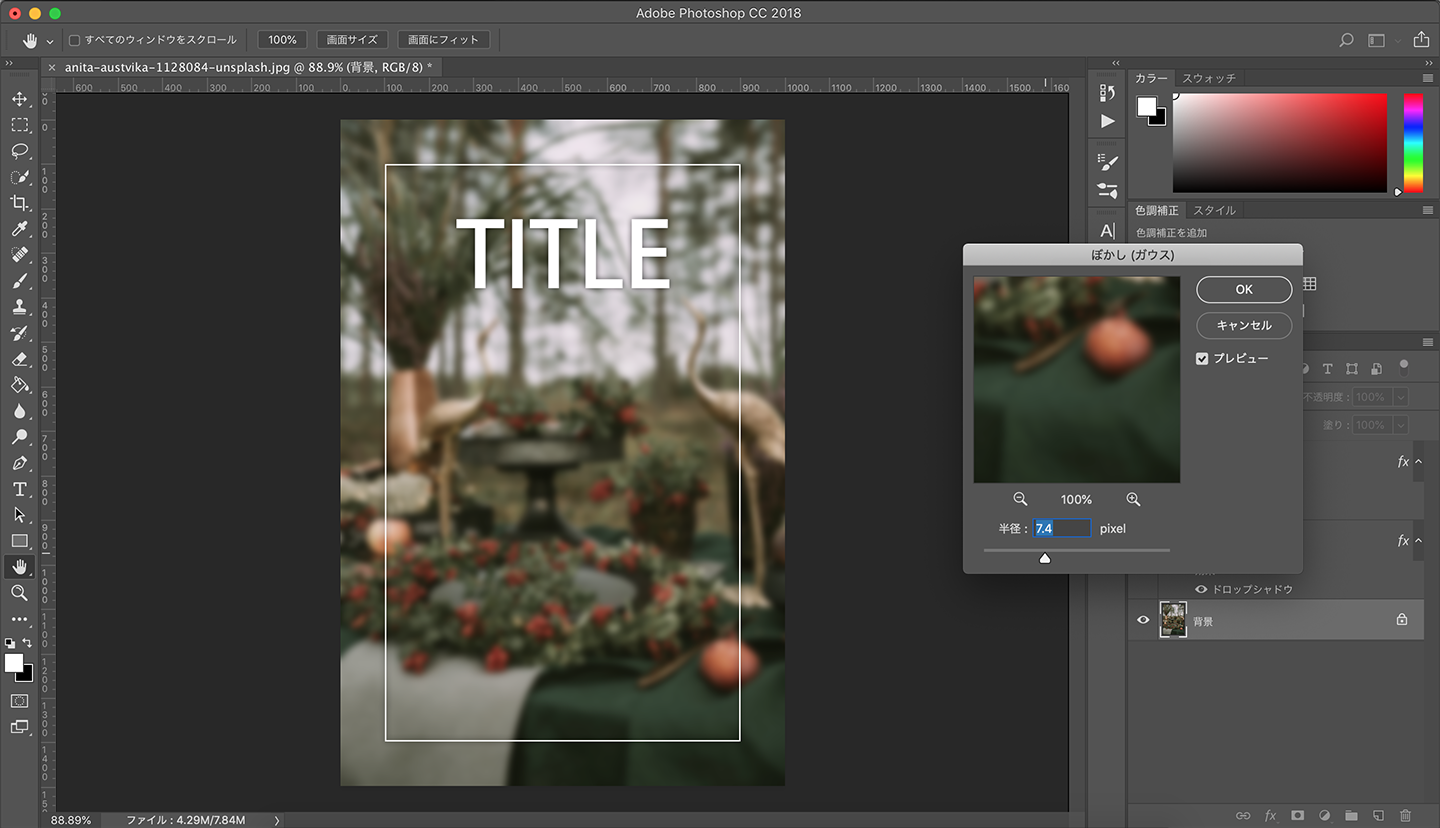
ぼかす
最後は画像レイヤーを選んでぼかす!
フィルター>ぼかし>ぼかし(ガウス)>半径:5~10pixelくらい


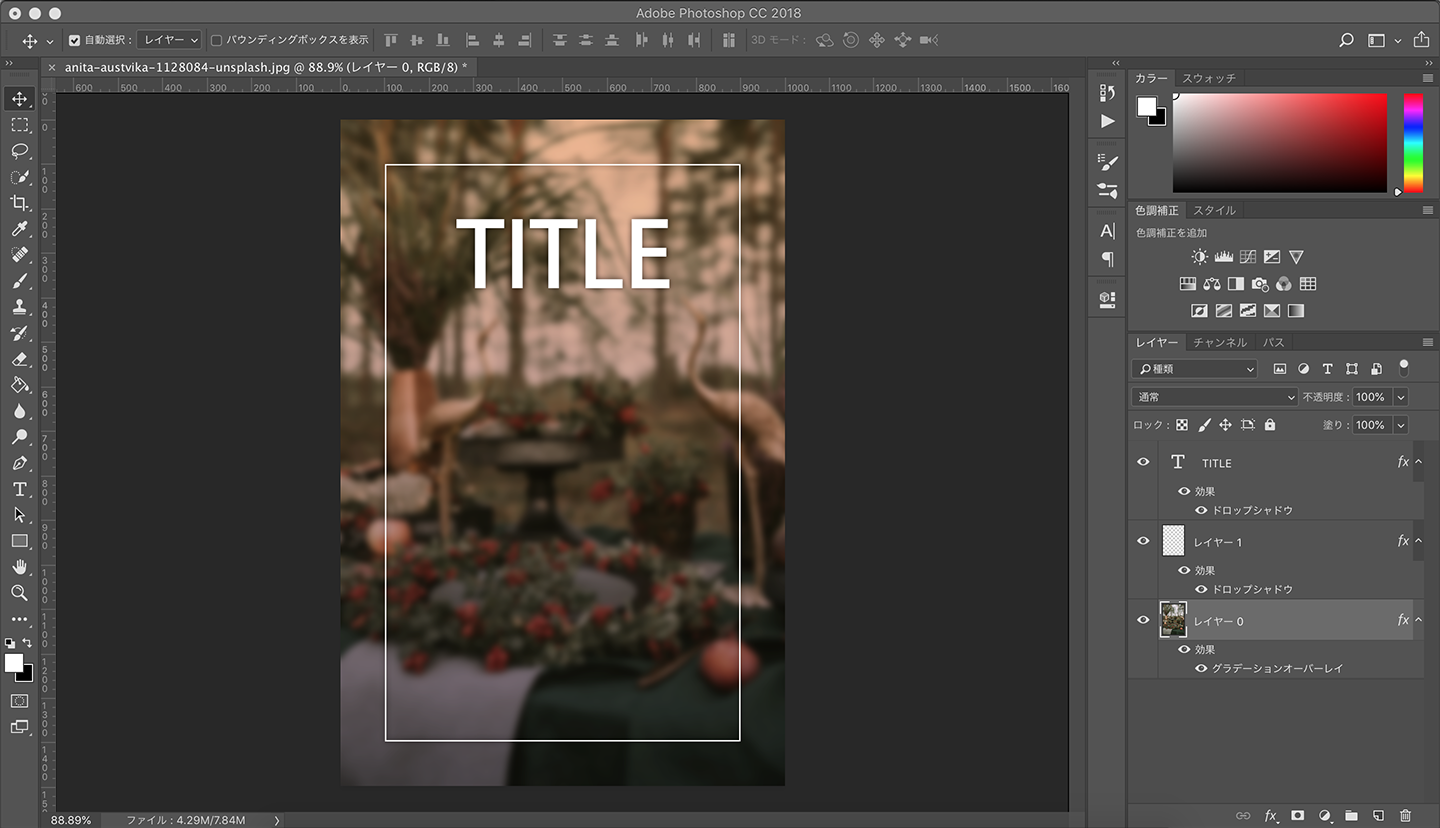
完成!
これで完成です!いかがでしょうか。
画像の内側に枠線を入れることによっておしゃれ感が出て、ぼかすことによって枠と文字タイトルとのコントラストが出てメリハリも感じますね。ドロップシャドウはより視認性を上げ、背景写真の上に浮いているように遠近感の効果もあります。

いざ量産!
枠線とタイトルのレイヤーを作っておけば、テンプレが完成されます。では他の写真も下のレイヤーに入れて背景画像を差し替えてみましょう!(ぼかしも忘れず)
画像サイズに問わず、縦長でも横長でも全部適用できるので、もちろんブログのアイキャッチ画像も同じように作成できます!
ちなみに本記事のアイキャッチも同じ手法で作成しました。



まとめ
1.ドロップシャドウ付き白い枠線を入れる
2.真ん中にドロップシャドウ付き白いタイトルを入れる
3.画像をぼかす
シンプルにまとめると以上の3ステップです。文字の位置は天地左右真ん中でもいいし、ちょっと上か下にずらしても綺麗に見えます。また、枠線の天地左右の余白は必ず均一にすることをご注意ください。
タイトルの位置、枠線の太さなど好みでアレンジしてみてください。
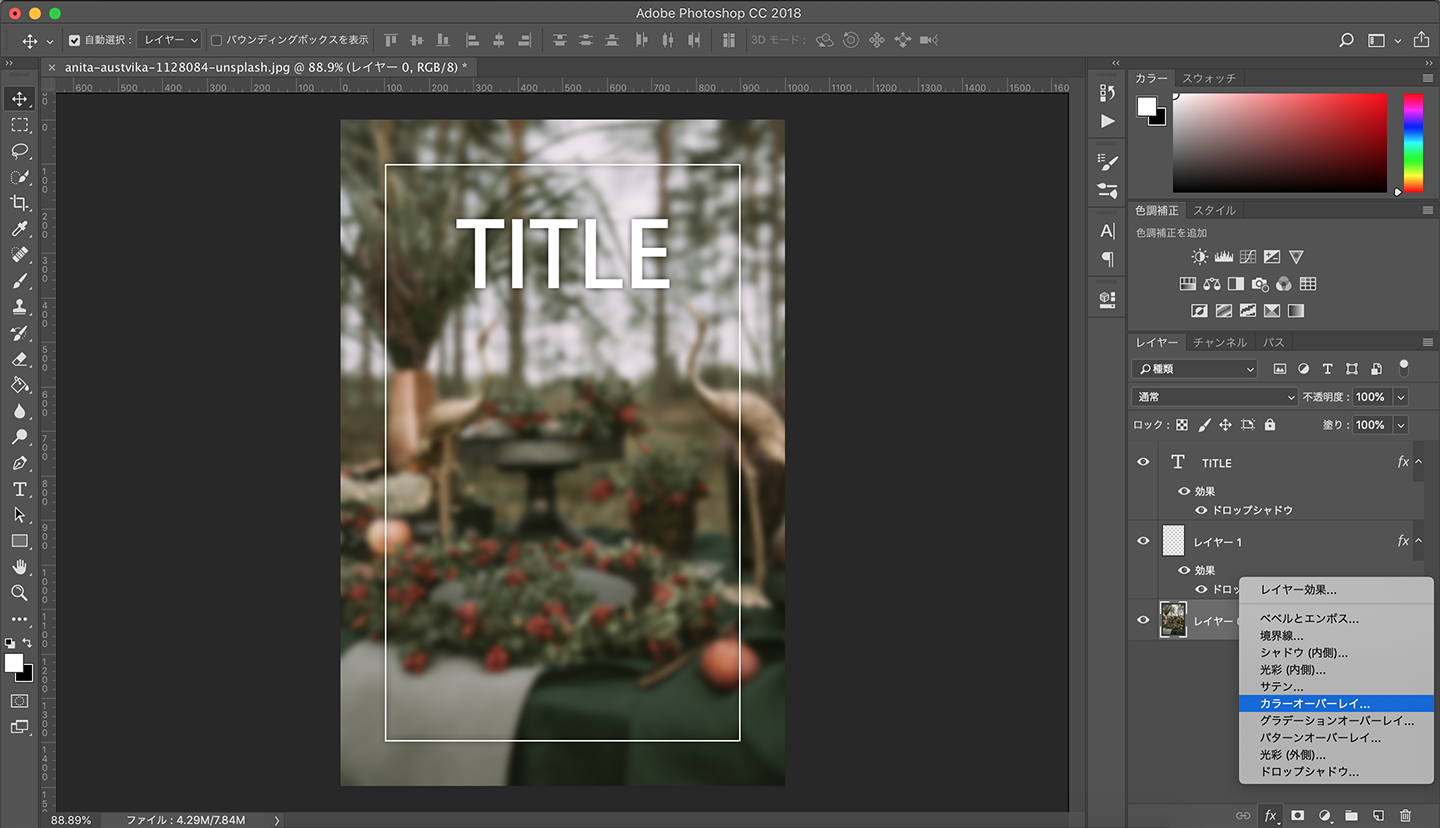
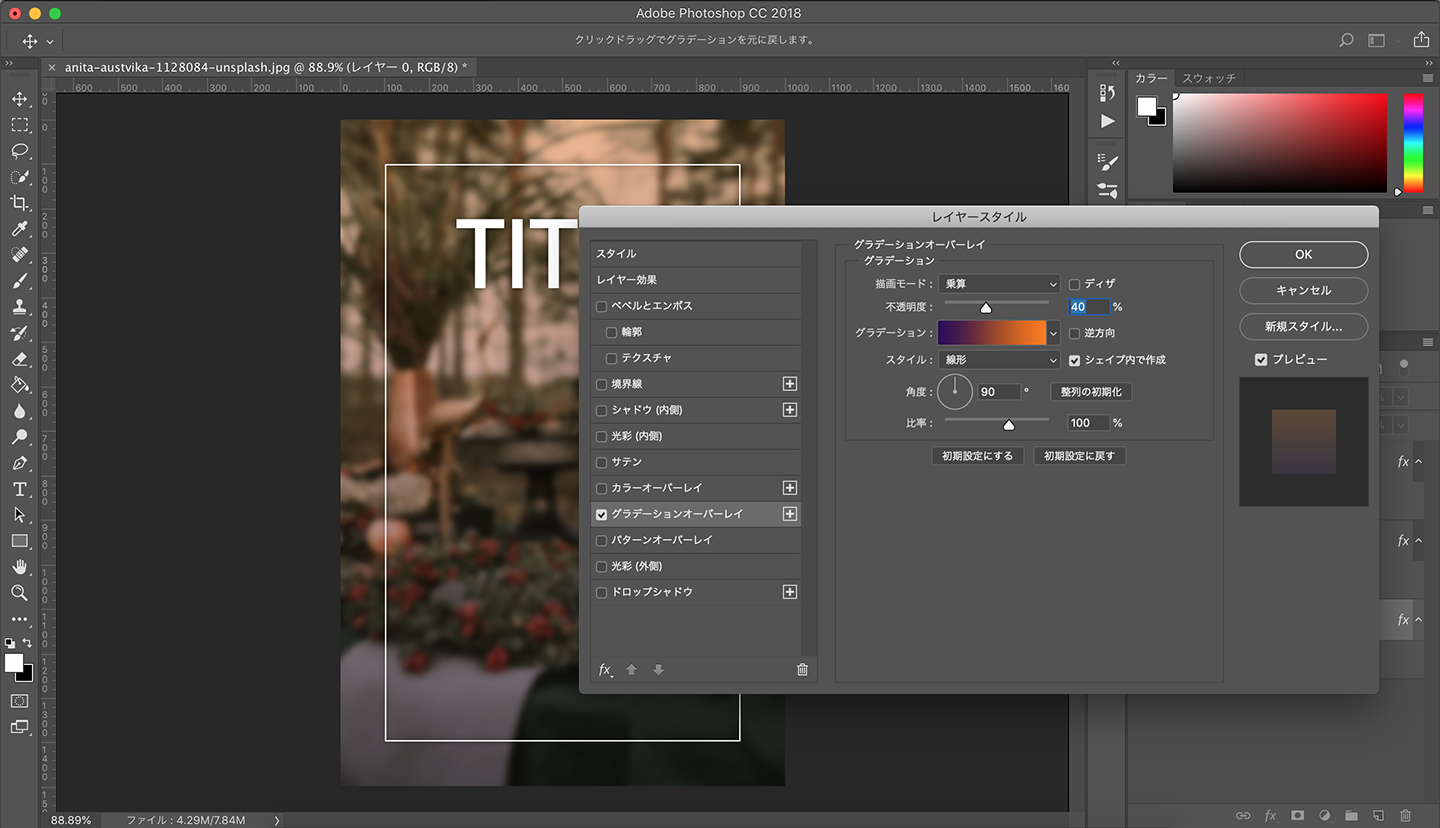
番外編
ちょっと物足りないなという方のためです。
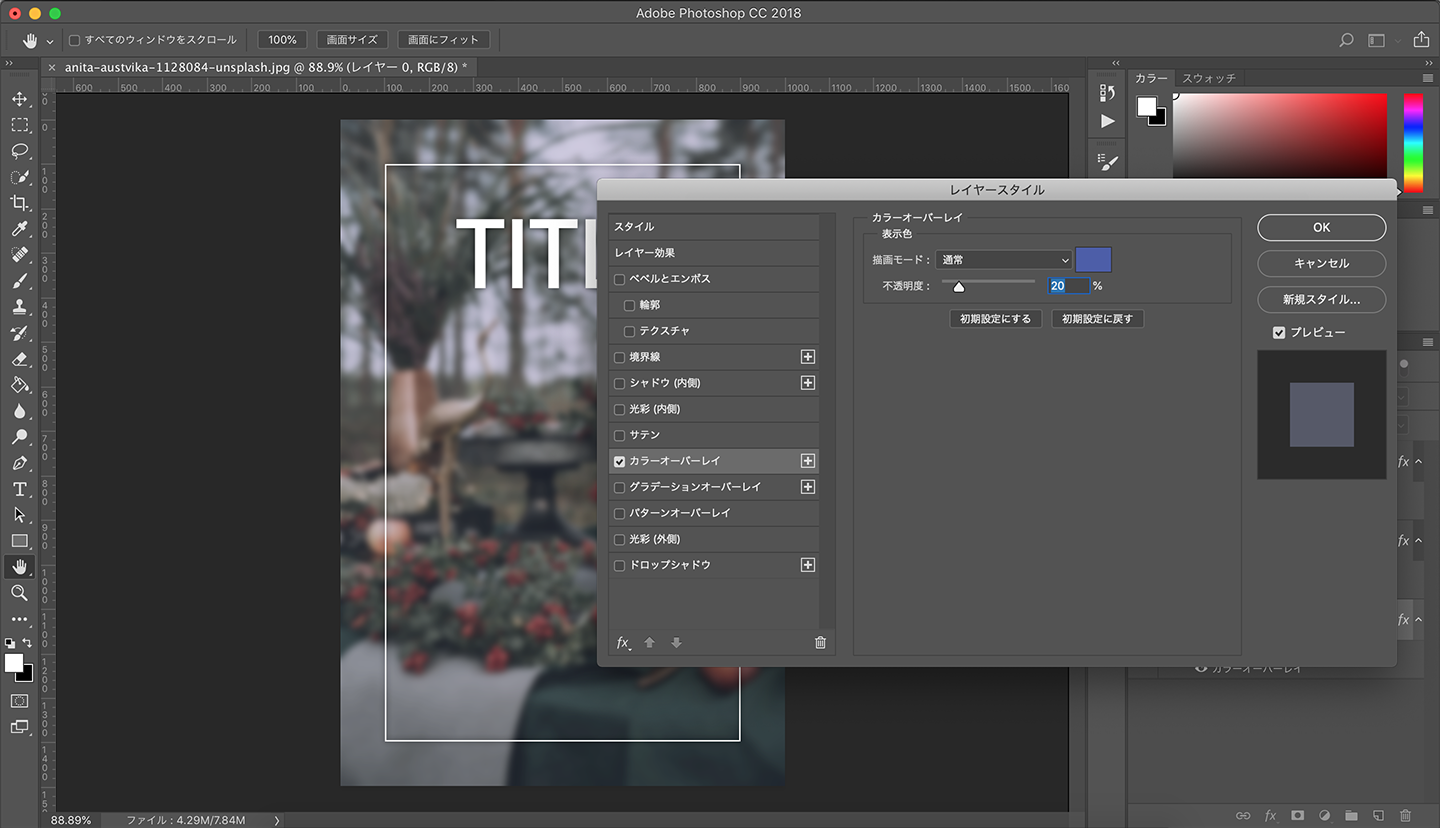
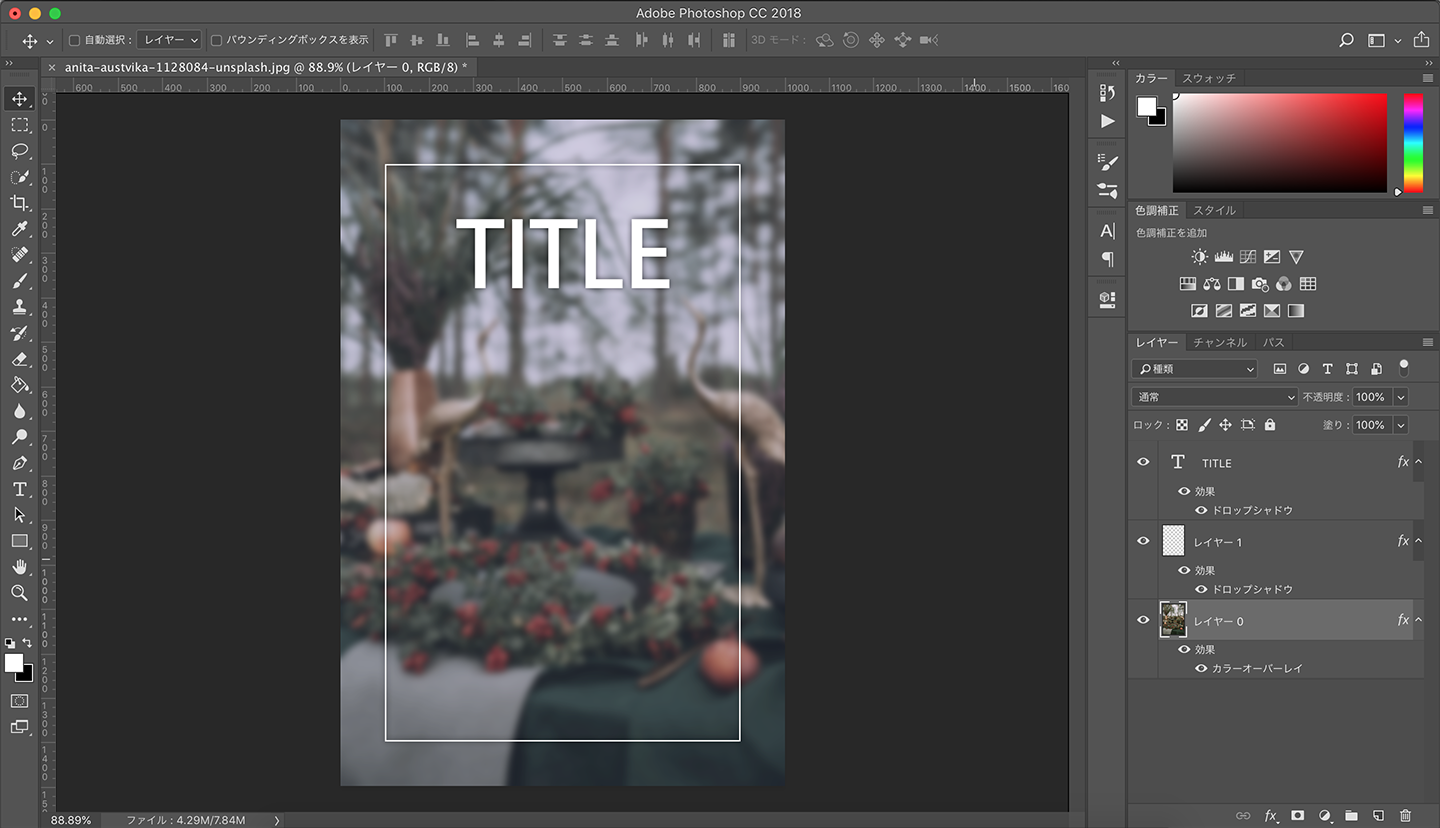
画像レイヤーを選択してレイヤースタイルのカラーオーバーレイもしくはグラデーションオーバーレイを透明度薄めに追加してフィルターとして写真をさらに加工できます。





おまけ:ショートカットで作成
Photoshopが使いこなしている方へのおまけです。
⌘+shift+N → ⌘+A → 選択範囲100pixel縮小 → ⌘+delete(背景色で塗りつぶす) → 選択範囲3pixel縮小 → delete → ⌘+D → T(タイトル入力) → 大きさと位置調整 → ドロップシャドウ → ぼかし

