はじめに

「このボタン今はクリックできないよ!」「このページまだ何も情報がないよ!」「これは三点だけど、満点は五点だよ!」など。
こういったマイナス・ネガティブな情報は、目に見えないし、そもそもいらない情報と等しいのではないかと思われますが、それこそしっかり「なし」情報を伝えるのは大事なんじゃないかと思います。
この辺りのUIの伝え方について考えてみます。
ネガティブ情報の具体例
Steamで「デバイス非対応」の失敗談
Steamというゲームのダウンロード販売プラットフォームがあります。そこで失敗した経験があります。

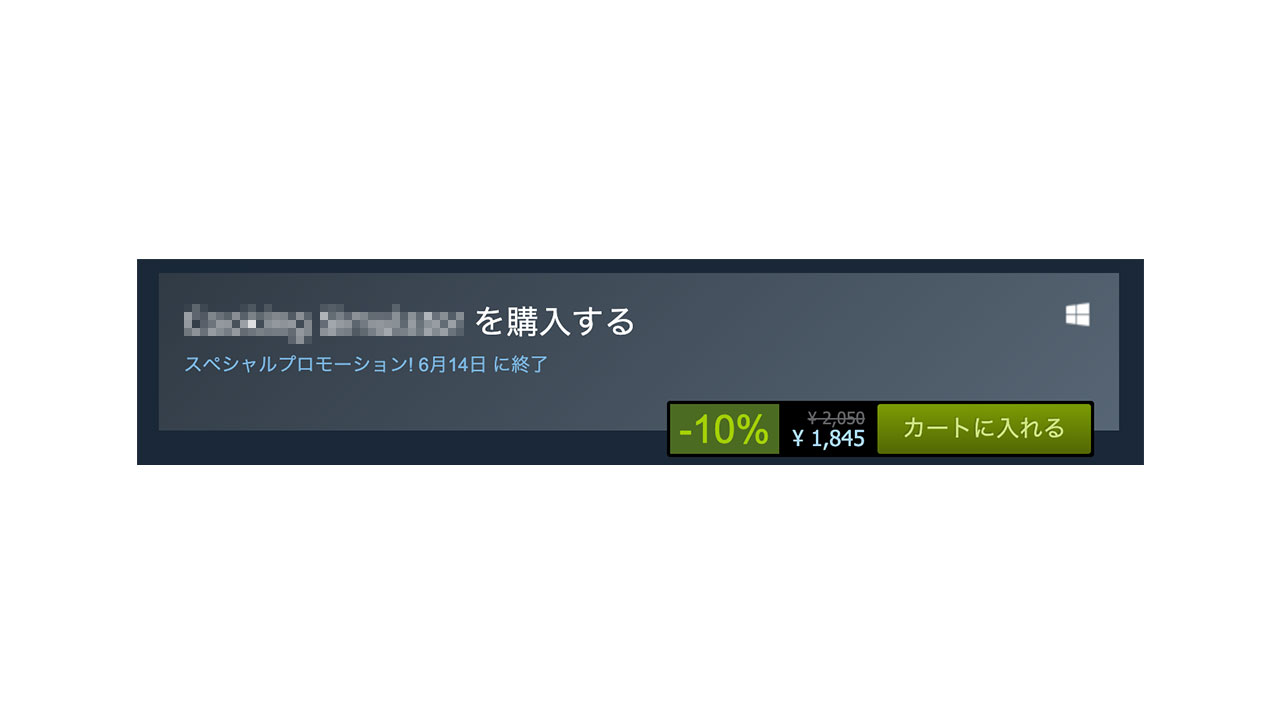
商品の購入欄周りのUIはこのような感じです。はい、思わず購入!
すると…windowsしか支援していないゲームを買ってしまった!!!
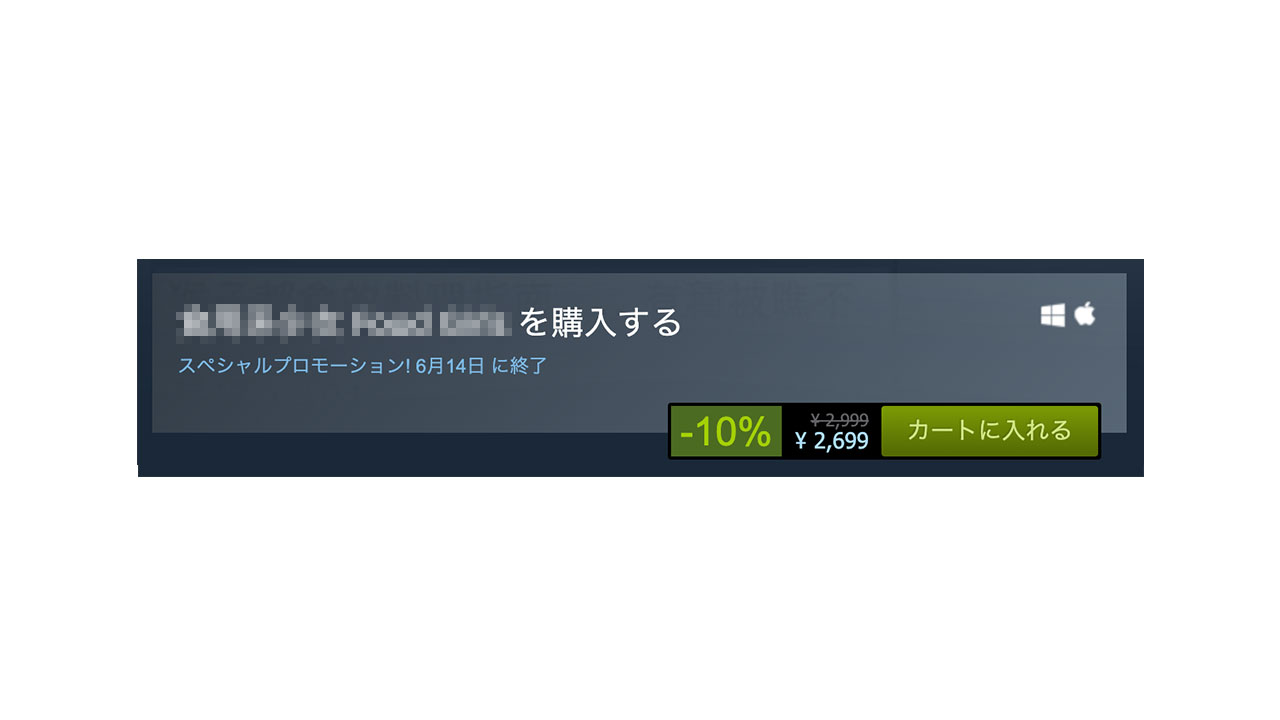
よくよくみてみると、アイコンで「windows」「mac」で支援しているソフトを表しています。

が、このような表現だと、「windows支援しているよ!」「mac支援しているよ!」など、ポジティブな情報しか伝えていません。
「mac支援しないよ!注意してね!」などネガティブな情報は表していない、というUIになっています。一番肝心なところ、支払いなど関連するからアラートで出す程度でもおかしくないのに、全然重要な情報伝え切っていません。
常にこのプラットフォームを利用しているユーザーならまだ大丈夫だと思いますが、使いこなしていないユーザーにとって、不親切かなと感じました。
改善としては、非対応の項目を薄くするか、バツボタンなどアラートに近い表現など(ロゴのレギュレーションなど度外視して)は考えられます。

見えない分も伝えて全体図を把握できるように
例えば商品のランキング・比較サイトにこういうのがありがます↓
おすすめ度:★★★★
ふむふむ、おすすめ程度は星四つで、まあいい感じかな。
もう一つのパターンはこういう感じです↓
おすすめ度:★★★★☆☆☆☆☆☆
えーー満点10点の中に4点しかない、、これはまずいな。
違いがわかりますでしょうか。空欄情報として「☆」をつけると、上限値がわかり、比較の基準がより明確になります。
もう一つの例は、中華系レストランなどでよくあるパターン、辛さの表現です。

上限値のわからない場合、人によってその値の感覚も変わります。比較のできる基準としたものがあると、全体図も正確に把握できます。
エンプティステート
エンプティステートとは?
エンプティステートとは、表示する情報がない時にユーザーが見る画面のことだ。表示する情報がない理由としては以下のことが挙げられる。
- ユーザーがサインアップした直後。
- ユーザーが全てのデータを消去した時。
- エラーが発生した時。
引用:見落とされがちな「エンプティステート」のUXデザインが、実際は一番重要なのかもしれない
特にアプリなど、ログイン・新規登録の直後、基本何の情報もないというページがありますよね。404ページも似たような思考で、きちんと「ここに何の情報が入るはずが今は何もないよ」ということを伝えましょう。
「なし」ということをそのままにしておくと、何のエラーが発生しているのか、それともまだローディング中なのか、ユーザーの混乱が起きてしまいます。
まとめ:「なし」情報を伝える大事さ
情報は元々「あり」「なし」二つの状態があって、「なし」状態になっている情報は見えないままだと、情報の伝達不足になりがちです。
スーパーなどで売り切れになったものは「なし」状態になっています。が、「売り切れました!」「入荷待ち」など、何かしらの情報を「今はないけど、元々●●がありましたよ!」ということをしっかり伝えるのはとても大事だと思います。
デザインは情報伝達。しっかり情報を整理して、情報の全体を正確に伝えるように意識してみましょう!

