
sketchを使ってUIデザイン制作するときのあるあるだと思いますが、このシンボルはどこで使われてるの?使われなければ削除したいけど、どこに使ったのかわからない、、
もちろんsketchのシンボルだけではなく、テキストスタイルやレイヤースタイルも同じ問題が発生しますので、今回は一気にこの状況について、一瞬で見つける対策・解決方法を考えました。
sketchでスタイルガイドを作る
まだsketchを触り始めての方に、ぜひ知ってほしいsketchの使い方があります。
特にWebデザイン、アプリデザインではとても大事な「スタイルガイド」を、デザイン作成する前に作ってしまえば、後々の一括変更もものすごく楽になります。
参考記事:
sketchはスタイルガイドを作っておくとデザインが超絶楽になる
sketchのシンボルが見つからない場合
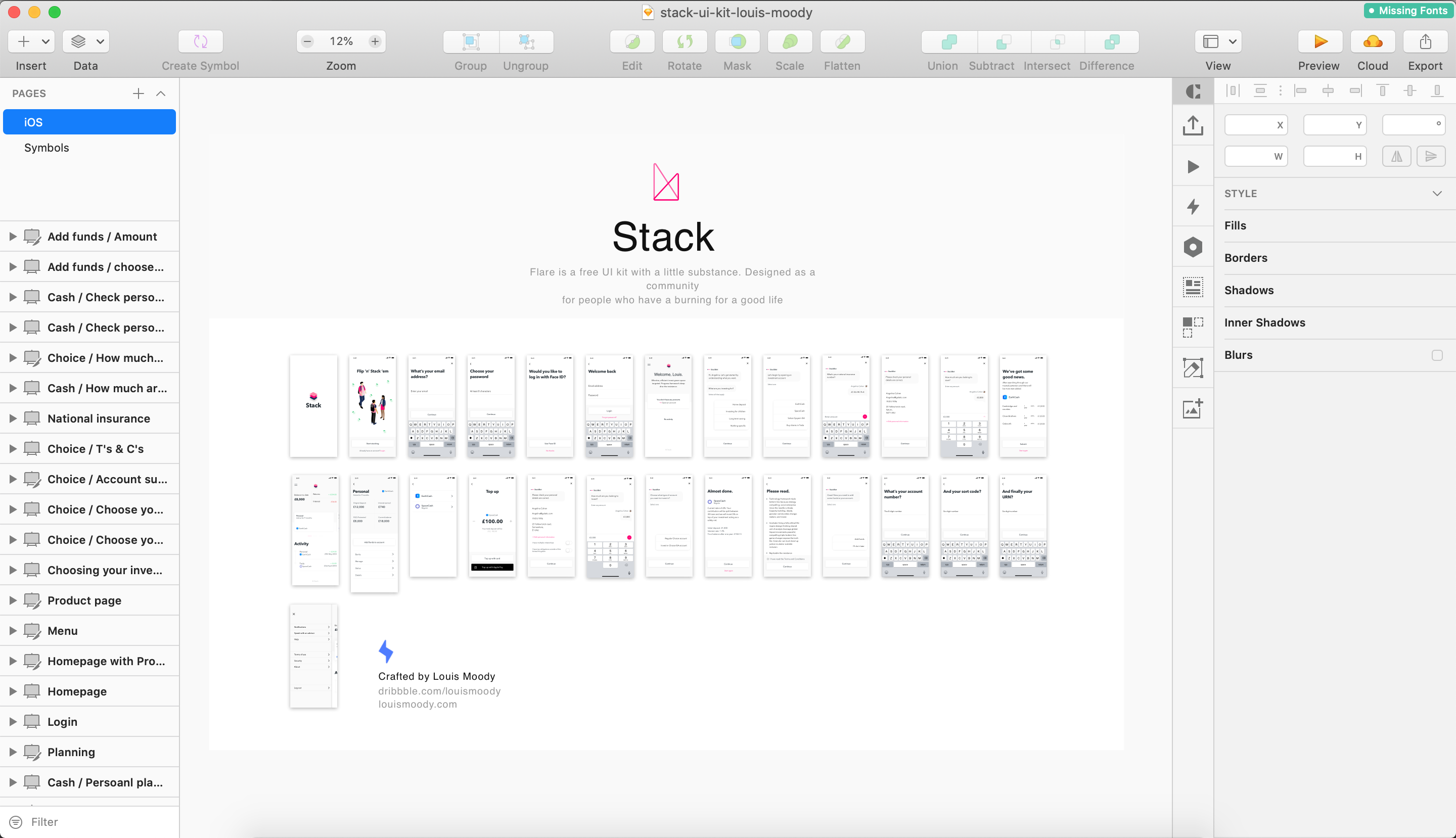
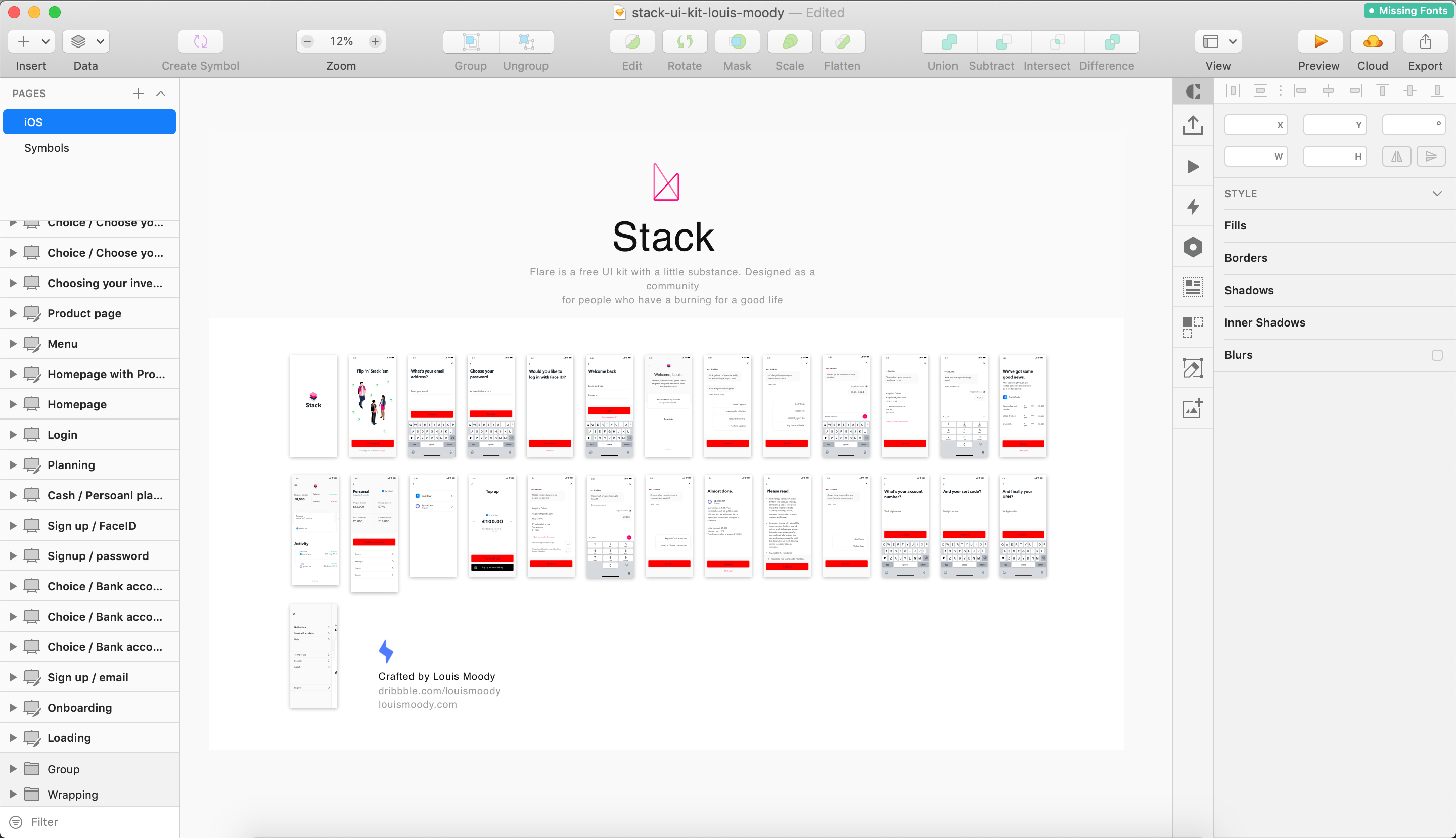
例としてこちらの無料UIキットをダウンロードしました。開いてみるとちゃんとPAGESで各画面とシンボルが分かれています。
各画面のページ:

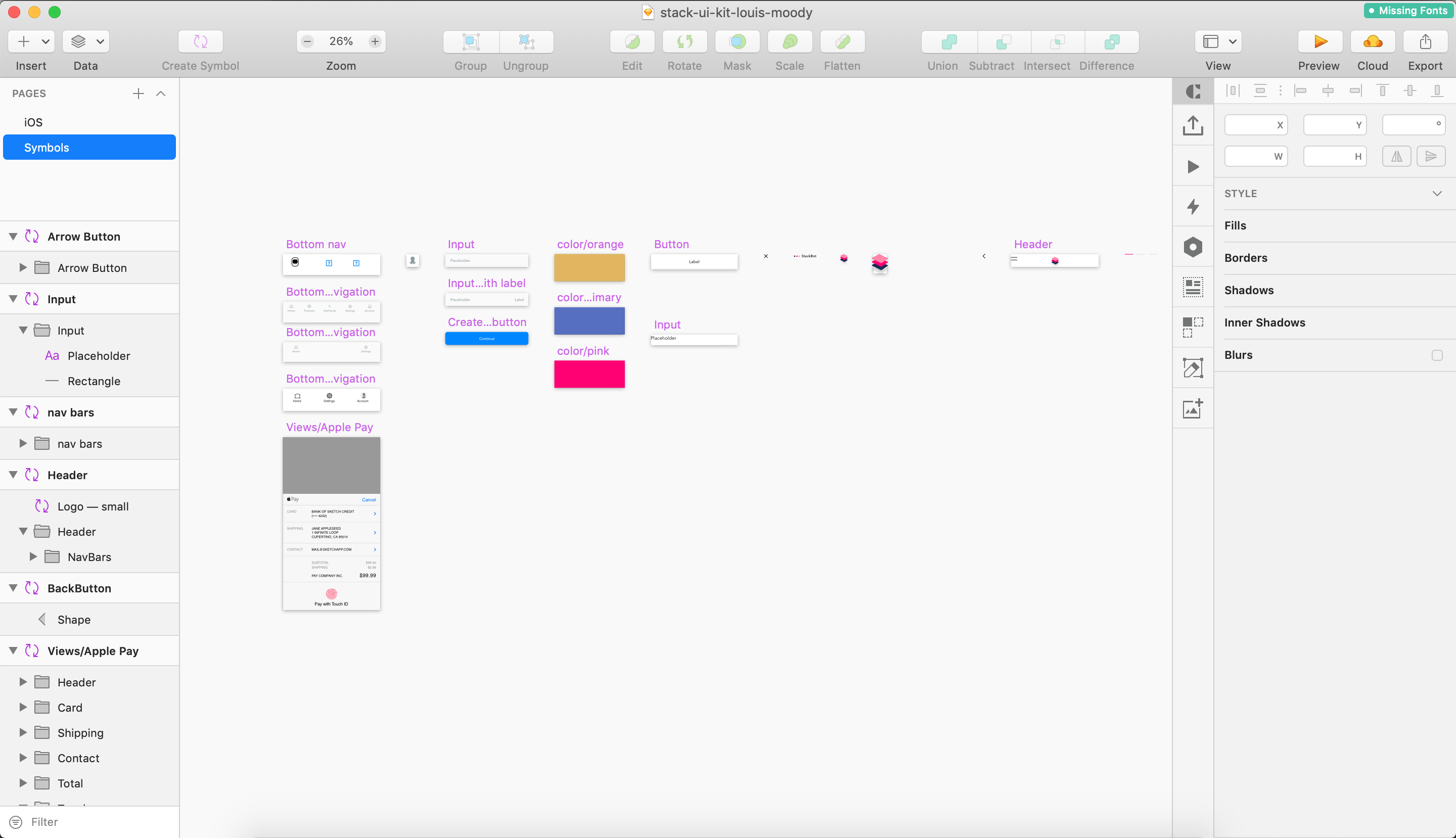
シンボルのページ:

ある程度こんな感じでデザインを作りました。スタイルガイドを整理したい時、使っていない部品を削除したり、ある部品を変更するとどこが連動して変わってしまうのか確認したり、ページが多ければ多いほど探すのは大変な作業になります。
使われていないsketchのシンボルを削除してみる
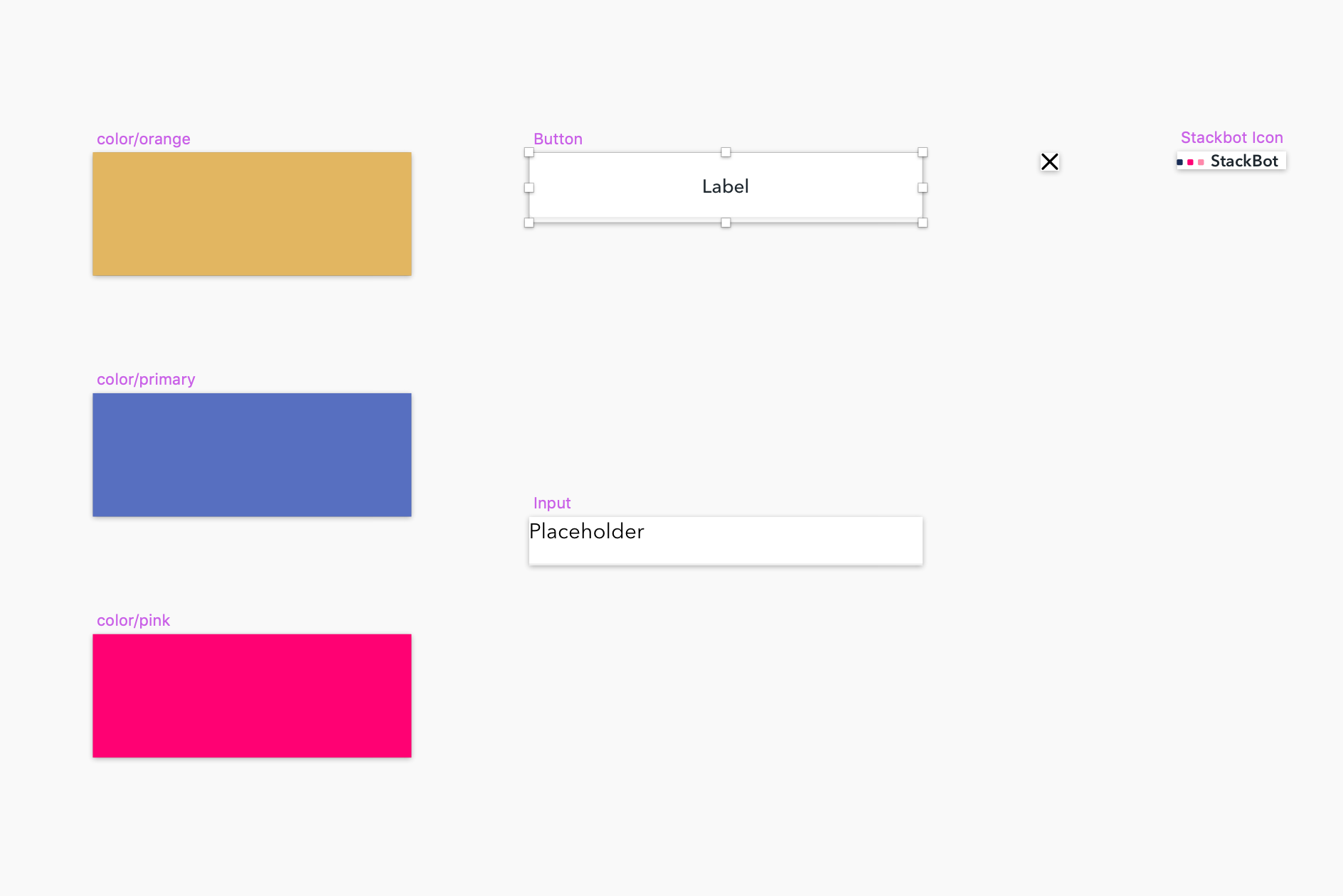
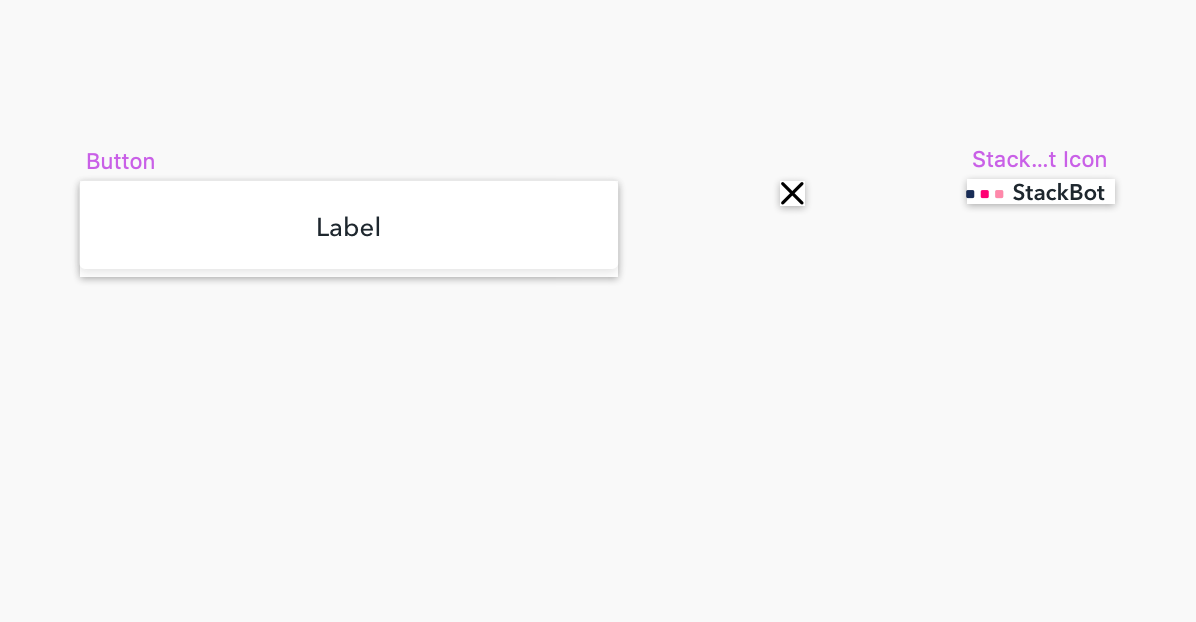
例えば、この「button」というシンボルはどこで使われてるんだっけ?という時。

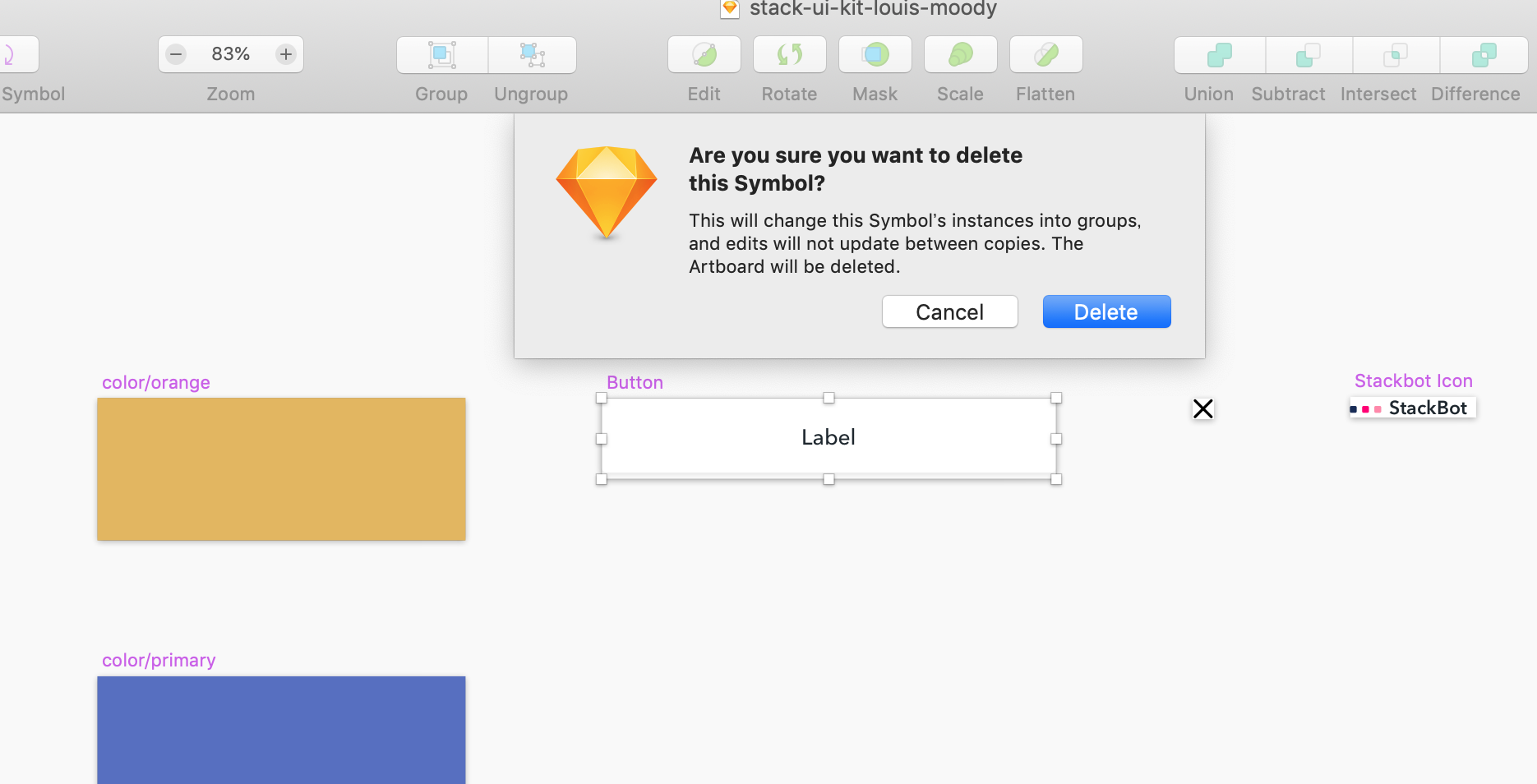
そのままアートボードごとに一回消してみる。アラートがでなければ、そのシンボルはどこでも使われていないということで、そのまま削除されます。

このようなアラートが出ると、「このシンボルはどこかで使われていますよ。削除して大丈夫ですか?」という意味で捉えていいと思います。
ですが、これだけでやっぱり使われている場所がわからないままで、一回探す必要があります。
※これは「シンボル」のみです。レイヤースタイル(カラーなど)やテキストスタイルではこのようなアラートは出てきません。
sketchのシンボルを一瞬で見つける方法
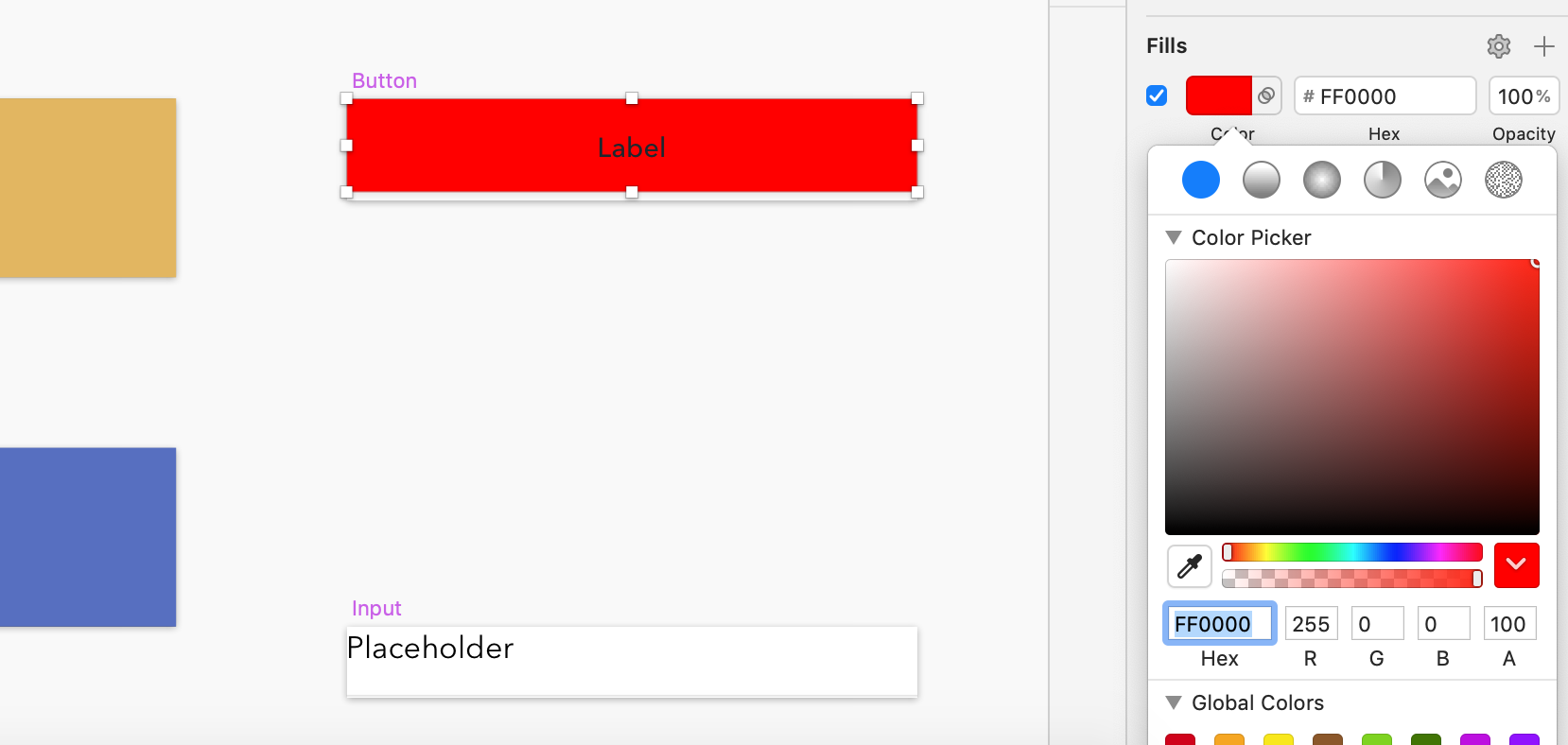
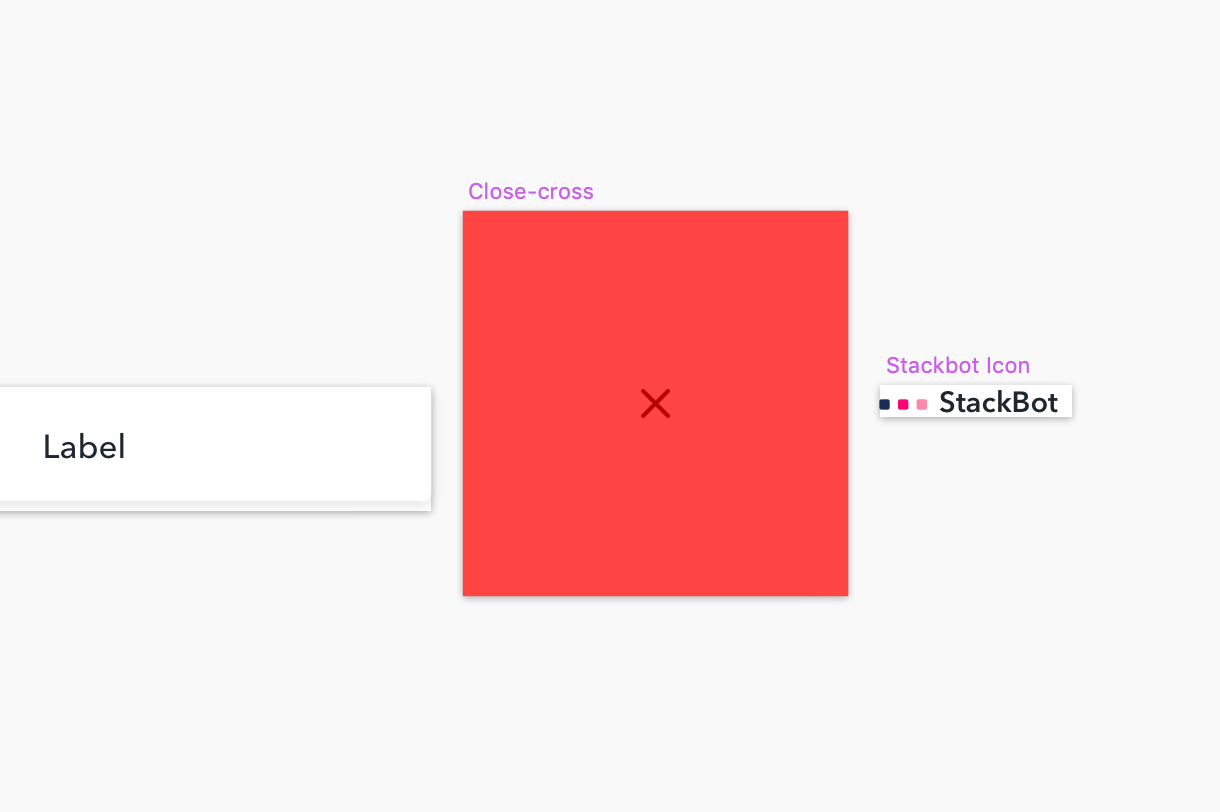
いよいよ今回の本番です。一回このボタンの色を極端に目立つ色に変更します。(もしくはbuttonのアートボード全体に目立つオブジェを上に被る)

このような感じで目が痛くなるような真っ赤にします。(テーマカラーも赤の場合は他の対比色などにする必要があります)
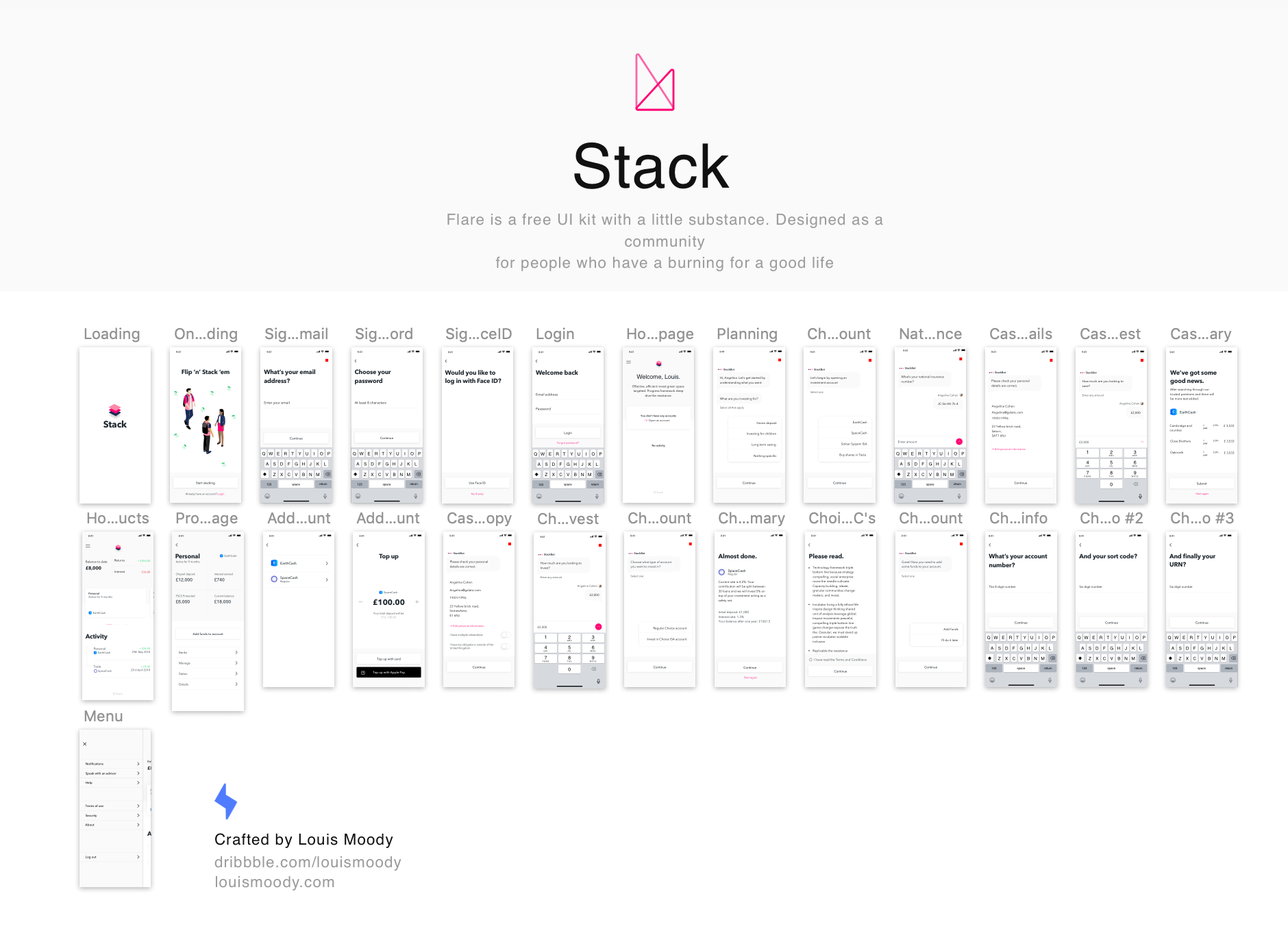
この状態でもう一度画面のページに戻ると…

はい、全ての犯人は一目瞭然!
sketchの小さいアイコンを一瞬で見つける方法
ボタンの場合はある程度の大きさがあるので、でも小さいアイコンを探したい場合はどうなりますか?

例えば隣にいるちっちゃいバツちゃんを探したいとします。
同じ手順で赤い四角いオブジェをアートボードの上に被って画面ページに戻ると…

ち、ちっちゃいな、、でもなんか赤いのはいる…
この場合、全体の俯瞰から一発で全箇所把握できるのは難しく、画面を拡大して一個一個探すという、結局面倒臭い作業になります。
そこで、一工夫すると探しやすくなります。シンボルページに戻ってバツちゃんのアートボード自身を拡大してその上に目立つオブジェを被ります。

※バツちゃんの元の大きさをわかりやすくするために赤いオブジェを半透明にしました。
再び画面ページに戻ると…

はいはい、全て出てきました!場所を把握できれば、自由にシンボルの編集・削除も大胆に行えます。
テキストスタイル・レイヤースタイルの場合
同じ要領で、sketchのテキストスタイル・レイヤースタイルも一瞬で見つけます。
sketchのテキストスタイルを一瞬で見つける方法
テキストの場合は、フォントサイズを極力に大きくしてスタイルをアップデートすれば犯人たちは一瞬出てきます。
犯人たちの位置を把握できたら、大きさ・色を元に戻すようにしましょう。
sketchのレイヤースタイルを一瞬で見つける方法
レイヤースタイルの場合、アートボードやフォントサイズの大きさは変更できないので、目立つ色にするしかありません。どうしても見つからない場合はカラフルなグラデーションなどにしてみるのはおすすめです。
まとめ
sketchのシンボル、テキストスタイル、レイヤースタイルはとても便利ですが元を編集して予想外のところも変わってしまったというのはよくありますね。
本記事の方法で一回全箇所を把握するのはとても大事です。位置が把握できたら必ず元に戻るようにお忘れずに。

