
価格のデザイン表現について
デザイン制作にあたって、よく「1000円」「100万円」などの情報が入ったりします。価格だけではなく、「10倍」「95%」「5回」など、数字+単位という表現はよくあります。このような情報のデザイン表現について、綺麗なデザインの作れる王道パターンをまとめました。
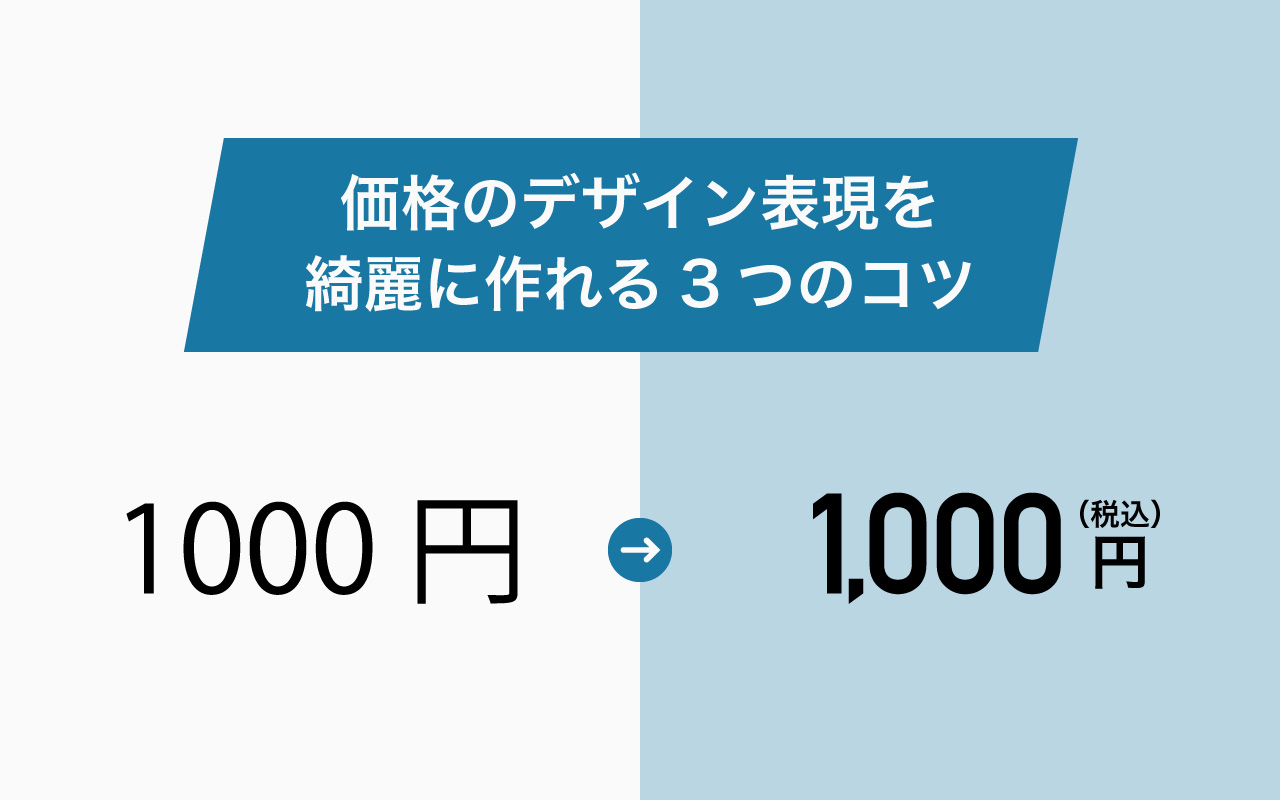
価格のデザイン表現を綺麗に作れるたった3ステップ
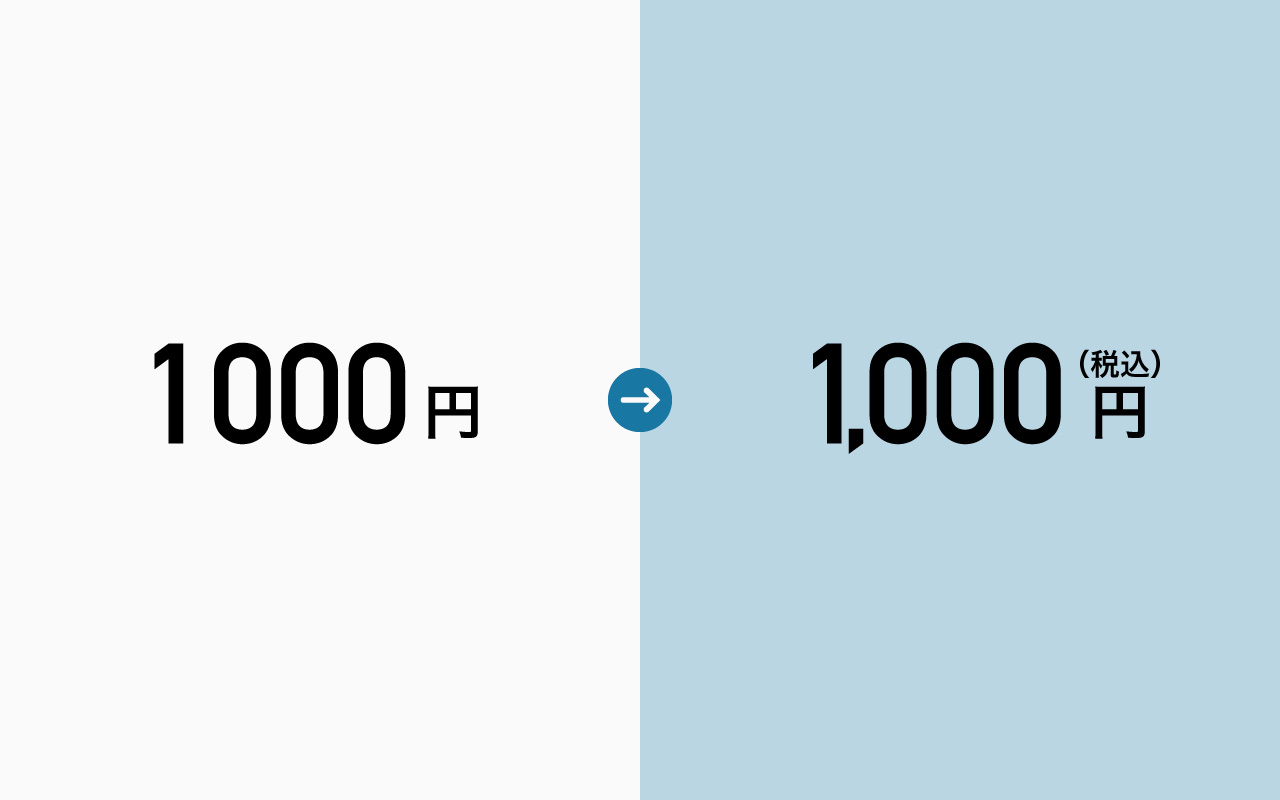
とりあえず「1000円」の表現を例として作ってみます。

プレーンな状態はこんな感じです。ちょっと物足りないなーというより、全然デザインされていない状態ですね。このまま出したら先輩に怒られるやつです。
早速以下の手順でブラッシュアップしていきましょう。
ステップ1:数字と単位のフォントを分けること
まずは数字と単位、それぞれ違うテキストオブジェにして、フォントを別々で設定しましょう。

数字は基本欧文フォントで、単位はほとんどの場合漢字なので和文フォントにしましょう。
数字も単位もそのまま入力して同じ和文フォントで出すと、数字の部分は大体ダサくなりますので、数字の部分をちゃんとこだわりを持っていいフォントを選びましょう。
全体デザインのトンマナに合わせて数字のフォントを決めたら、単位の部分も数字に合わせて(セリフなら明朝体、サンセリフならゴシック体という感じ)フォントを設定します。
詳しい話はこちらの記事をご参考に:http://tsutawarudesign.com/yomiyasuku1.html
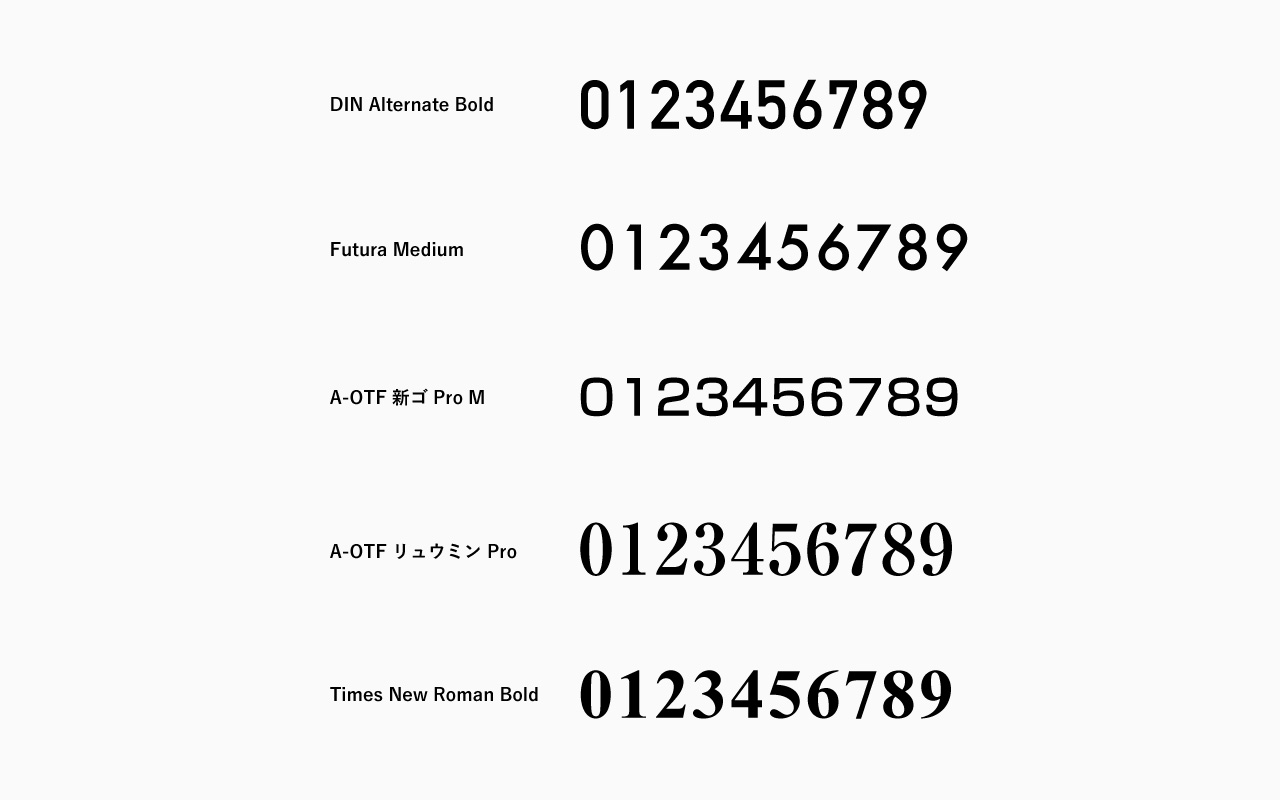
オススメの数字フォントは?
そもそもどのフォントがいいの?という方に、自分のよく使うオススメのフォントをまとめてみました:

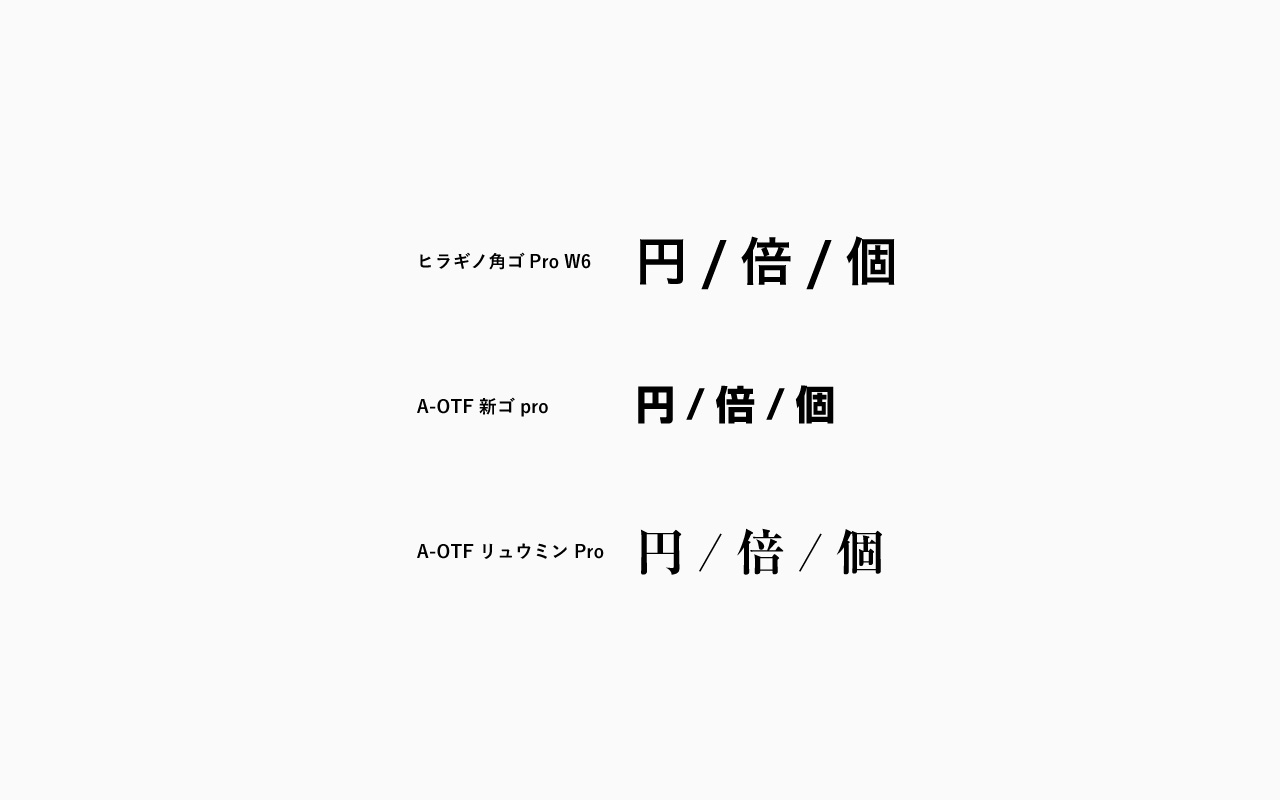
オススメの単位フォントは?
では単位のフォントはどうしますか?基本数字のフォントに合わせれば(セリフ→明朝体、サンセリフ→ゴシック体)無難ですがよく使うものをまとめてみるとこんな感じです:

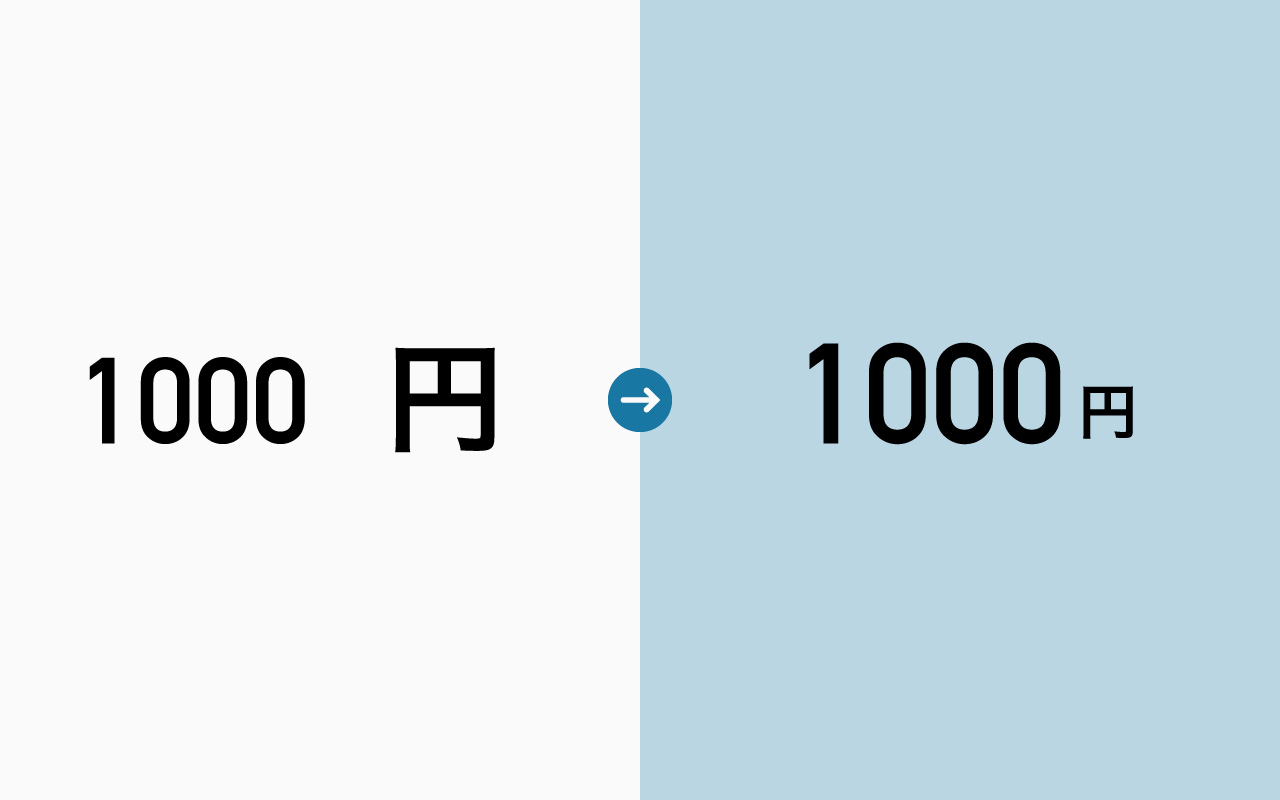
ステップ2:フォントサイズにメリハリをつけること
フォントの調整が終わったら次はそれぞれの大きさの調整です。この部分大事なのは、
単位は必ず小さくすること
単位は必ず小さくすること
単位は必ず小さくすること
です。

なぜかというと、大事なのは数字の部分で、単位を小さくすることによって、より数字の部分が注目されます。また、カタログやチラシ、商品のLPなど、一つの画面に繰り返して何度も●●円、●●円が出てくると思いますので、単位部分大きくなると都度都度うっとうしくなるので情報をすっきりにまとめたいなら単位を小さくしましょう。
ステップ3:最後の一工夫
最後は文字間の微調整や、価格なら「,」をつけたり、税込/税抜を入れたり、または全体デザインのトンマナに合わせて色を変更するとか、最後仕上げの調整です。

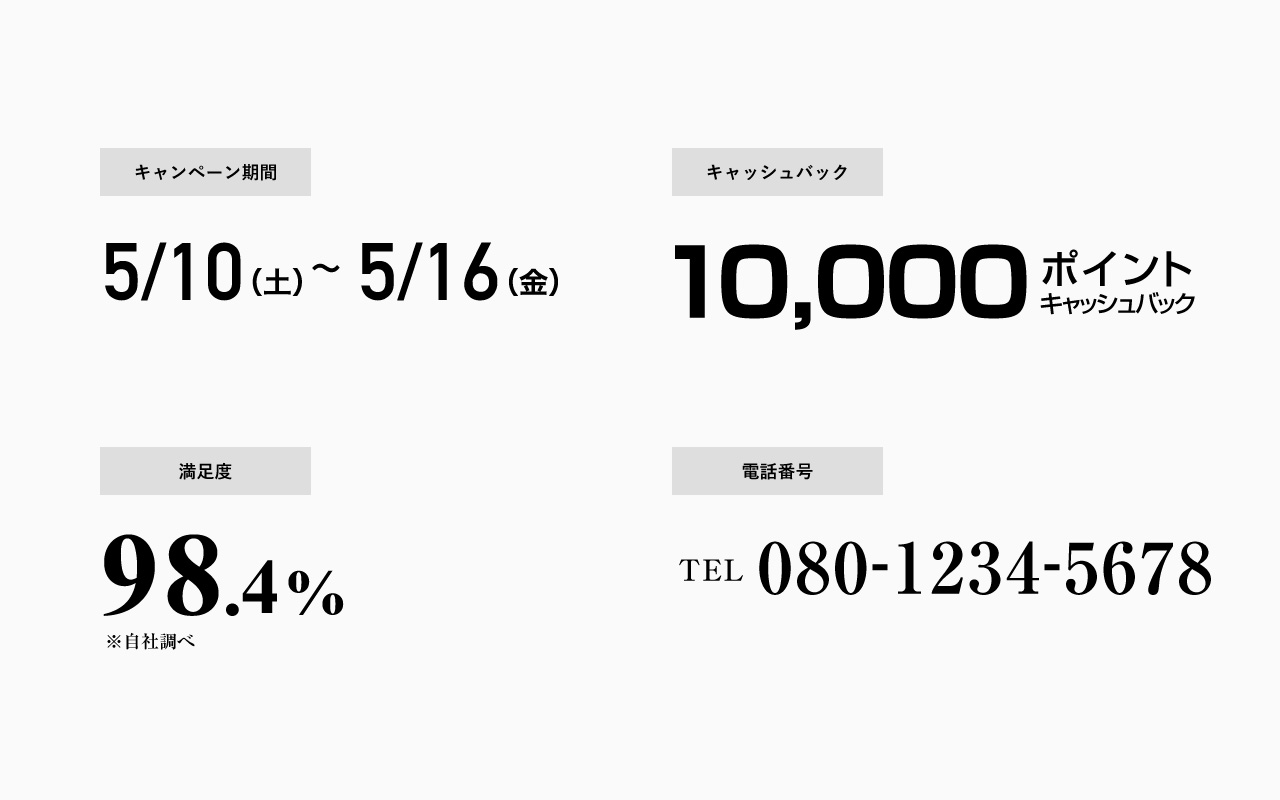
数字+単位のデザイン処理色々応用
フォント→大きさ→微調整、基本この3ステップで綺麗なデザインが作れます。もちろん価格以外いろんな似たような処理も同じコツなのでまとめてみました。

数字の部分と数字以外の部分のメリハリをつけることによって、デザイン性も高くなります。ぜひ応用してみてください。

