
どうも、ヨウソウシです。
アプリデザイン・WEBデザインを作成する定番のツール「sketch」があり、Illustratorの使いこなしている方にとってすごく馴染みやすいツールではあると思います。
が、オブジェを作ったり、文字組みしたり、ページのレイアウトを作成したりするのはsketchのコア機能を完全に無視している。と、最近やっと気付きました。
仕事でsketchでデザインを作り、クライアントにいきなり全体配色を変えてくれ!と言われたのはきっかけです。面倒臭いなーと思いつつ、カラーの一括変換(イラレのような一括選択とか)の機能ないか調べつつ、やっとsketchのとても強力な機能を気付きました。
sketchの3大強力機能
自分なりに整理したものですが、「レイヤースタイル」「テキストスタイル」「シンボル」です。(それぞれの英語表記は、layer style、text style、symbolです)
基本操作以外、絶対この三つの機能をマスターして欲しいです。正式なデザインに入る前に、この三つの機能でスタイルガイドを作成しておくと、デザイン作業も非常に楽になります。なぜかというと、一括変換できるからです。
ざっくりこの三つの機能の役割を説明します。
レイヤースタイル
カラーの設定になります。
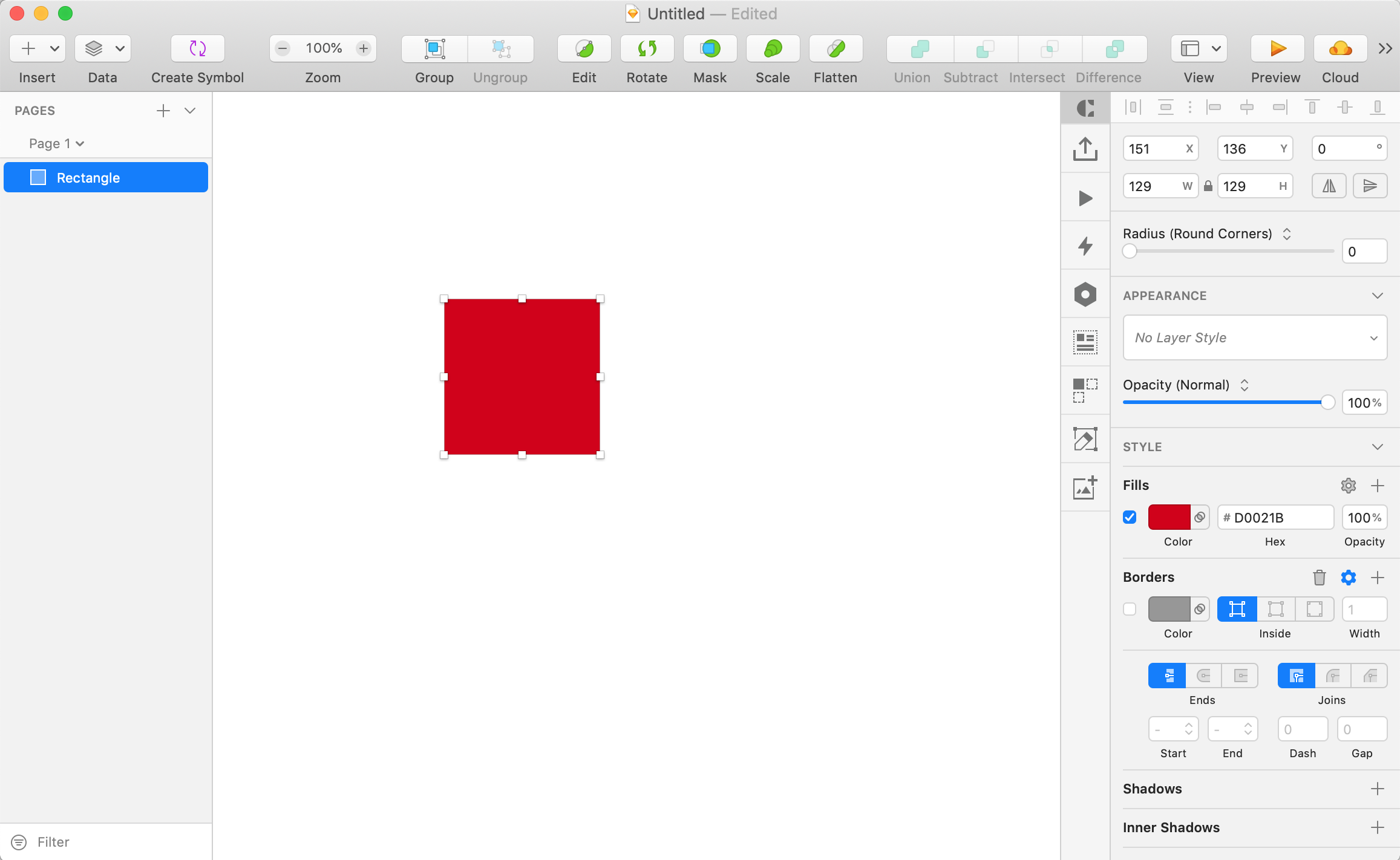
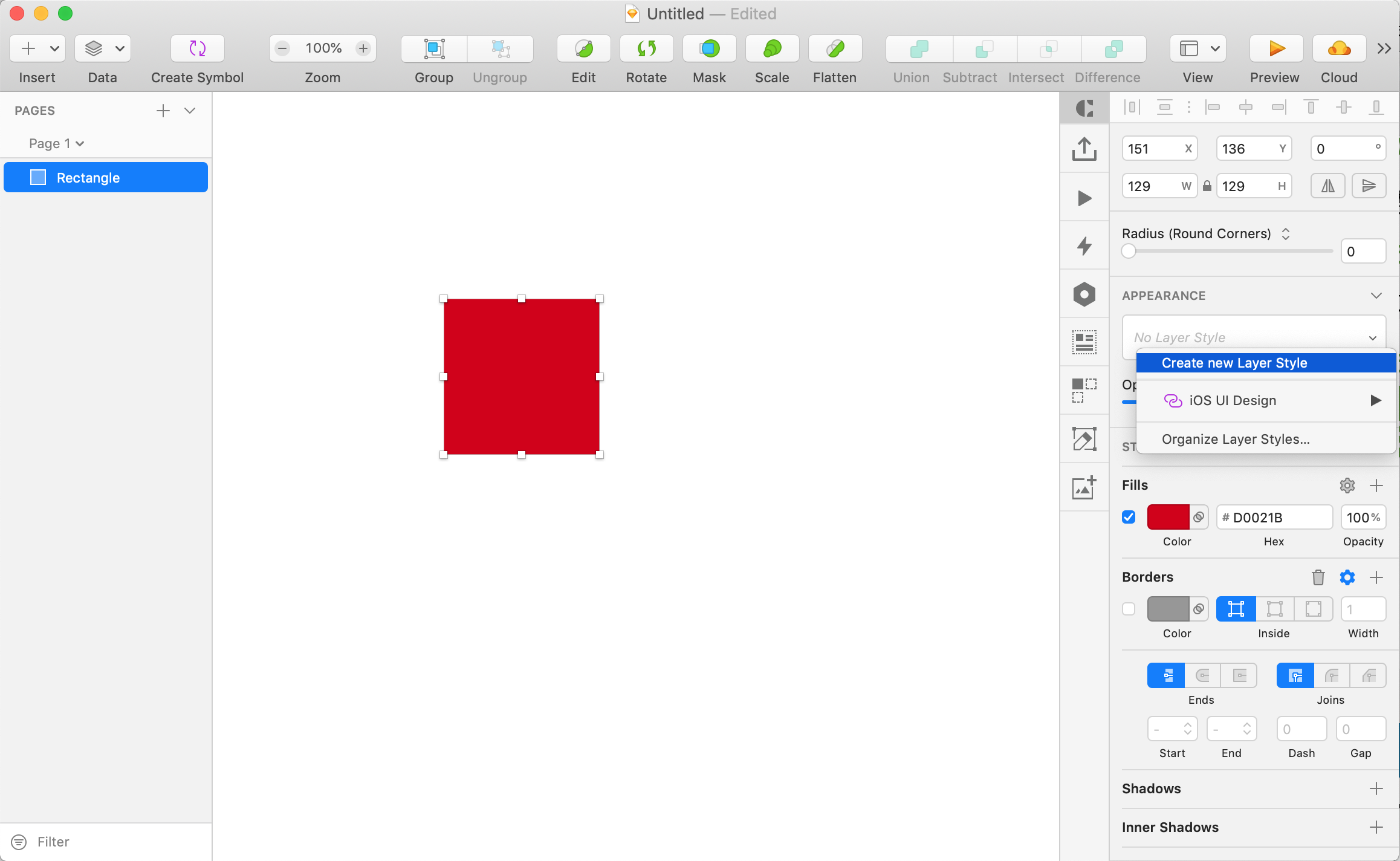
まずは適当にカラーパレットのようなオブジェを作ります。右側のAPPEARANCEの「No Layer Style」をクリックしてカラーをネーミングして追加します。


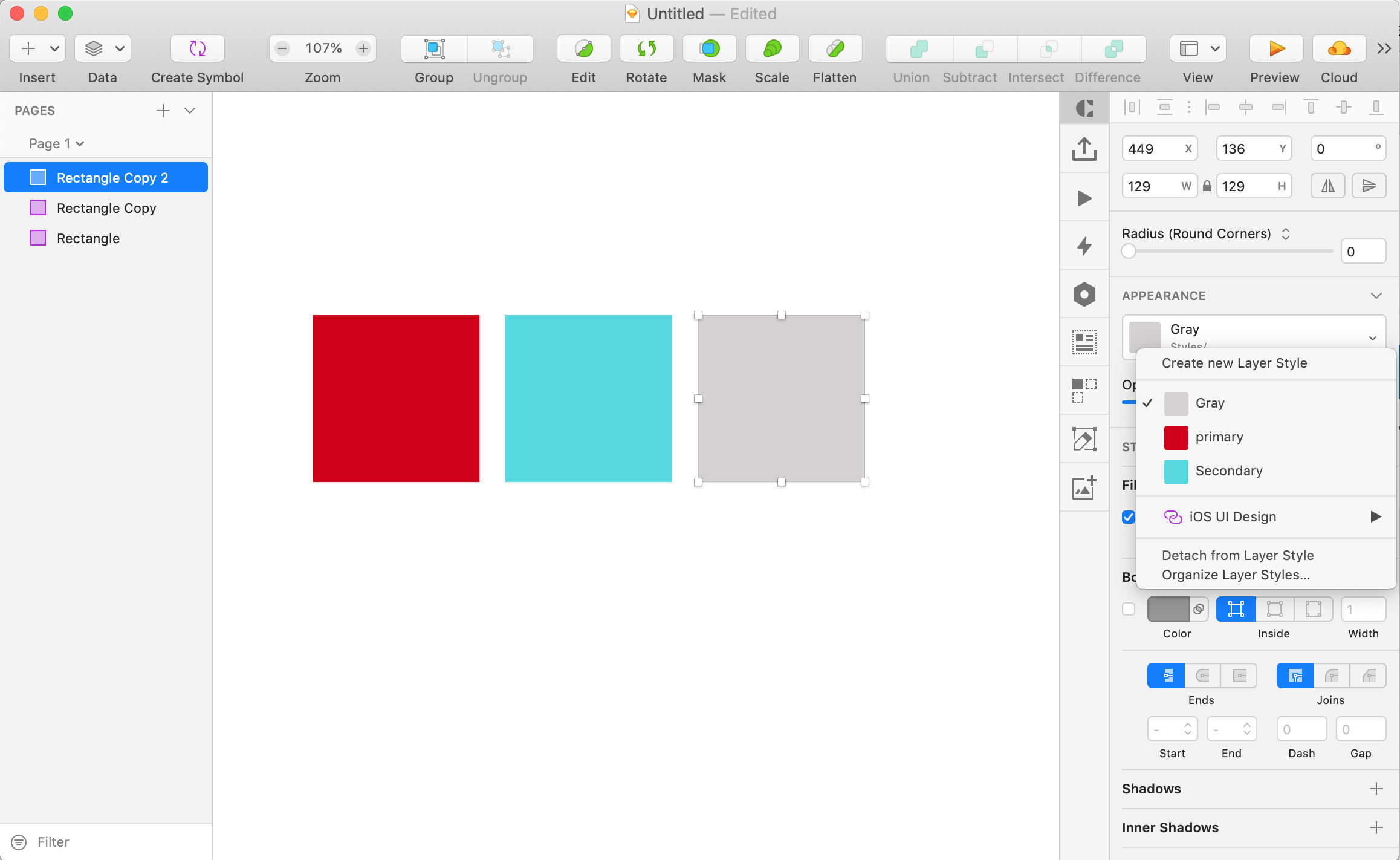
コピペで同じ要領で使用する他のカラーを追加していきます。

これでカラー設定完成!
テキストスタイル
テキストの設定になります。
テキストの大きさ、カラー、文字間、行間、揃え方などの設定を登録しておくと、ワンクリックするだけでスタイルが適用されます。
見出し、本文、注釈などに使えます。
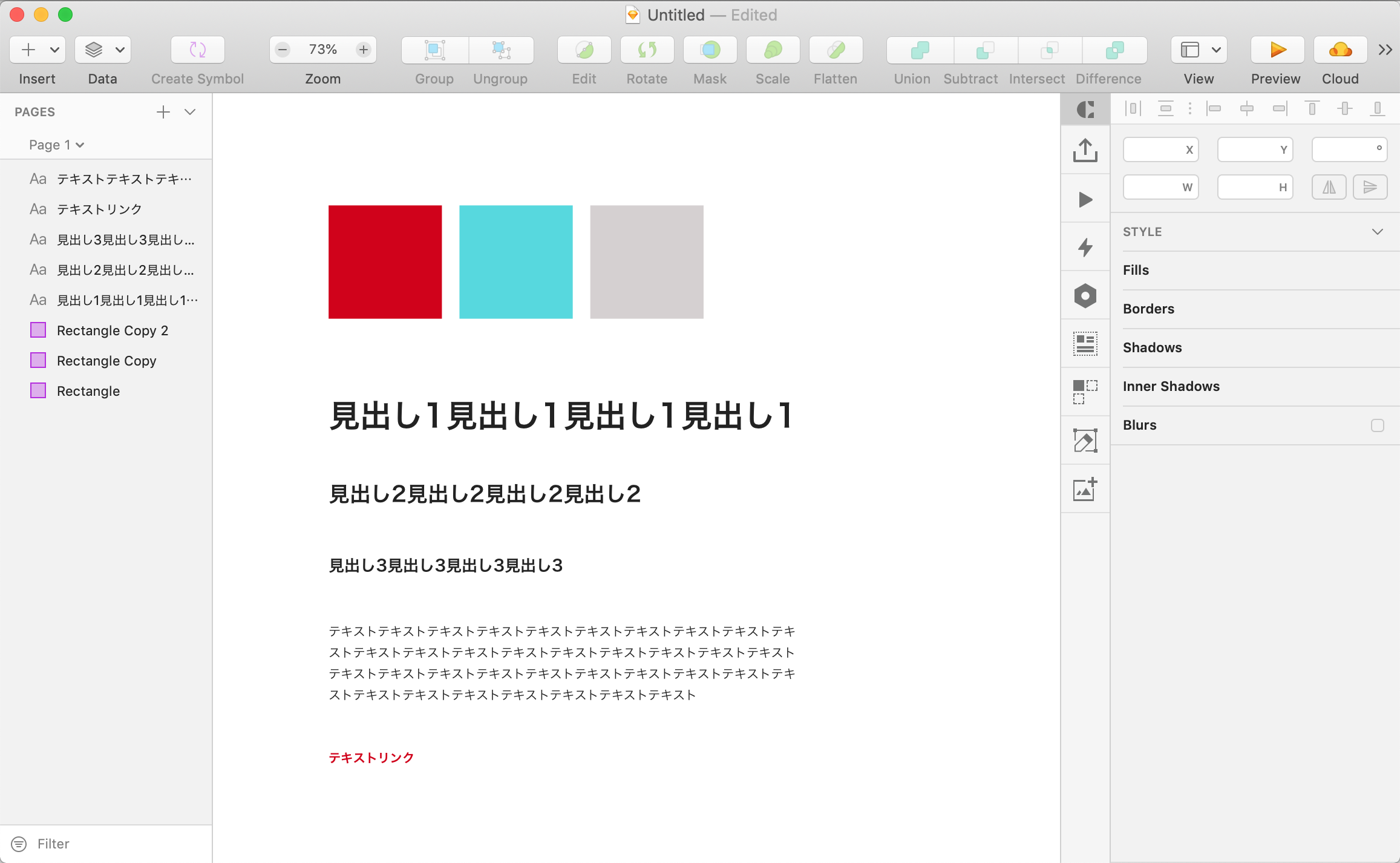
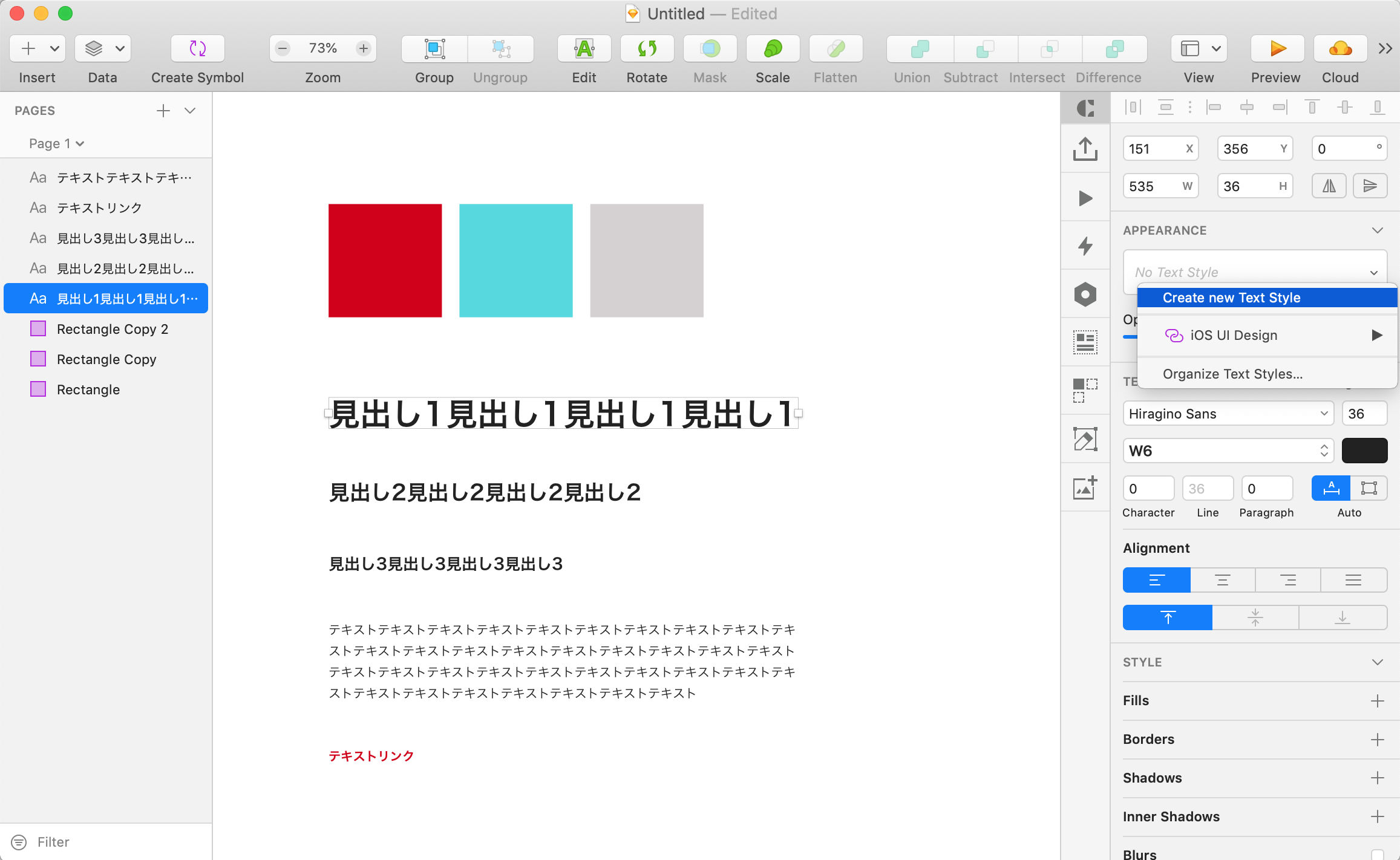
とりあえずh1、h2、pなどのテキストを作っていきます。

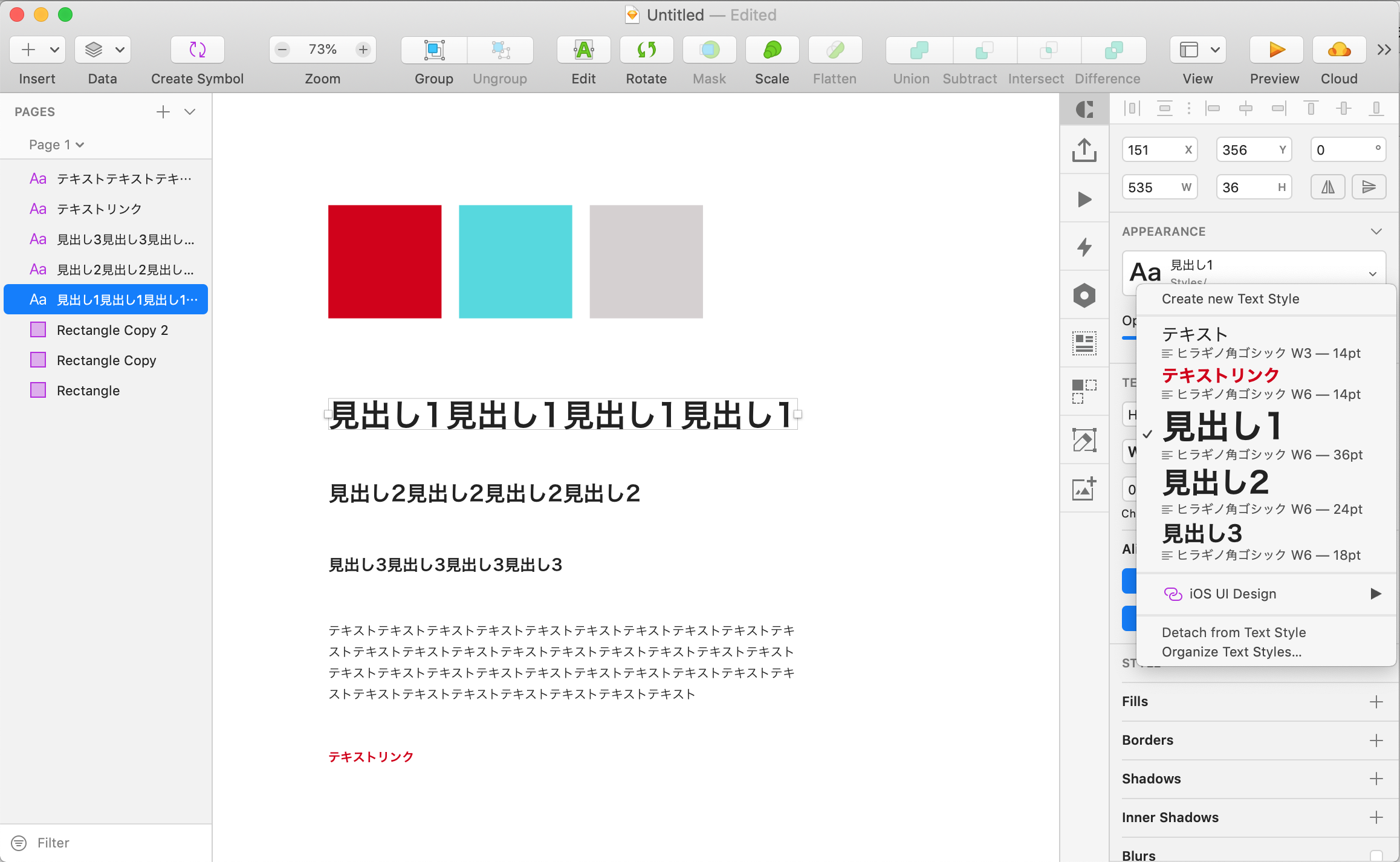
それぞれ選択して右側にあるAPPEARANCEの「No Text Style」をクリックしてテキストスタイルを追加していきます。


これでテキストスタイル設定完成!
シンボル
何度も使うパーツを作成してシンボルとして登録しておくと、スタンプ感覚でワンクリックしてパーツごとが生成されます。マスターを修正すれば全てのパーツが一括変換されます。
ボタン、ヘッダー、フッターなどに使えます。
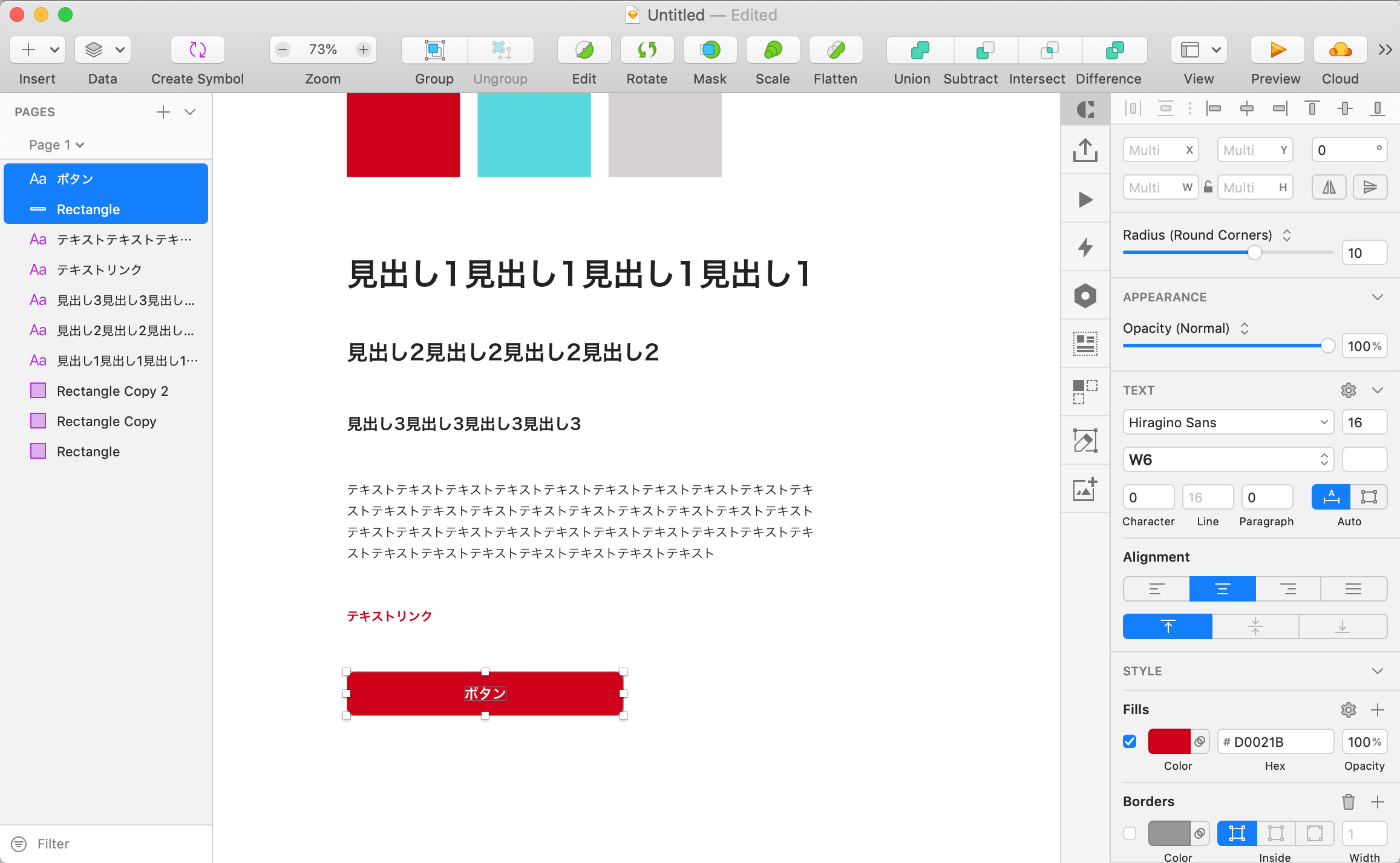
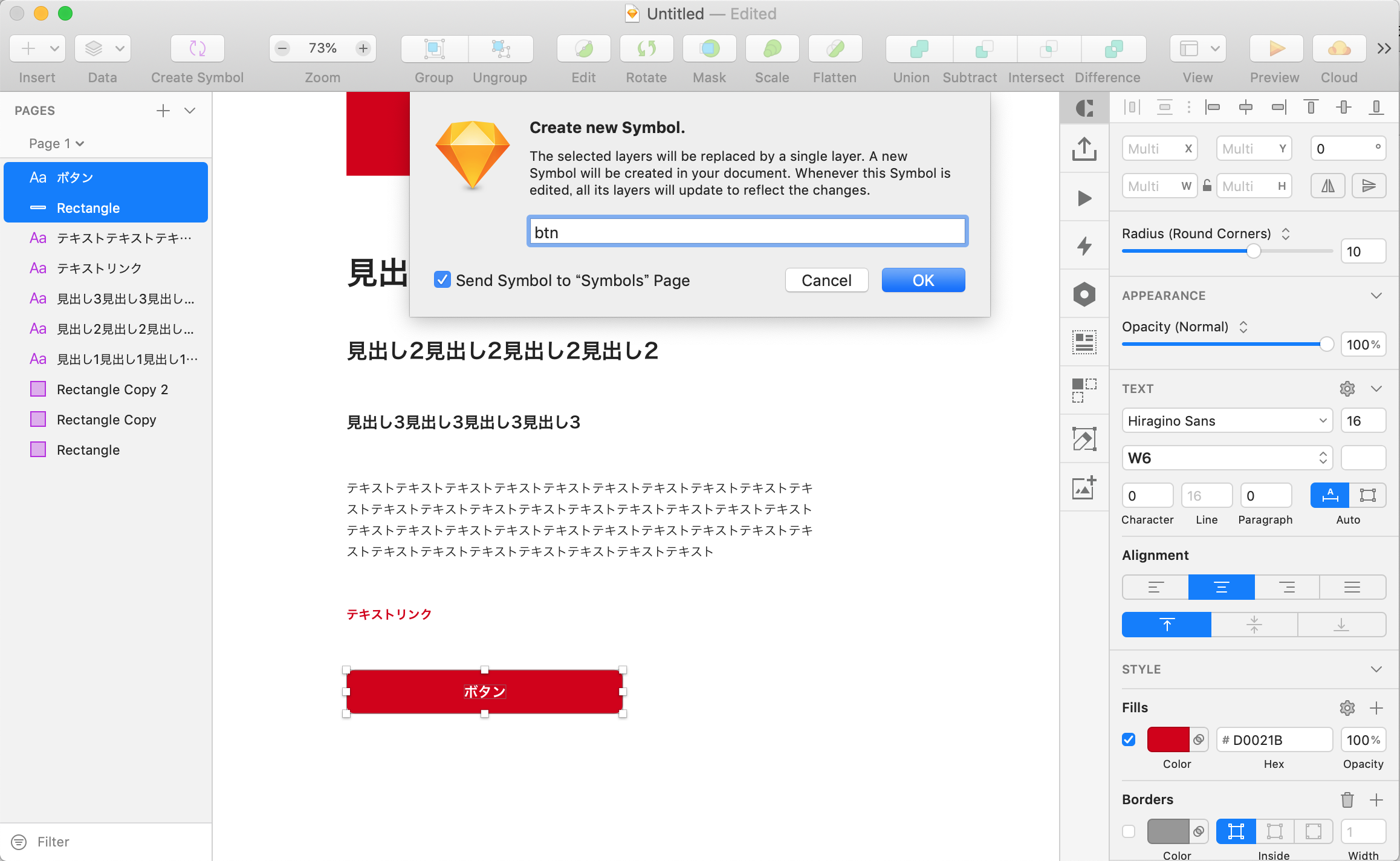
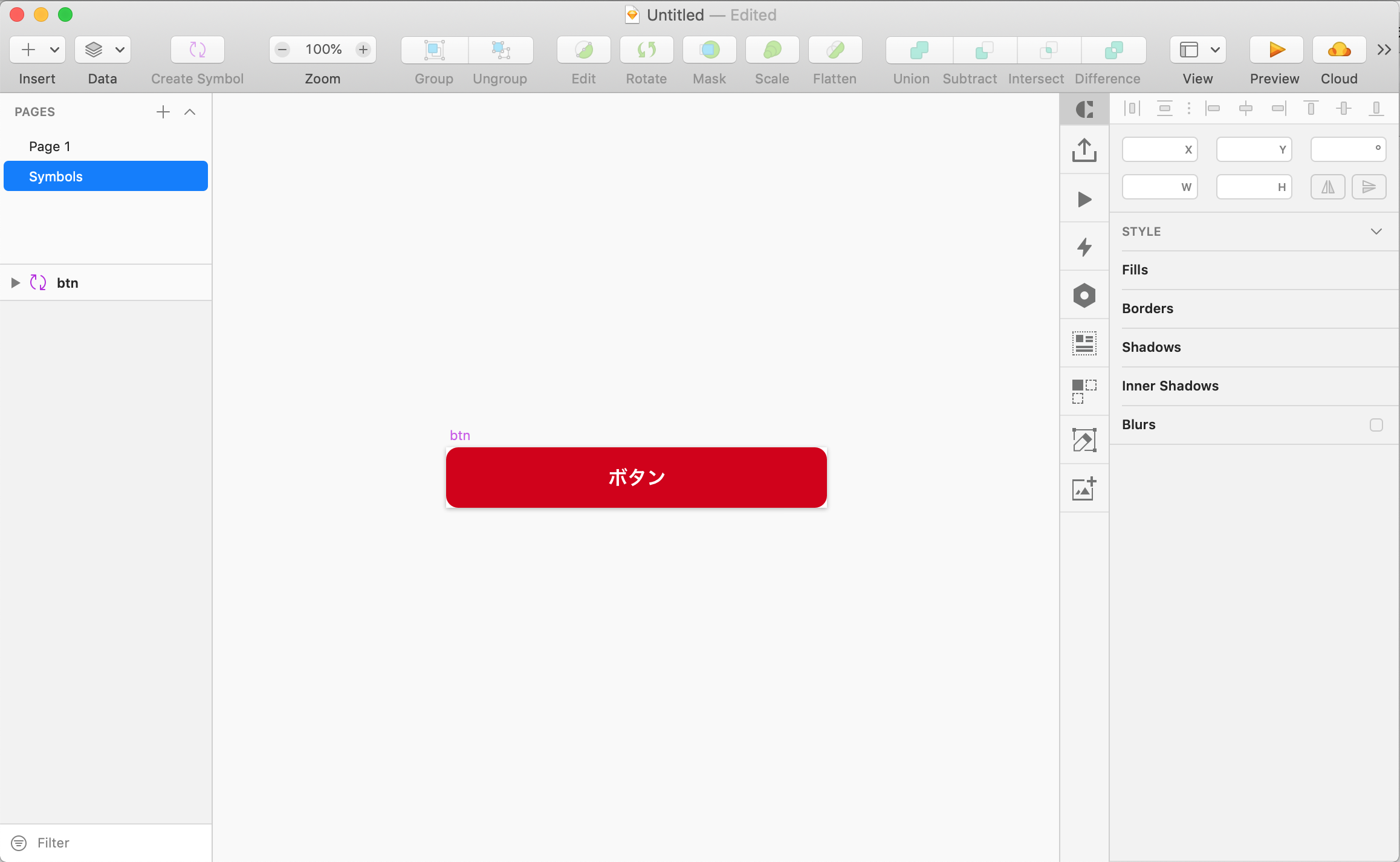
とりあえずボタンオブジェを作成します。選択して左上辺りの「Create Symbol」をクリックしてシンボルを作成します。



「Symbols」という新しいページが自動的に作成されます。
他のヘッダー・フッターなど、この要領でシンボルとして追加していきます。
一括変換を活用
カラー、テキスト、シンボル(パーツ)全て追加しておけば、デザインはそれらをどんどん適用して作っていきましょう!
いざ何かしらデザインの変更をしたいなら、変更した後APPEARANCEのところの「Update Text Style」/「Update Layer Style」をクリックするだけで、同じスタイルを使っているオブジェは全て一括変換!
シンボルを変更したい場合はダブルクリック、もしくはSymbolsページ内のオブジェを変更すれば、一括変換されます!
まとめ
スタイルガイドを先に定義しておくと迷わずデザイン進められるし、スタイルとして登録しておけば、後からの一括変換も超絶楽になります。

