
UIデザインの制作にあたってスタイルガイドの作成は絶対必要な存在です。ですが、どうやって効率的に作るのか、出来上がったスタイルガイドはどうやってエンジニアと共有するのか、ものすごく大事なことかと思います。
本記事は人気UI制作ツールSketchでスタイルガイドの作成方法と、指示書ツールのZeplinとどう連携するのか、紹介したいと思います。
Zeplinについて

前はsansan社の主催したイベントの場で初めてこのツールを知りました。当時の登壇者がsansan社内ではこれをデザイン指示書として使っていますよという話を伺いました。なるほど、指示書として作成したデザインはそのまま指示化されてエンジニアに渡せると。もしかしたらスタイルガイドとしても使えるんじゃない?と思いました。
ざっくり調べたところ、人気UIデザイン作成ツールのSketch、Adobe XD、Figma、Adobe Photoshopなどと連携できて、ファイルそのままインポートすると配置されたオブジェのサイズや間隔、ドロップシャドウ、カラー、フォントなどなどの情報は全てのコーディング情報が自動生成されます。
ということで、Sketchでしっかり作成したデザインデータがあれば、そのままZeplinにインポートするとエンジニアに共有できるスタイルガイドは秒で完成できる、とのことです。
Sketchでスタイルガイドを作成
前提としてはSketch上にスタイルガイドを整えておくことです。画面だけ作ってzeplinにアップしてもただのデザイン指示書になります。
まずはSketch上に「シンボル」「テキストスタイル 」「レイヤースタイル」この三つの要素を作っていきます。
シンボルを作成
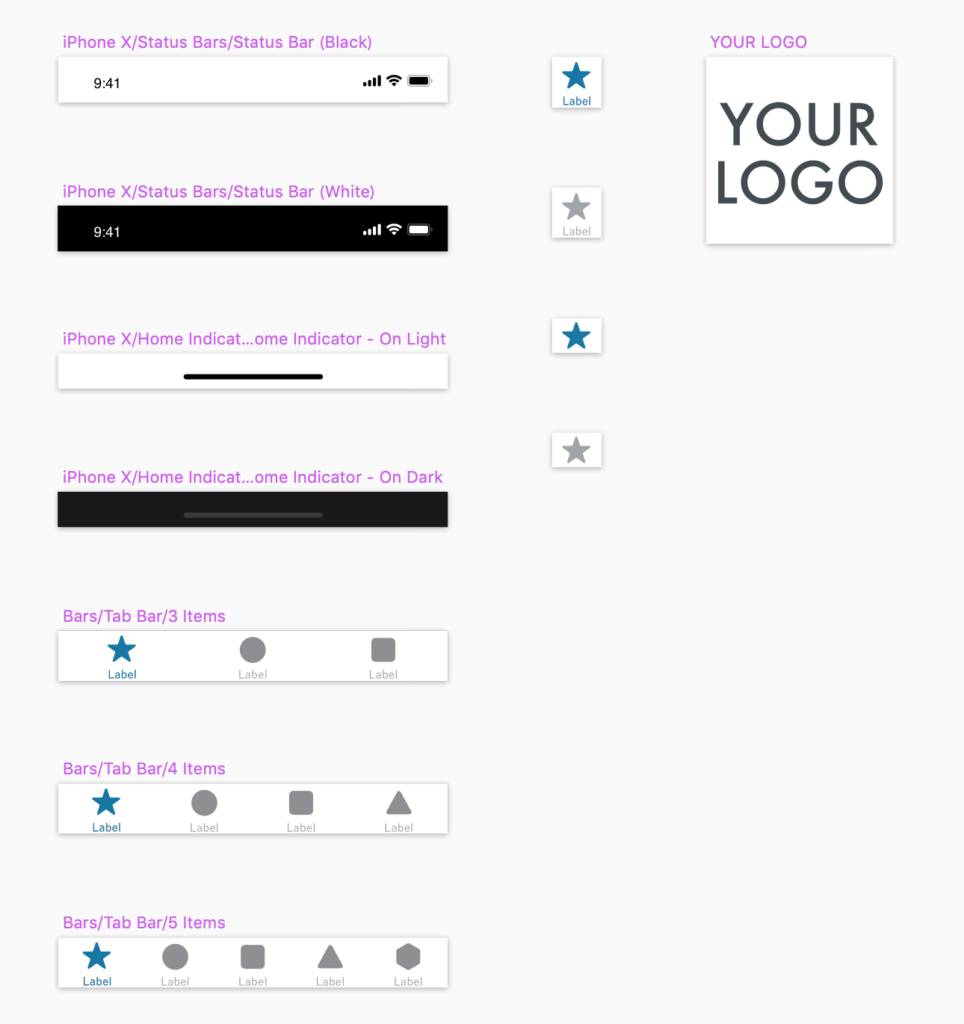
いわゆるUIコンポーネントです。Atomicデザインの概念を取り入れて、アイコンなど一番小さい単位からページのテンプレートまでどんどん作っていきましょう。

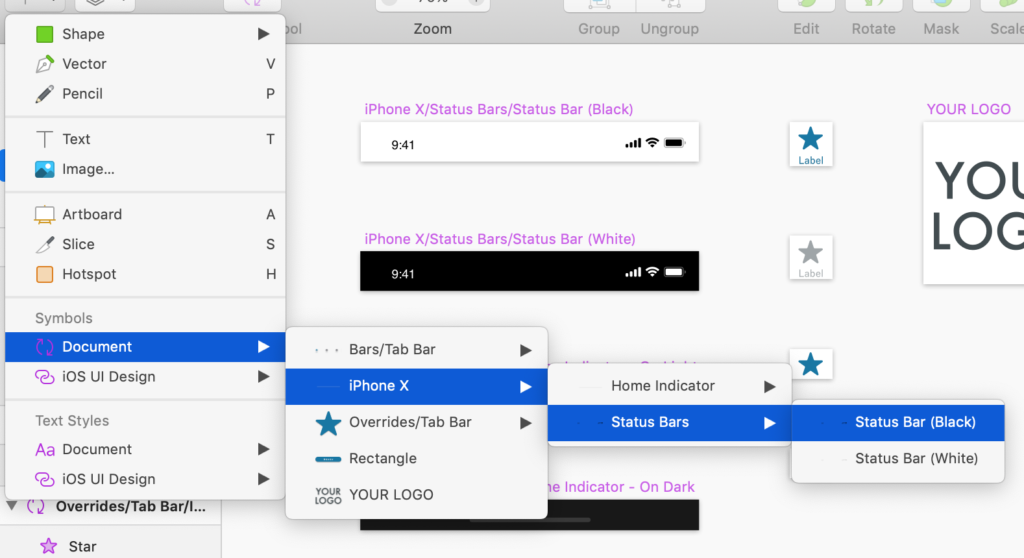
シンボルのネーミングも「/」をうまく使えばシステムが自動的に綺麗に階層を分けてくれます。

テキストスタイルを作成
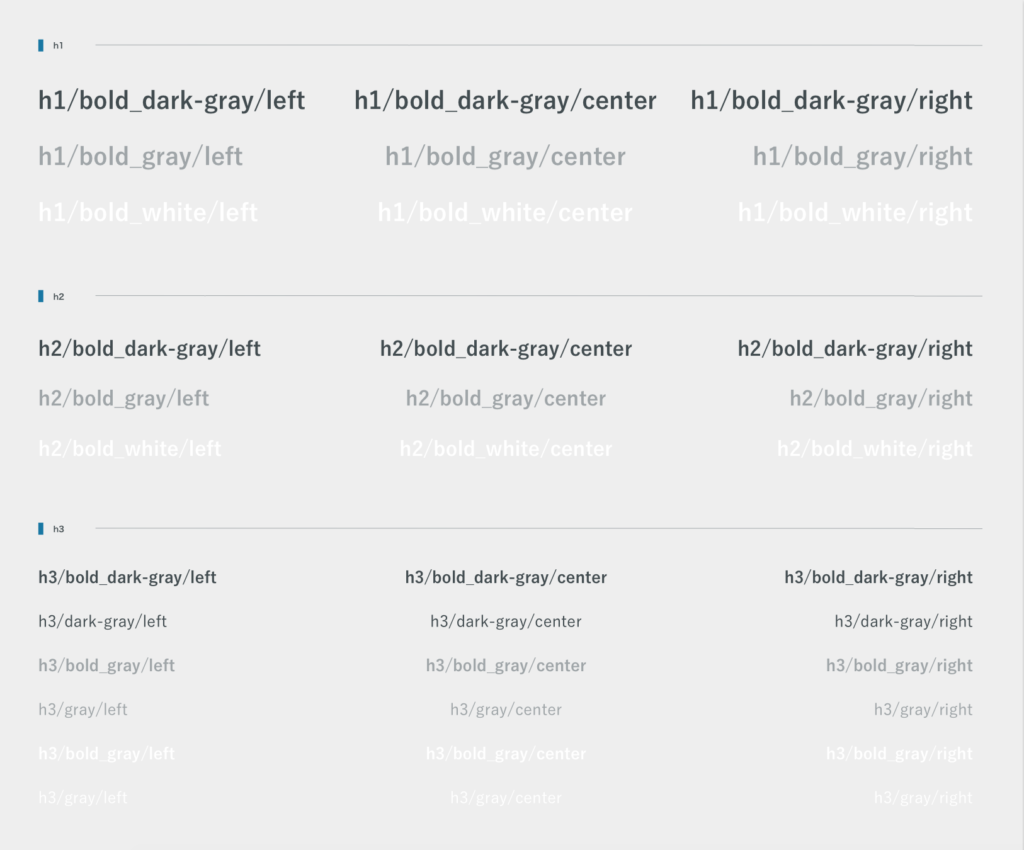
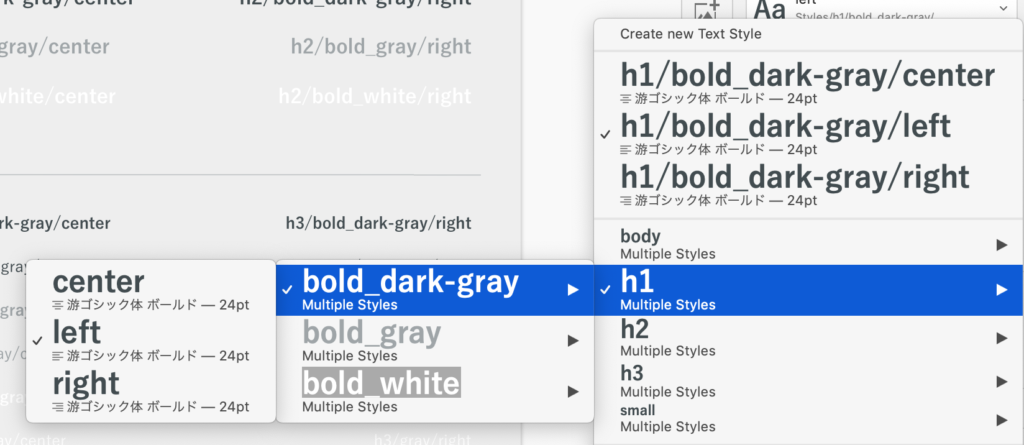
文字のカラー・サイズ・フォントファミリー・揃え方など決めて、どんどん見出し・本文・注釈などの項目としてテキストスタイルに登録します。Sketchのちょっと面倒臭いのは、揃え方とカラーはそれぞれ別のテキストスタイルとして登録する必要があるので、地道に登録していくしかないです。
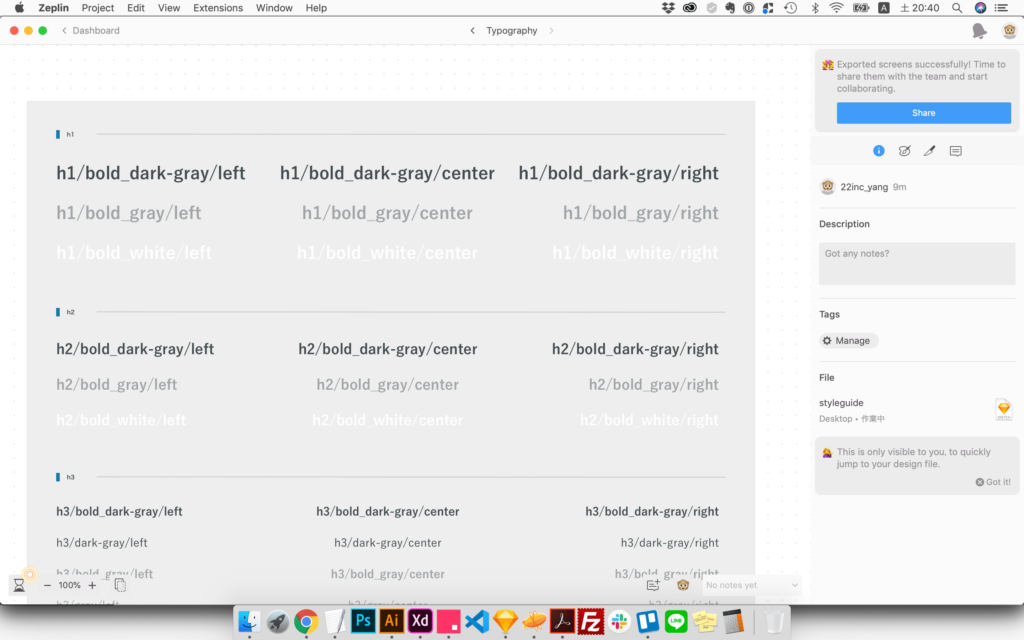
このような感じで3つの揃え方x色で登録していきます。

「/」で分けてあげると、システムが自動的にいい感じで階層作ってくれます。

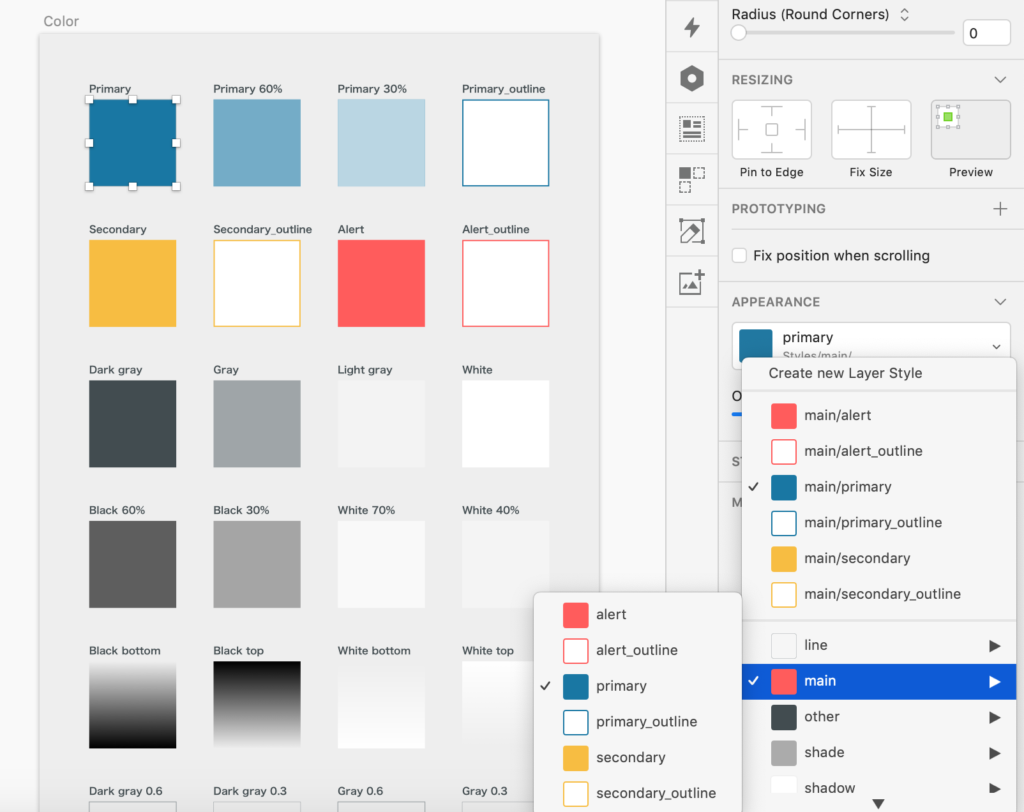
レイヤースタイルを作成
色の登録になります。メインカラー・セカンドカラーなどを登録していきましょう。また、色の情報以外は枠線・ドロップシャドウ・透明度なども登録できますので、画面のデザインを考慮してよく使うスタイルはどんどん登録しておきましょう。

同じく、うまく「/」を使って整理しましょう。

zeplinにアップロード
やっとスタイルガイドをSketch上で完成できました。ではいよいよZeplinにアップロードして連携する作業に入ります。
カラーとテキストをアップロード
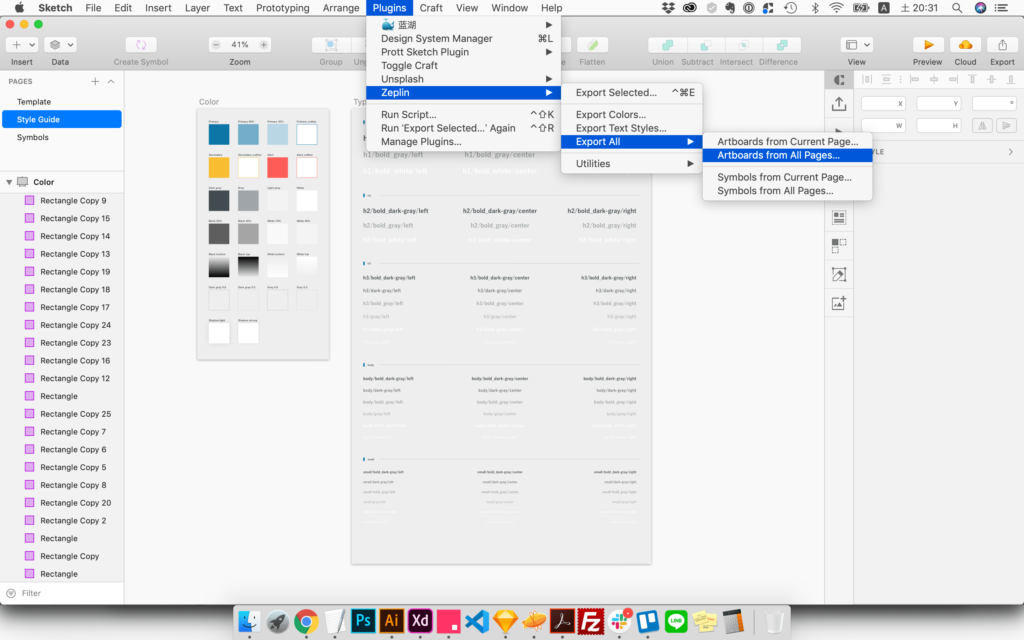
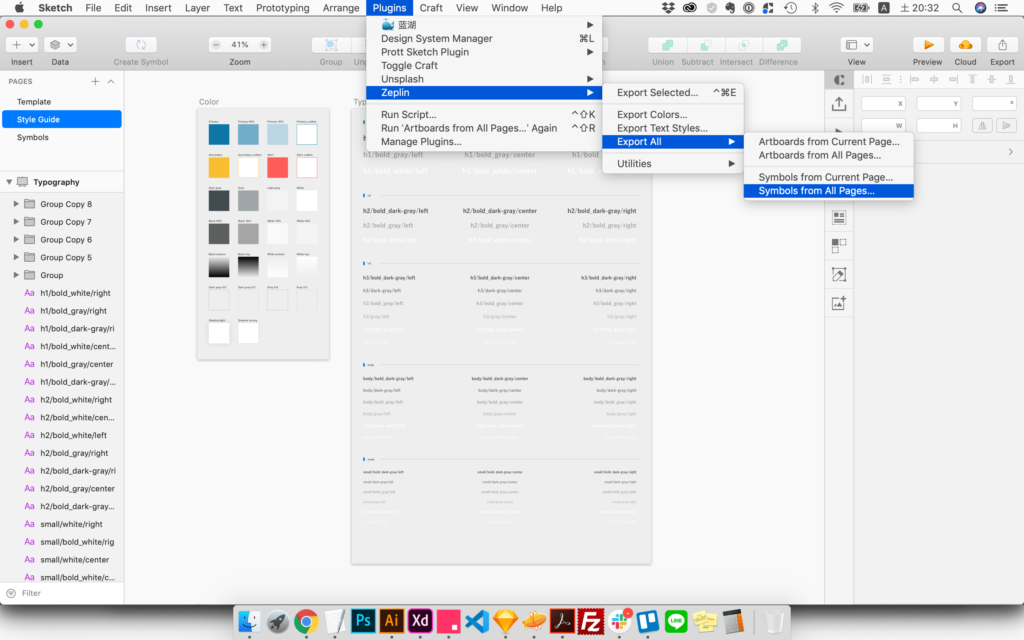
ZeplinにアップロードするにはZeplinのプラグインが必要なのでインストールしておきましょう。インストールしたらplugins→zeplin→export all→artboards from all pages(全てのページのアートボードを出力)を選びます。

「アートボード」のみ全てインポートされます。(シンボルはまた別です)

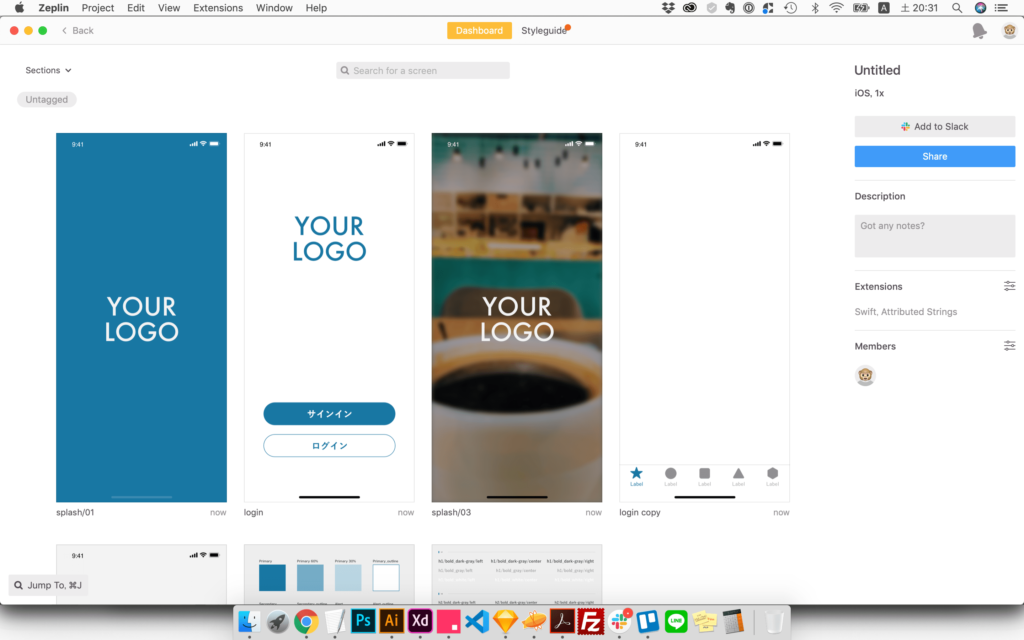
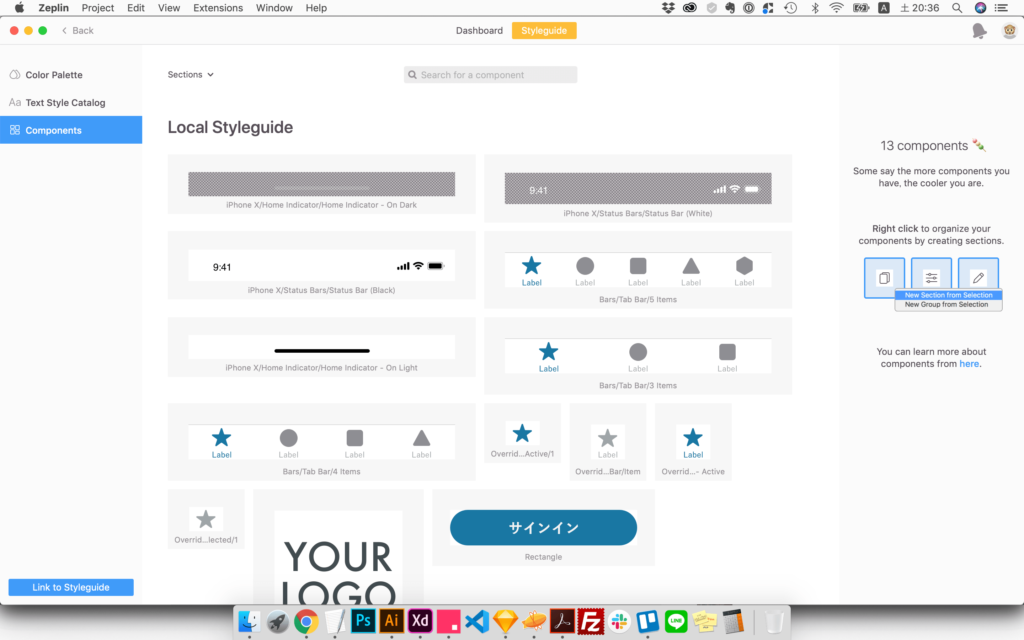
ヘッダーにある「dashboard」のタブはこのような感じ作ったページが出てきます。ここは良いとして、とりあえず「styleguide」をクリックします。

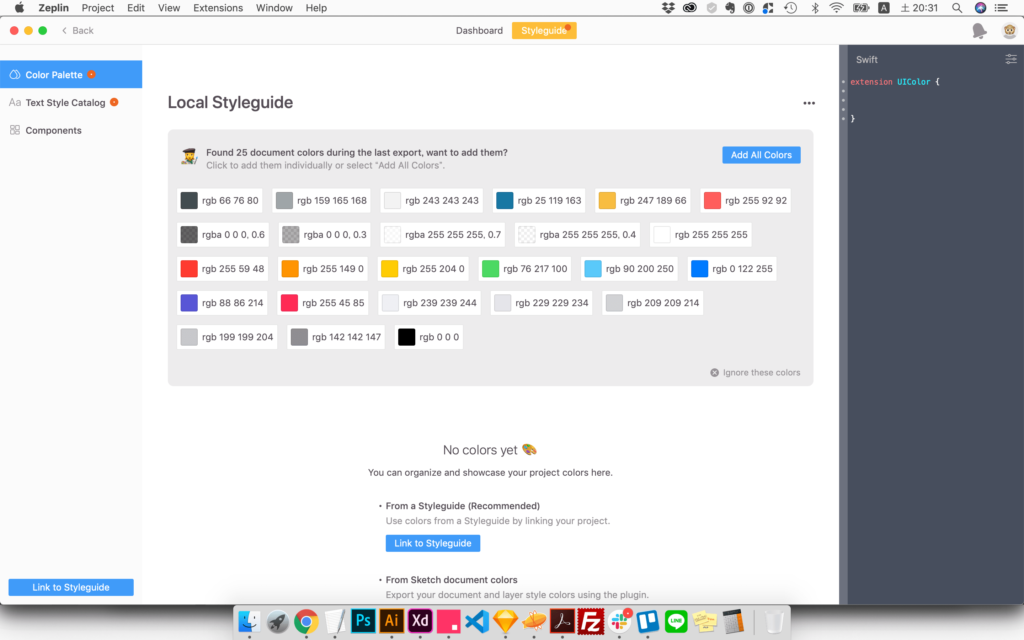
左側にcolor palette(カラー)、text style catalog(テキスト)、components(シンボル)の3項目があり、このような感じで使用している色を検知して「これらの色を追加しますか?」というメッセージが出てきます。「Add All Colors」ボタンをクリックして追加。

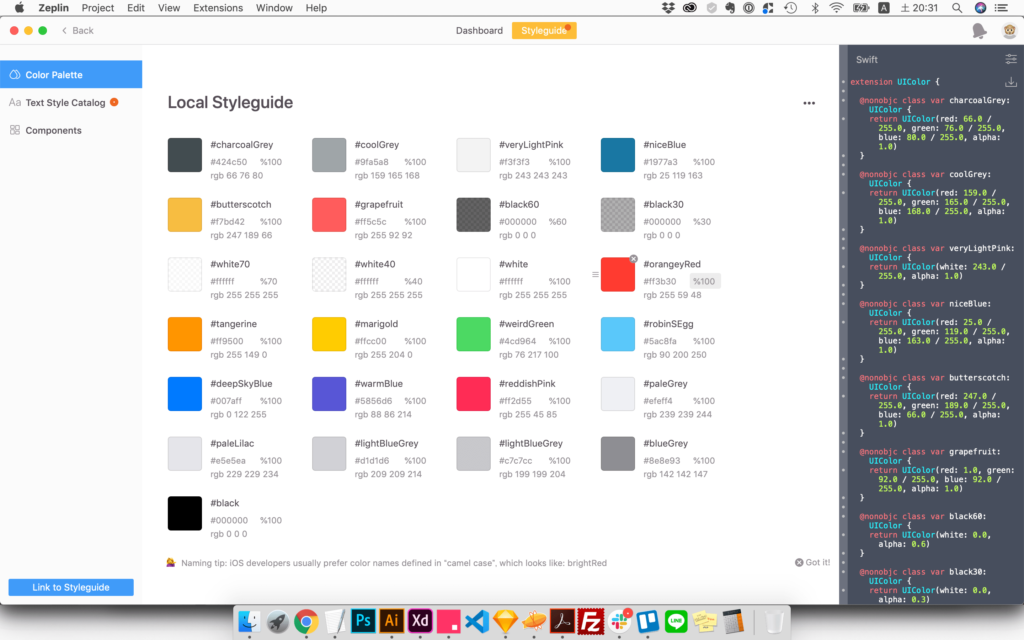
追加するとこのような感じのカラーパレットになり、右側にコードも出てきます。
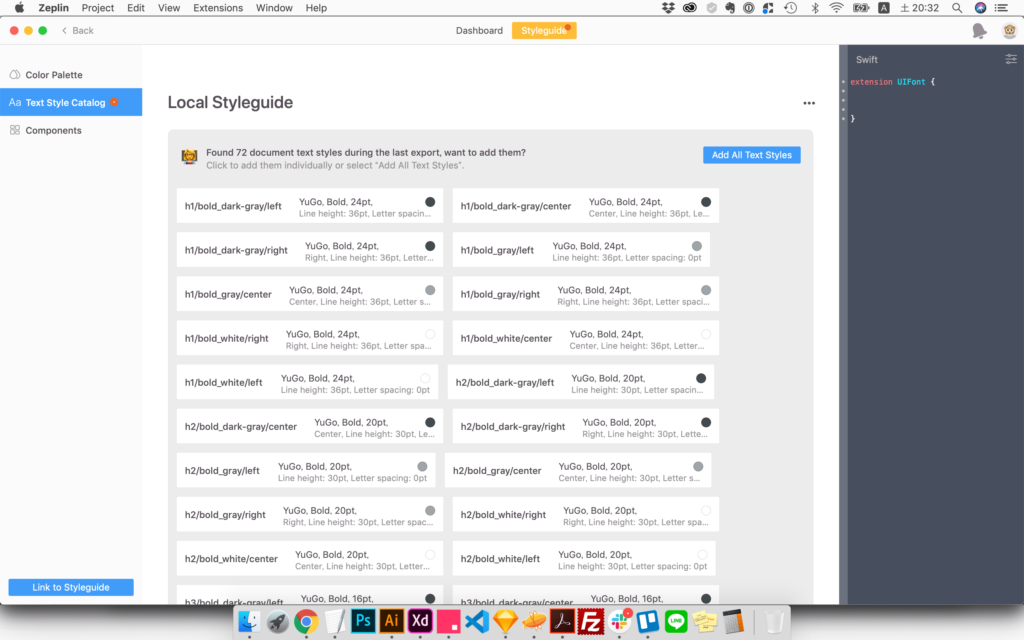
次は左側の「Text Style Catalog」をクリックします。

text styleで追加されたものは全て検知されて、同じく「Add All Text Styles」ボタンをクリックします。

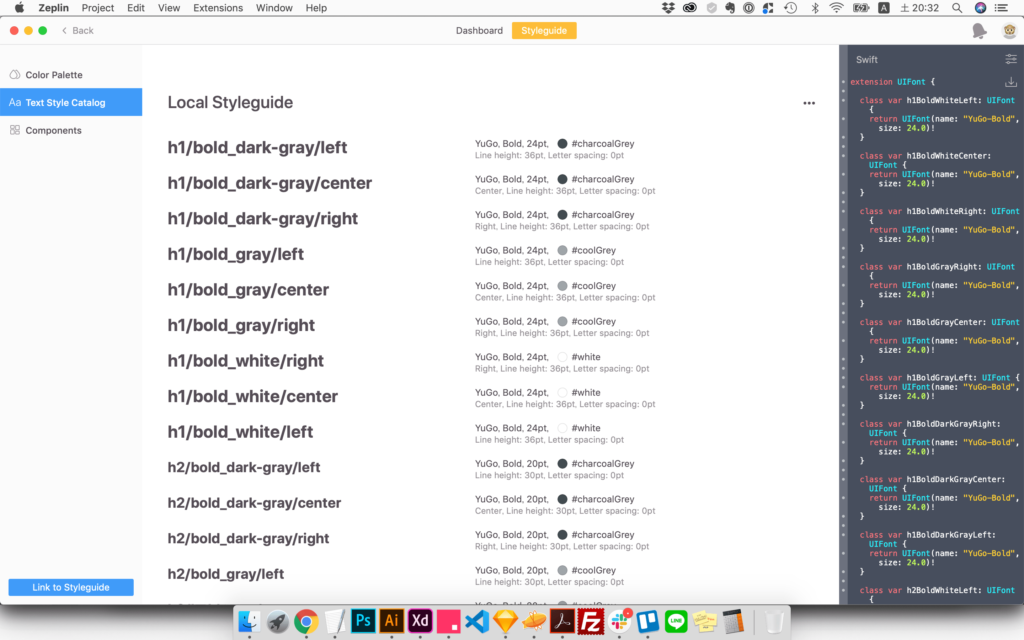
こんな感じでテキストスタイルも全てコードとして変換されます。
コンポーネントをアップロード
次はコンポーネント(シンボル)をアップします。plugins→zeplin→export all→symbols from all pages(全てのページのシンボルを出力)を選びます。

そうするとシンボルも全てzeplin上に反映されます。

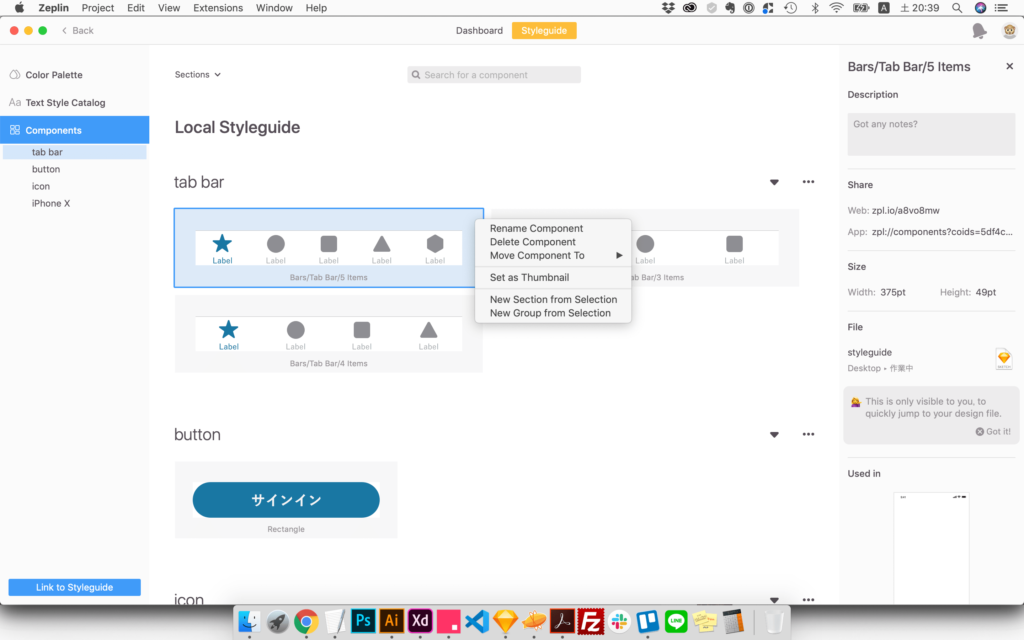
右クリックしてNew Section from Selectionを選ぶとzeplin上でコンポーネントのカテゴライズも可能です。New Group from Selectionはカテゴリの配下にさらにグループ化です。

コンポーネントをカテゴリで整理すると見やすくなりますね。左側にも反映されます。
残念なことは、カラーやテキストはこのような整理ができないので、sketchにアートボード一枚整理してそのページをアップした方がおすすめです。

Zeplin x Sketchは最高
いかがでしょうか?しっかり前段階で地道にSketchを使ってスタイルガイドを作ってしまえば、あとはワンクリックするだけでエンジニアでもわかるスタイルガイドが瞬時にZeplin上に完成されます。ZeplinとSketchの連携は本当に最強ですね。

