
デザイナーとしてよく使うadobe社のIllustrator(本記事ではver.CC 2018を使用しています)、その中に「パスファインダー」という機能がありますが、皆さんはこの機能使いこなしていますか?
オブジェクト同士の合体だったり、切り抜きだったり、10個の機能もありますが、全て使いこなすのは無理かと思います。
そもそも、全て使う・理解する必要がないからです。
個人的の経験では、10個項目の中にたった2つだけ使い方を把握しておけば、全10項目の効果ができますので大変楽になります。
パスファインダーは「合体」と「分割」だけ覚えよう

はい、覚える必要があるのは、この2つ「合体」と「分割」です。
それぞれの効果を見ていきましょう。
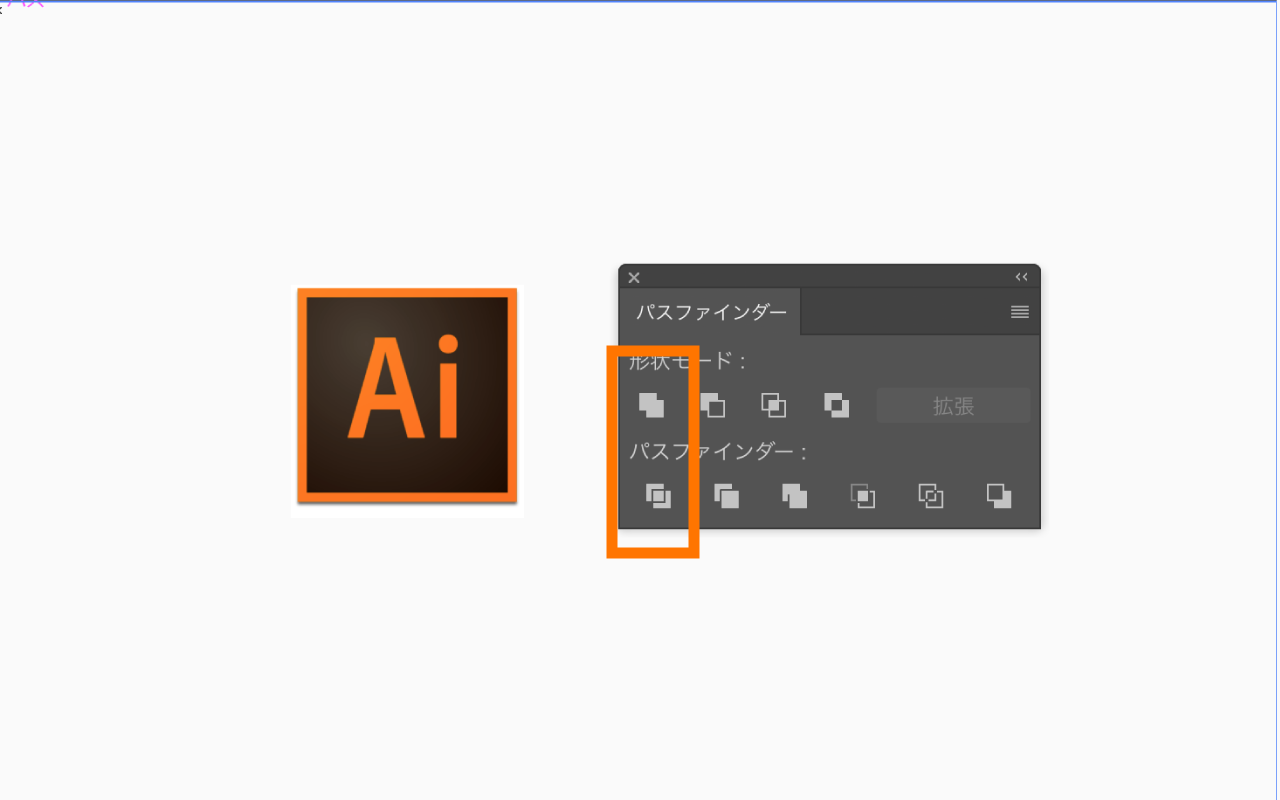
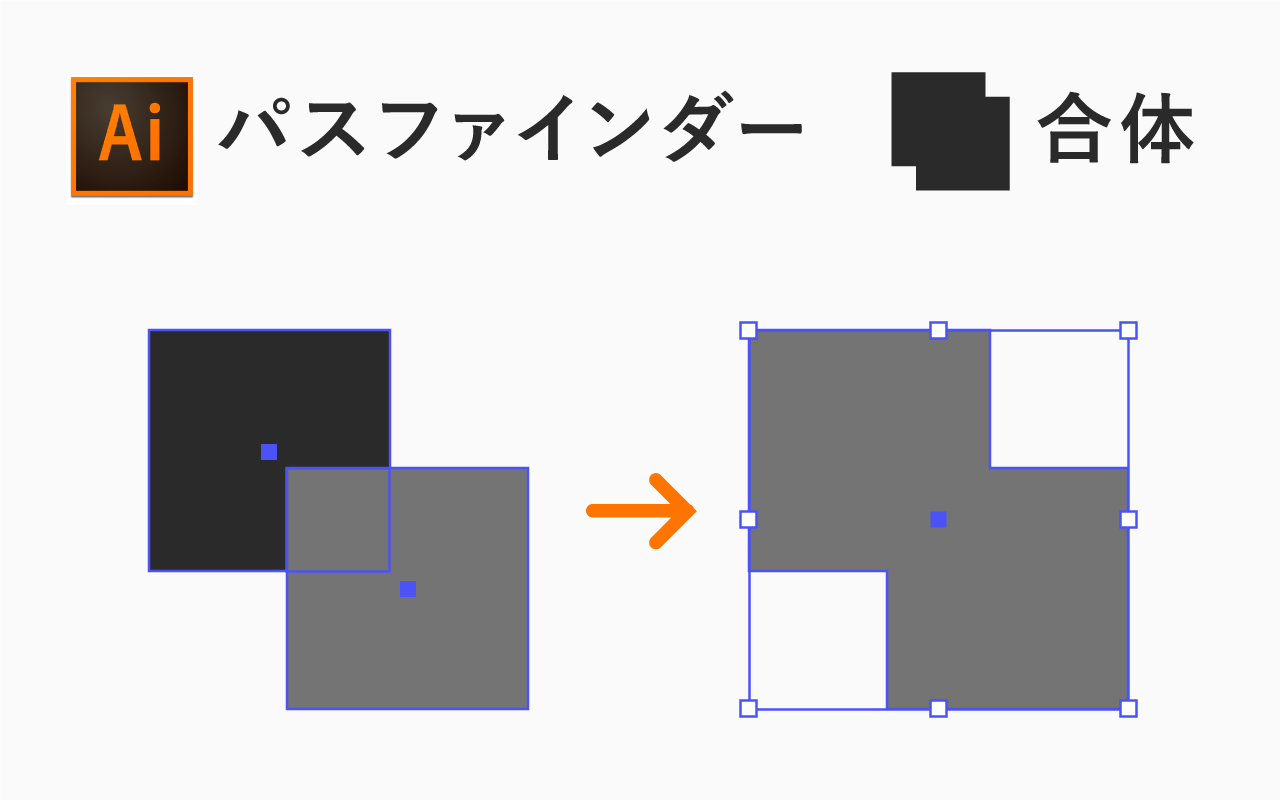
パスファインダーの「合体」

合体は名前の通り、オブジェクト同士の形を合体させて、1つの形(パス)にすることです。単純な足し算なので、重なっている部分を繋げて新しい形になると覚えればOKです。
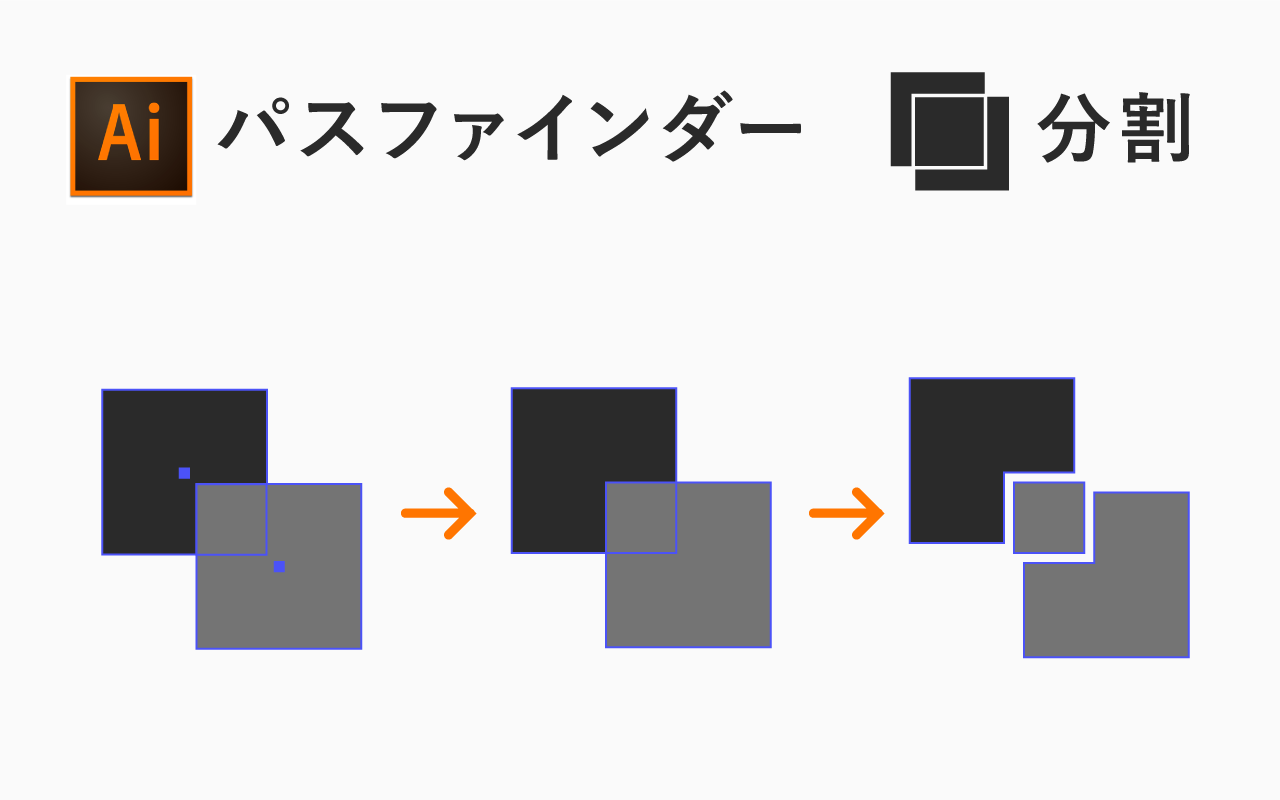
パスファインダーの「分割」

この効果も文字通り、オブジェクト同士を分割させることができます。重なっている部分とそうではない部分全て残しつつ、パーツも全部バラバラになります。上記のイメージ図の一番右のはわかりやすくするようにパーツ同士をちょっと間隔を空けました。基本、全てバラバラになると覚えればOKです。
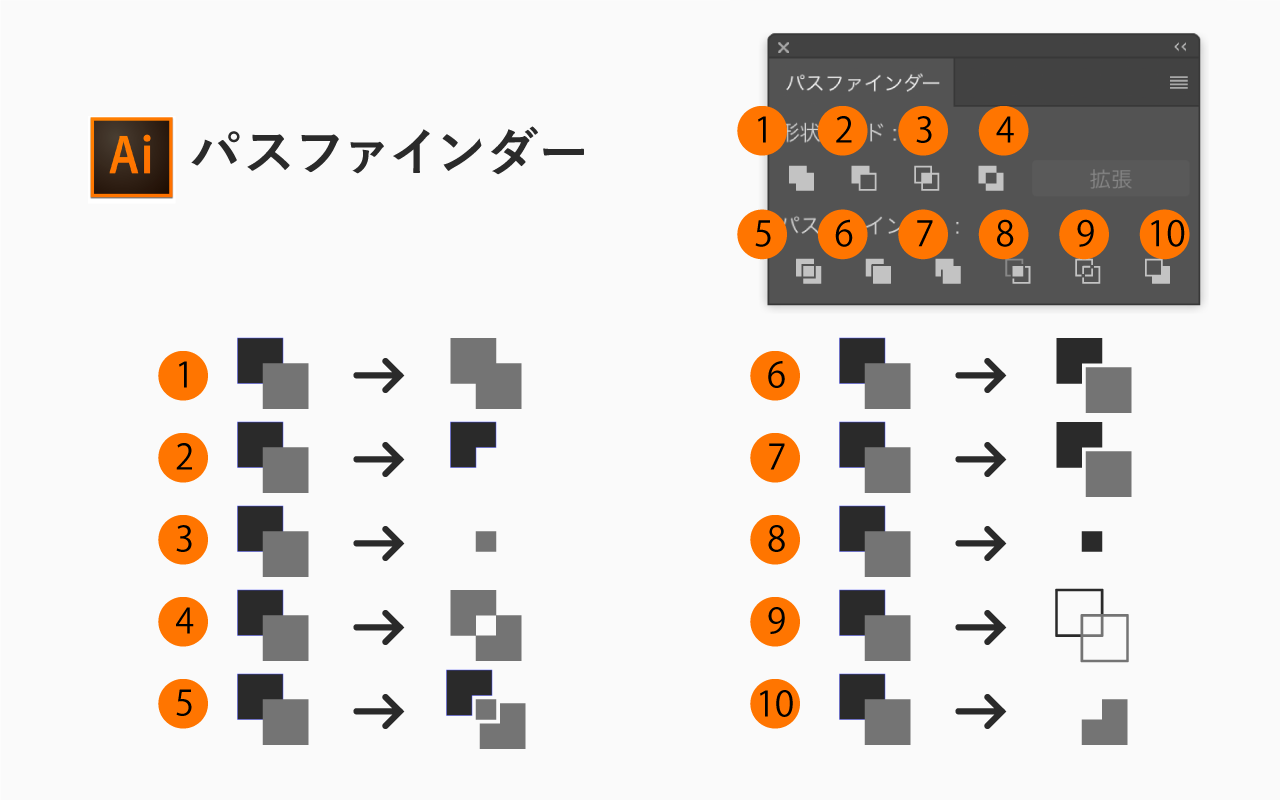
パスファインダーの効果一覧
ではなぜ「合体」と「分割」だけ覚えればいいのか、その理由を説明しますと、下記のように一回全項目の効果を見てみましょう。

最終的に出来上がったオブジェクトの「形」は、よくよく観察してみると、1番(合体)以外、全て5番(分割)バラバラになった形の「一部」が出来上がります。
なので結論でいうと、5番(分割)バラバラ効果を使えば、最終的に全項目の「形」を取得することができます。
例えば2番の形が欲しい場合、5番を使っていらないパーツを削除すればいいです。4番の形が欲しい場合、5番を使って真ん中のパーツを削除すればいいです。9番のアウトラインも、5番でバラバラしたパーツを全選択して塗りつぶしなし+枠線をつければOKです。
多少バラバラした後パーツの処理で手間がかかりますが、全機能を必死に覚えるよりはるかに楽になります。
結論
10項目を全て頑張って使い方を覚える必要が全くありません。「合体」と「分割」だけ使いこなせばほとんどの場面は対応できます。

