
インスタグラムのストーリー機能は、実はすごくUIデザインに向いてるんじゃないか?とふと思いました。
なぜかというと、みんな大好きな角丸がたくさん使われているから。
角丸は正義。角丸さえあればみんなが幸せ。
というコンセプトでストーリー機能でUIデザインっぽいのものを作ってみました。
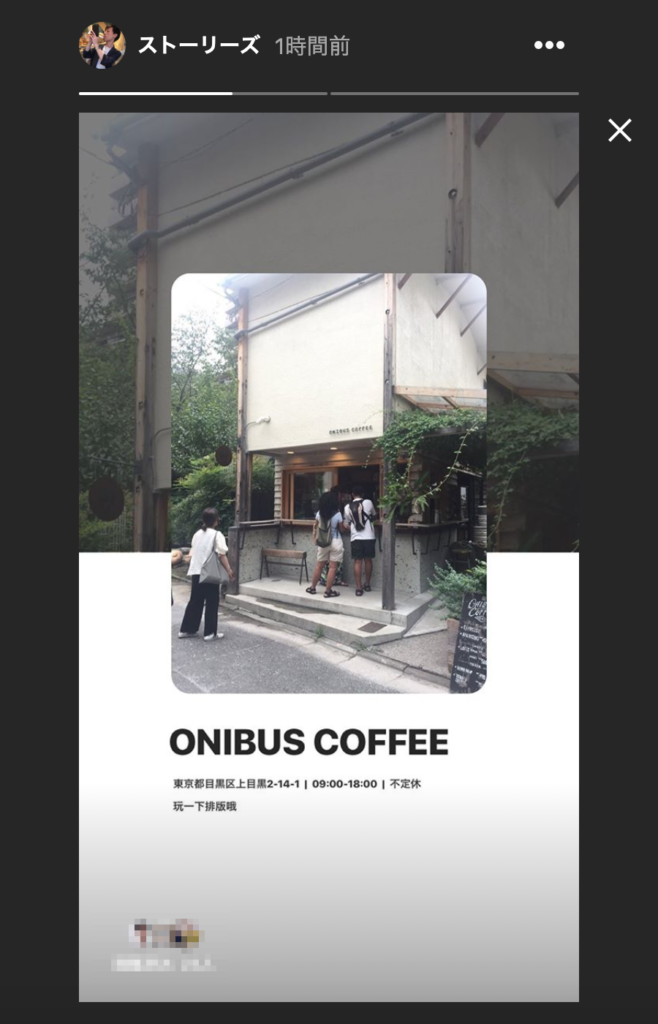
商品の詳細ページっぽいUI

シンプルなレイアウトで、今時よくある背景からはみ出ている配置です。フォントサイズもジャンプ率を意識しつつメリハリをつけました。
白い背景の敷き方は角丸長方形を作って、それを極力にデカくすれば背景っぽくなります。
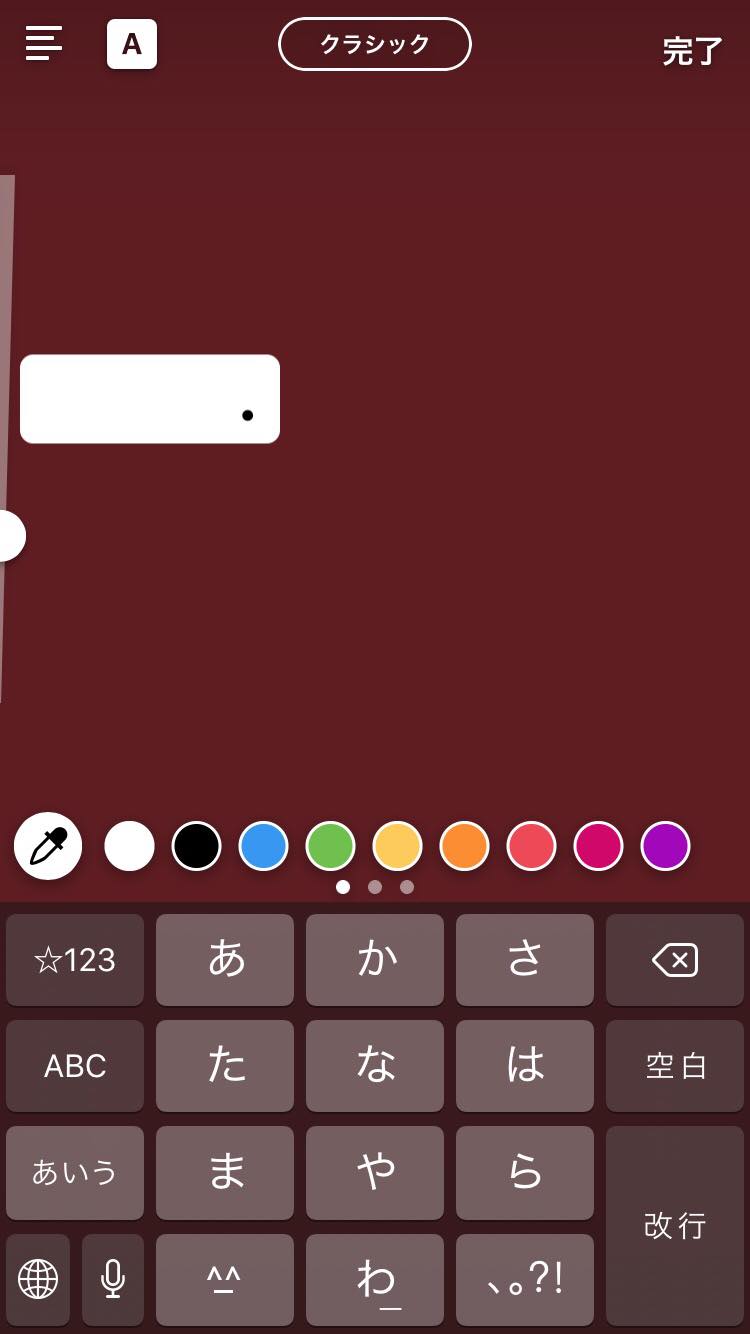
角丸長方形の作り方:テキストオブジェで半角スペース大量入力して最後に「.」とか適当に目立たない文字を入力します。左上二番目の背景色ボタンをタップすると、角丸長方形が出来上がります。それで一つの長方形オブジェとして使えます。

あとは何とか「.」を隠せばOK!

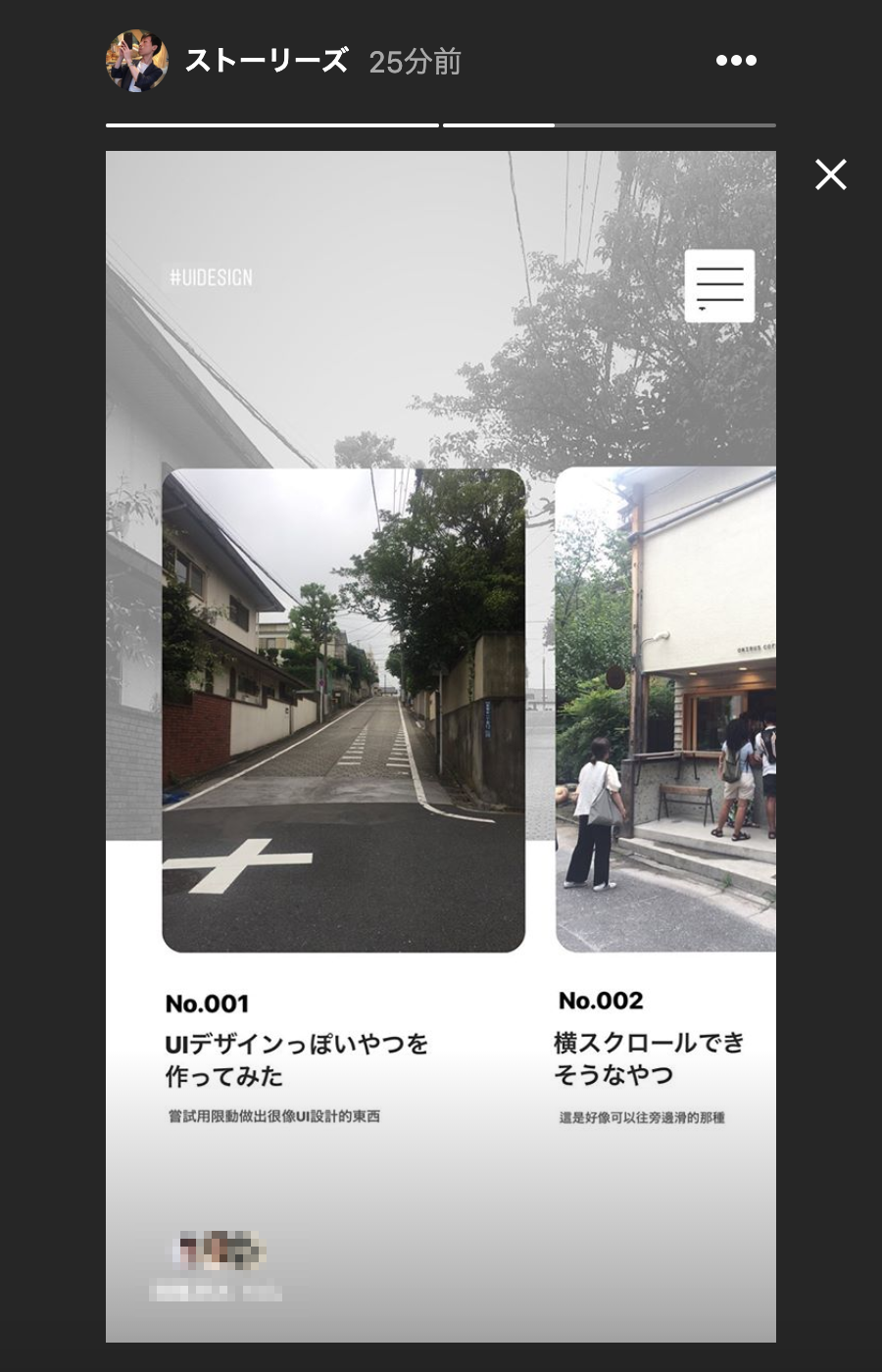
商品一覧など横スクロールっぽいUI

似たような感じで作ってみました。ハンバーガーメニューは頑張って作りました。
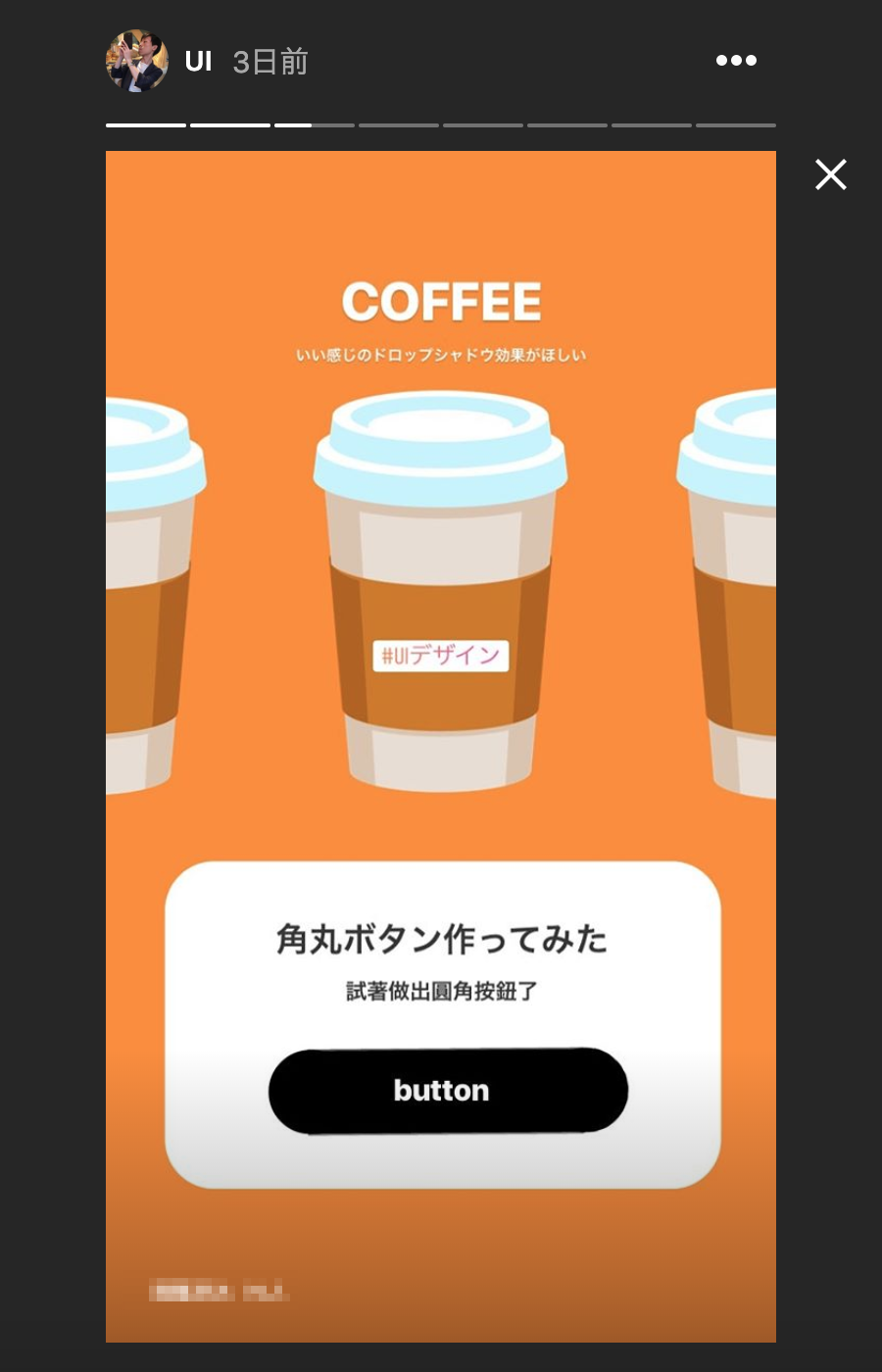
商品一覧っぽいページ+角丸ボタン

角丸ボタンがあれば完璧ですが、、仕様上では作れないですね。
なので頑張って「ー」の左右に「・」をつけました。作業大変でした、、
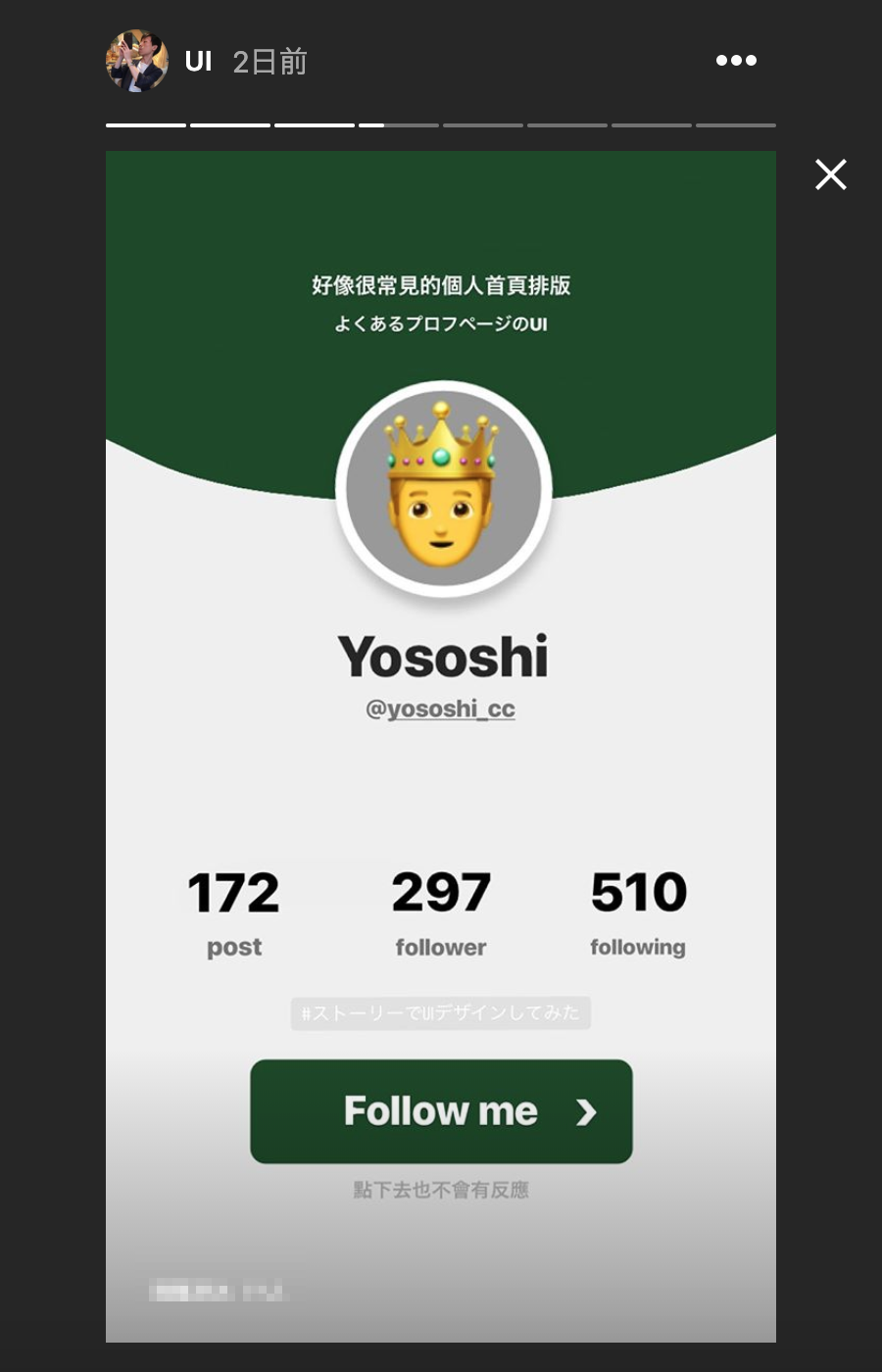
プロフィールページっぽいUI

よくPinterestやDribbbleで見かけたことのあるプロフィールっぽいUIデザインです。
上部の半円背景は「・」を極力デカくすればできるんじゃない?と思いきや、めちゃくちゃぼやけました、、
なので、手書きで何とかそれっぽく書いてみました。。
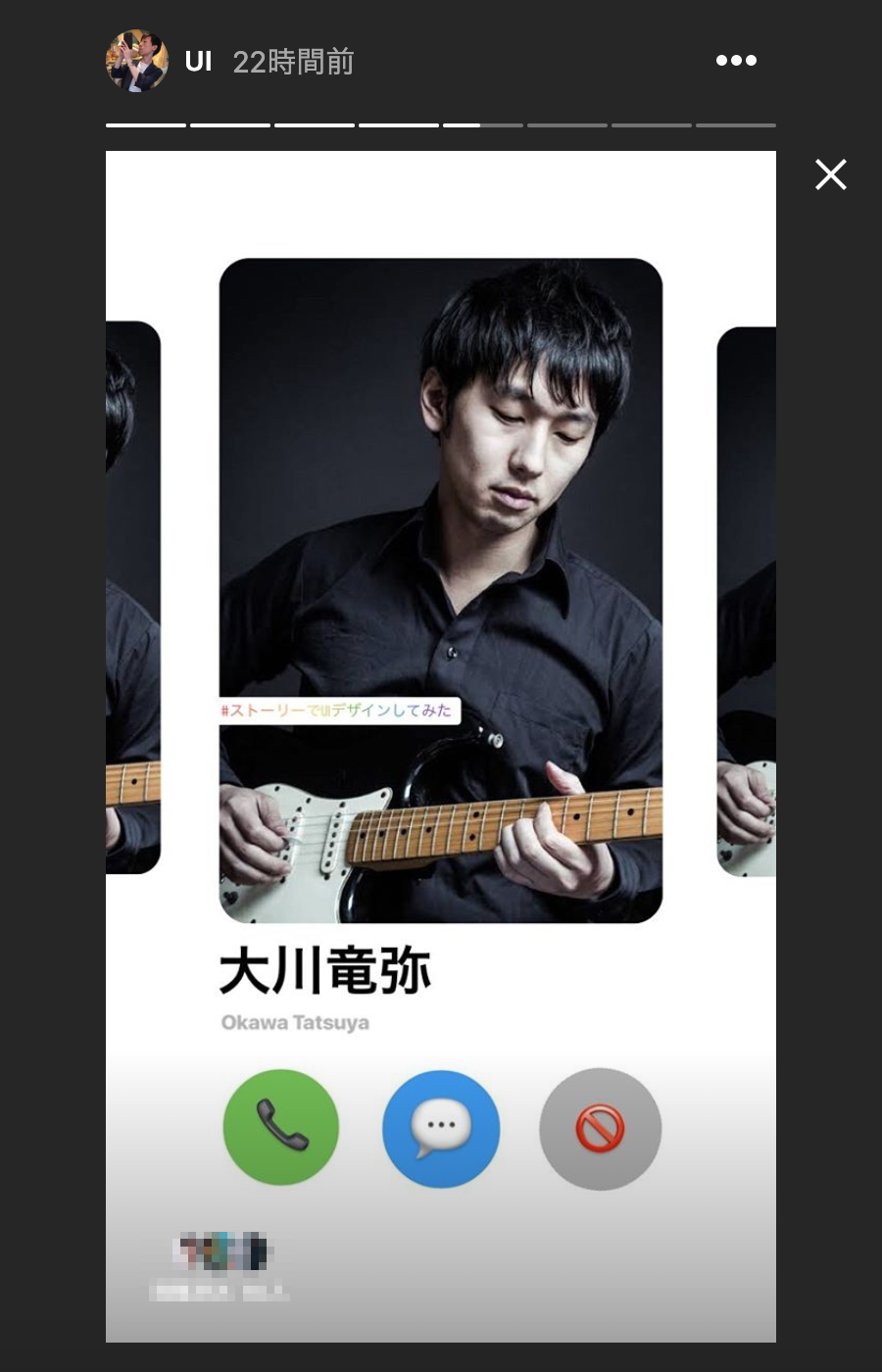
SNS系個人ページっぽいUI

横スクロールでその人に電話・メッセージ・ブロックなどみたいなページです。
絵文字で遊んでみました。大川竜弥さんありがとうございます。
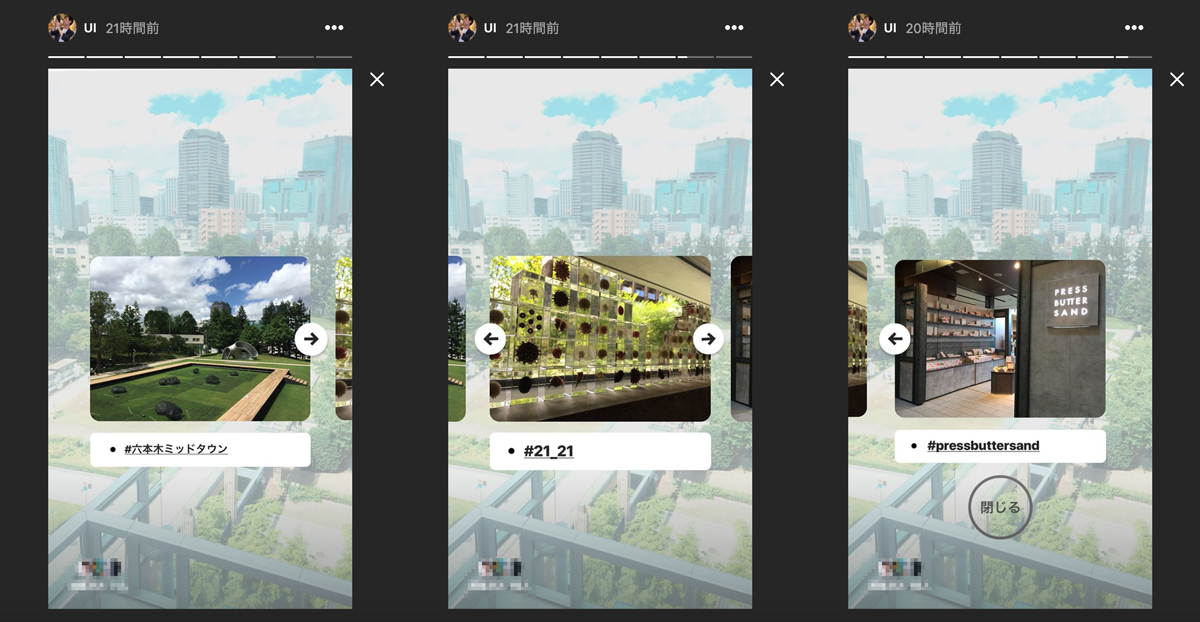
ギャラリーっぽいUI
 写真ギャラリーっぽいUIで横スクロールできる誘導を矢印で表現してみました。
写真ギャラリーっぽいUIで横スクロールできる誘導を矢印で表現してみました。
ストーリーでまだまだいろんな可能性がありそうですがどんどん作っていきたいですね。
今回作ったストーリーはこちらのストーリーハイライトで公開しています↓


