
台湾人がまとめた台湾旅行で最低限知っておきたいことTOP10
在日台湾人がまとめた台湾に観光する時最低限知っておきたいこと10個まとめました。通貨、天気、交通、台湾人の常識、日本人がやってしまいそうなミスなど、これらのことを把握しておけば大半の不安も解消されます。

在日台湾人がまとめた台湾に観光する時最低限知っておきたいこと10個まとめました。通貨、天気、交通、台湾人の常識、日本人がやってしまいそうなミスなど、これらのことを把握しておけば大半の不安も解消されます。

WEBデザインの初心者、もしくはグラフィックデザイナーがはじめにWEBデザインを取り組む時、10個注意しないといけない落とし穴をまとめてみました。

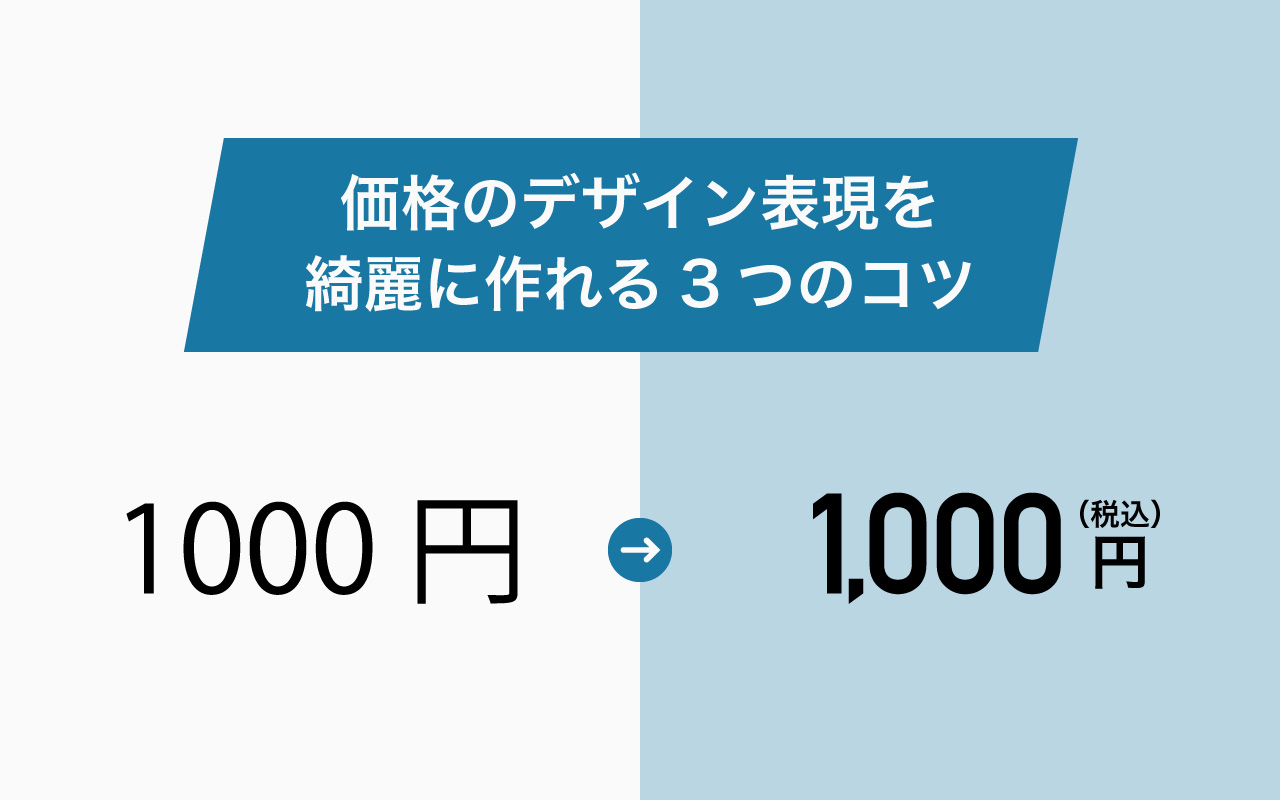
デザイン制作にあたって、よく「1000円」「10倍」「95%」「5回」など、数字+単位という表現があります。このような情報のデザイン表現について、綺麗なデザインの作れる王道パターンをまとめました。

sketchを使ってUIデザイン制作するときのあるある「このシンボルはどこで使われてるの?」テキストスタイル、レイヤースタイルも同じ問題が発生しますが、本記事は一気に対策・解決方法をまとめました。

情報は元々「あり」「なし」二つの状態があって、「なし」状態になっている情報は見えないままだと、情報の伝達不足になりがちです。そういった非アクティブ情報、空欄情報(エンプティステート)などについてUIでの表現方法を考えました。

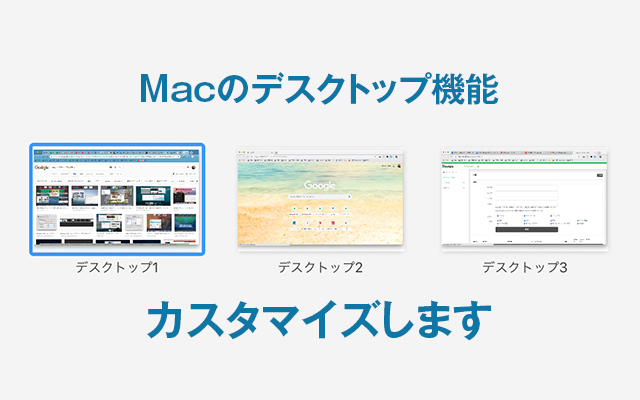
macの使いやすいデスクトップ切り替え機能をさらにわかりやすくようにカスタマイズしてみました。他のツールなしで楽に実装・活用できる小技を紹介します。

sketchで一括変換できるように、設定方法を詳しく説明します。デザインを作る前に絶対やっておきたい3つのことで、スタイルガイドを設定しておけば一括変換でデザインの効率が遥かに上がります。

3社経験のデザイナーが自分自身の職歴で考えるデザイナーのキャリアプラン。新人デザイナーはどう選ぶか、キャリアプランはどう設計していくかざっくり考えました。

デザイナーがオペレーターにならないように、修正指示に対する注意すべき5つのことをまとめました。デザイナー意識を持ってノウハウを活かしつつ修正しないといけません。

校正用語トルツメとトルママの意味と違いについてわかりやすく説明します。

デザインの引き出しを増やすためのトレーニング!無料素材サイトぱくたそで意味不明な素材を使ってデザインしてみました。レイアウト違いでこんなに違う雰囲気の表現ができます。

現役デザイナーが教える綺麗なデザインをphotoshopで作るコツ。センスに自信がなくてもテンプレで綺麗な画像が作れる。センスなしでブログのアイキャッチ画像も綺麗に、そして大量に作れる。

非デザイナー向け絶対読んでおきたい仕事術。現役デザイナーが語るデザインの考え方をどんな職種にでも応用できる方法を説明します。このスキルを職場に使いこなせば仕事の効率が倍以上になり、無駄なミスやトラブルも防げます。

現役デザイナーがチラシ制作フローを自己流で紹介します。新人デザイナーはぜひ押させておきたいポイント満載です。