
デザインの基礎を4大原則から勉強しましょう!強弱編
デザイナーになりたい人や、デザイナーの初心者に向けてデザインの4大原則について説明します。この記事は特にデザインの4大原則の強弱について説明します。

デザイナーになりたい人や、デザイナーの初心者に向けてデザインの4大原則について説明します。この記事は特にデザインの4大原則の強弱について説明します。

デザイナーになりたい人や、デザイナーの初心者に向けてデザインの4大原則について説明します。この記事は特にデザインの4大原則の整列について説明します。

デザイナーになりたい人や、デザイナーの初心者に向けてデザインの4大原則について説明します。この記事は特にデザインの4大原則の近接について説明します。

画像のトリミングについて綺麗に作業できる5つのコツを紹介します。初心者でもこれらのコツを押さえておくとデザインのクオリティもグッと上がります。1.主役は誰?2.頭を切らないように 3.ぴったりは避ける 4.迷ったらめっちゃ拡大/縮小してみる 5.足りない部分は合成で。今日からすぐ使えるトリミングのスキルです。

WEBデザインの初心者、もしくはグラフィックデザイナーがはじめにWEBデザインを取り組む時、10個注意しないといけない落とし穴をまとめてみました。

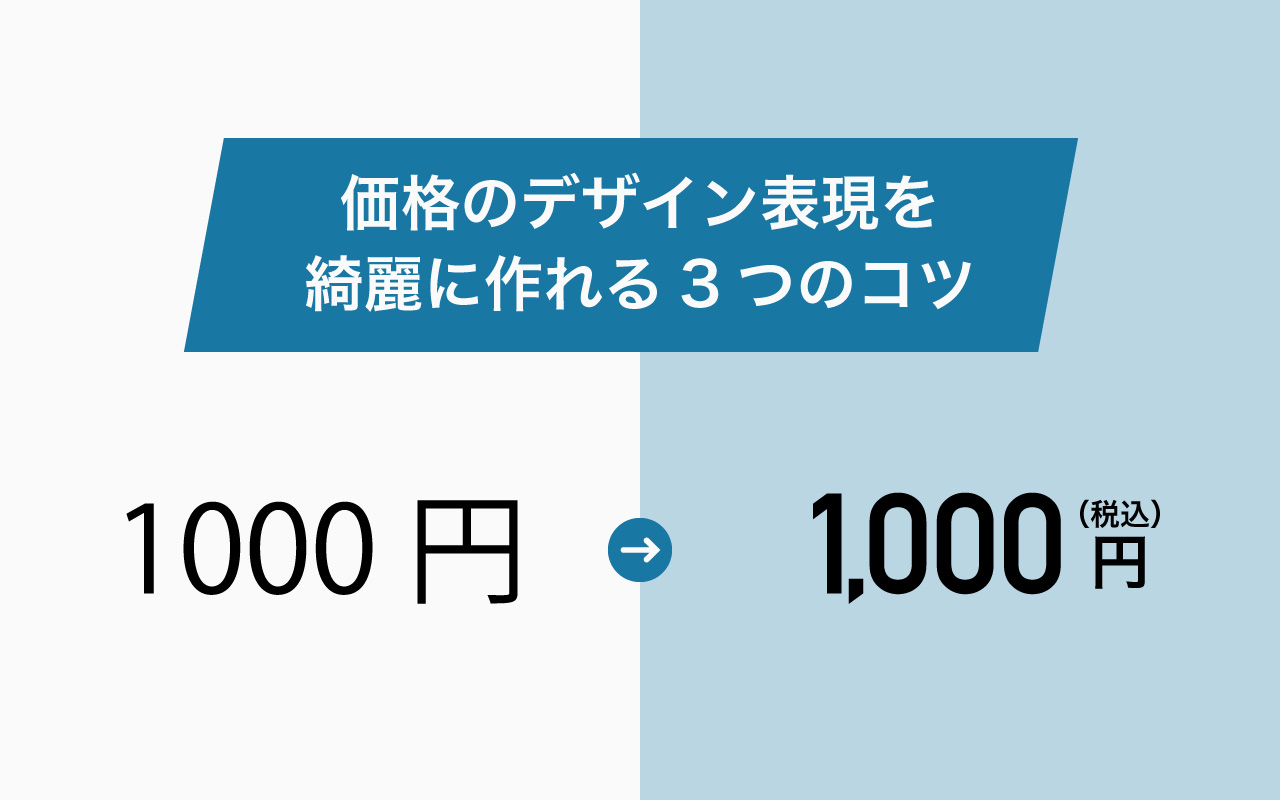
デザイン制作にあたって、よく「1000円」「10倍」「95%」「5回」など、数字+単位という表現があります。このような情報のデザイン表現について、綺麗なデザインの作れる王道パターンをまとめました。

sketchを使ってUIデザイン制作するときのあるある「このシンボルはどこで使われてるの?」テキストスタイル、レイヤースタイルも同じ問題が発生しますが、本記事は一気に対策・解決方法をまとめました。

情報は元々「あり」「なし」二つの状態があって、「なし」状態になっている情報は見えないままだと、情報の伝達不足になりがちです。そういった非アクティブ情報、空欄情報(エンプティステート)などについてUIでの表現方法を考えました。

sketchで一括変換できるように、設定方法を詳しく説明します。デザインを作る前に絶対やっておきたい3つのことで、スタイルガイドを設定しておけば一括変換でデザインの効率が遥かに上がります。

デザイナーがオペレーターにならないように、修正指示に対する注意すべき5つのことをまとめました。デザイナー意識を持ってノウハウを活かしつつ修正しないといけません。

校正用語トルツメとトルママの意味と違いについてわかりやすく説明します。

デザインの引き出しを増やすためのトレーニング!無料素材サイトぱくたそで意味不明な素材を使ってデザインしてみました。レイアウト違いでこんなに違う雰囲気の表現ができます。

現役デザイナーが教える綺麗なデザインをphotoshopで作るコツ。センスに自信がなくてもテンプレで綺麗な画像が作れる。センスなしでブログのアイキャッチ画像も綺麗に、そして大量に作れる。

現役デザイナーがチラシ制作フローを自己流で紹介します。新人デザイナーはぜひ押させておきたいポイント満載です。